🔗 함께보기
🚩TIL 1월11일 :: 웹 통신 / API
: API의 개념, REST와 RESTful, app.listen(), JSON
🚩TIL 1월12일 :: 서버, 포트, REST-API와 API-Docs
: API 명령어 (HTTP Method),req 와 res, 포스트맨과 스웨거 활용
🌿엑시오스 사용하기 전에
- 엑시오스(axios) = REST-API 통신용 HTTP 통신 라이브러리
사용을 위해 필요한 설치
💡주의💡 백엔드 파일의 최상위폴더에 설치 (npm install 대신 yarn add 사용)
1.yarn install.json 파일 생성
2.yarn init.json 파일 안의 인덱스 생성 ⇒"type:module"과<script>"start:dev":"node index.js"추가하기
3.yarn add node.jsyarn add expressyarn add nodemon: 노드, 익스프레스, 노드몬 추가 - 서버작업 기본 툴
4.yarn add axios엑시오스 패키지 추가 - rest 작업 툴
5.yarn add swagger스웨거 패키지 추가 - rest 테스트 툴 (선택사항)
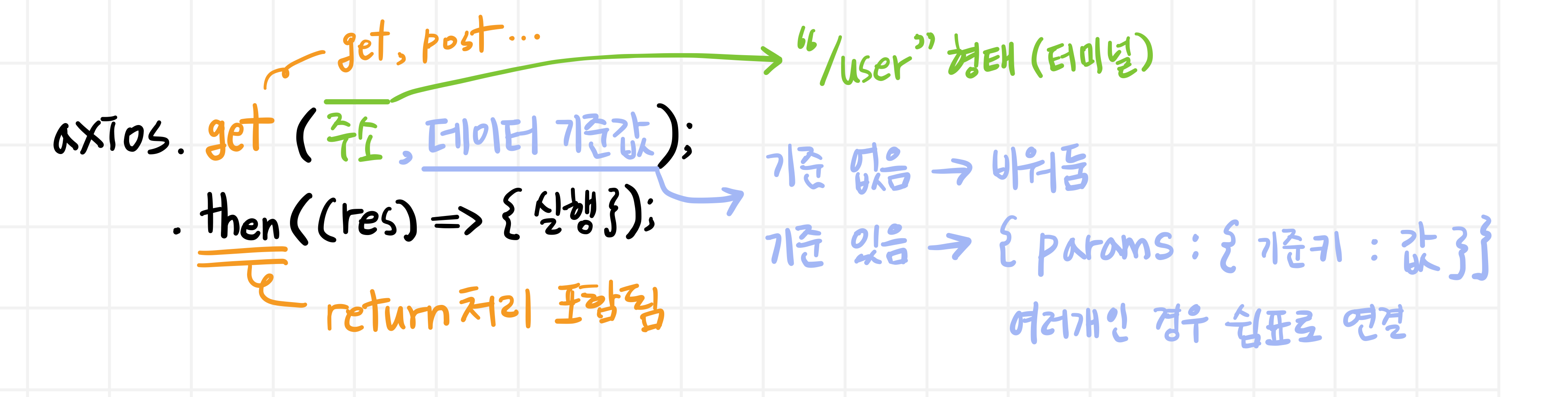
🌿엑시오스 사용하기
- 왜 사용하나요?
: 프론트엔드 파일(html)를 백엔드파일(.js)와 연결해 API를 호출하기 위해
- 엑시오스 사용 선언하기 ⇒ html파일의 < head >에
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>입력 - 구조 Syntex 에 맞춰 .js파일에 입력
!
- 명령어
| 메서드(Method) | 작동(Action) | 역할 | 작동내용(Pay Load) |
|---|---|---|---|
| GET | index/retrieve | 조회 | ✕ |
| POST | create | 생성 | O |
| PUT | replace | 수정(전체교체) | O |
| PATCH | modify | 수정(일부수정) | O |
| DELETE | delete | 취소 | ✕ |
