Client 클라이언트
클라이언트는 인터넷에 연결된 사용자의 디바이스, 또는 웹에 접근할 수 있는 소프트웨어이며, 대표적인 예가 브라우저.
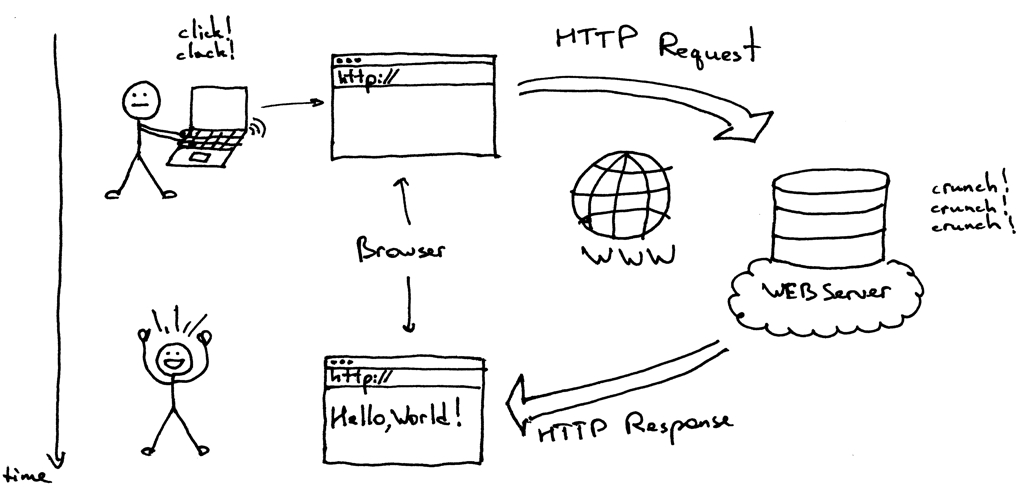
브라우저의 주요 기능 : 선택한 자원(보통은 HTML과 같은 Document지만 PDF, 이미지 등의 다른 형태도 포함)을 서버에 요청하고 브라우저에 표시
=> 이런 자원의 주소를 URI(User Resource Identifier) / URL(Uniform Resource Locator)이라고 한다.
Server 서버
자원(리소스)을 제공하는 주체
API
Application Programming Interface의 줄인 말.
서버는 클라이언트에게 데이터베이스의 자료를 잘 활용할 수 있게 일종의 interface(사물-개체간 의사소통을 위한 매개체)를 제공하는데, 그게 API.
즉, 서버자원을 잘 가져다 쓸 수 있게 만든 인터페이스. 메뉴판!!
HTTP
HyperText Transfer Protocol의 약자.
클라이언트와 서버가 통신할 때 이용하는 규칙(프로토콜!!)
작동 방식은 요청과 응답으로 이루어지고, 이런 요청은 매번 독립적이며 실행문맥을 가지지 않고, 이전 요청을 기억하지 못하며(stateless), 요청이 있으면 응답도 있어야한다(connectionless). 구성은 header와 body로 이루어져 있으며 메소드는 Get, Put, Post, Delete, Options, Patch 등이 있다. 자세한 메소드는 여기참조
AJAX
Dynamic Web Page의 등장과 함께, 서버와 자유롭게 통신하고, 페이지 리로딩(깜박임)없이 seamless하게 작동하는 웹앱(Web App)이 등장함.
- 서버와 자유롭게 통신하고,
=> XMLHttpRequest의 등장 - 페이지 리로딩(깜박임)없이 seamless하게 작동하는
=> JavaScript && Dom 이용
이걸 다 합쳐서 Asynchronous Javascript and XML => AJAX!!!
처음에는 XMLHttpRequest, jquery를 활용했지만, 지금은 표준 API인 fetch API를 사용함
CheckPoint - Socrative
1.
- 클라이언트는 인터넷에 연결된 사용자의 디바이스, 또는 웹에 접근할 수 있는 소프트웨어를 뜻한다. 대표적인 예로 브라우저가 있는데,브라우저는 HTML, CSS, JavaScript 등으로 작성된 코드를 내 부 엔진으로 해독하여 사용자가 쉽게 이해할 수 있는 형태의 컨텐츠로 보여주는 역할을 한다.
- 서버는 클라이언트가 어떤 자원을 요청하면 해당 요청을 적절하게 처리하는 역할을 한다. 클라이언트는 서버의 자원을 어떻게 사용할 수 있는지 명시해 둔 인터페이스 HTTP 에 따라 요청을 전송한다.
- 이렇게 클라이언트와 서버가 서로 요청과 응답을 주고받을 수 있는 것은 HTTP라는 통신 규약 덕분이다.
2. 클라이언트와 서버의 역할
- 클라이언트: 유저와의 전반적인 상호작용을 담당한다.
- 서버: 클라이언트의 요청에 따라 적절한 응답을 되돌려 준다.
- 클라이언트: 서버로부터 받은 응답에 따라 다른 화면을 표시한다.
3. AJAX
- AJAX를 통해 클라이언트는 필요한 데이터만 서버를 통해 비동기적으로 받고, 페이지의 일부만 동적으로 업데이트 할 수 있다.
- 비동기적인 웹앱 제작을 위한 웹 개발 기법이다.
- Fetch API를 통해 AJAX 요청을 보낼 수 있다.