서론
좋은 코드란 효율성과 가독성이 좋고 안전한 것입니다. 가독성이 좋으려면 간결해야 하고, 안전하려면 데이터 전달시 오류가 적으며 제3자가 함부로 코드에 침입하지 못하도록 해야 합니다.
본론
템플릿 리터럴(Template Literals)이란?
- 백틱 `` 을 사용해 문자와 변수를 함께 적는 방법
- 여러줄로 입력할 수도 있다.
const x = "변수"
const y = "결과값"
`이것은 ${x}를 가져와 ${y}를 산출하는 함수입니다`
퍼사드 패턴이란?
- 퍼사드(프랑스어: façade[fəˈsɑːd] 영어: facade) : 건물 또는 성의 정면
성의 정면을 정면에서 바라보면 내부에 무엇이 있는지 알 수 없습니다. 이 개념에서 파생되어, 코드를 쪼개 다른 파일로 저장한 뒤 참조해오도록 만든 구조를 의미합니다.
import와 export
자바스크립트 파일에서 다른 자바스크립트 파일의 함수를 참조해오기 위해 필요한 명령어입니다.
참조하는 함수 앞에 export를 입력합니다.
함수를 끌어온 파일의 맨 위에 import {함수이름} from '함수가 있는 파일의 위치' 를 입력합니다.
구조분해할당(Destructuring Assignment)이란?
Shorthand-property
- 객체 구조에서 key와 value가 같은 경우, valued를 생략할 수 있다
const a = { name:name, age:age }
위 객체는 아래처럼 줄일 수 있다
const a = { name, age }
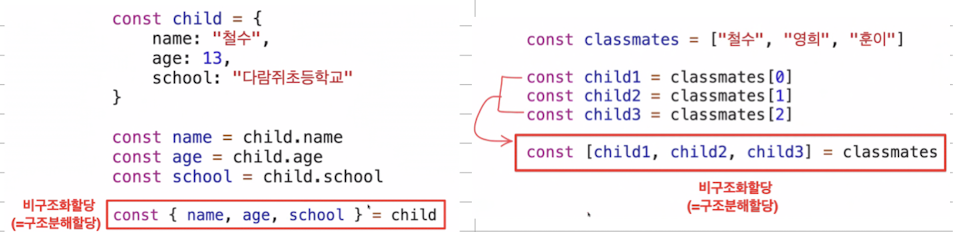
구조분해할당 (=비구조화할당)
- 객체에서 원하는 데이터만 뽑아 변수에 할당한다
- 객체와 배열에서 모두 활용 가능하다
| / | 객체 | 배열 |
|---|---|---|
| 데이터 참조 기준 | key(이름) | index(순서) |
| 표기 | 중괄호 { } | 대괄호 [ ] |
| 주의사항 | key오타 | 데이터 생략 시 쉼표(,)는 그대로 남긴다 |

결론
템플릿 리터럴을 사용해 코드를 간결하게 만들어줍니다.
퍼사드 패턴을 활용해 코드의 안(구체적 로직)과 밖(밸류확인 로직)을 나눠, 코드 구조를 비공개처리해 안전하게 만든 다음,
구조분해할당을 활용해 변수에 들어갈 데이터 전달 시 오류가 적어지도록 안전하게 만듭니다.
