Cominciamo,
도대체 어디서부터 정리를 해야 이해가 될지 모르겠어서, 우선 이렇게라도 정리를 해보려고 쓴다. 뒤죽박죽이겠지만 나만 본다 생각하고 또 칼라💩.....
1. Node.js?
Node.js는 Chrome V8 Javascript엔진으로 빌드된 Javascript 런타임.
- 런타임 : 특정언어로 만든 프로그램들을 실행할 수 있는 환경
++ 노드는 모듈로 코드를 만들 수 있음.
그러니까 퍼즐처럼 모듈을 짜맞춰서 코드 작성이 가능함.
<그 외 용어>
- 프로세스 : 운영체제에서 할당하는 작업의 단위.
- 스레드 : 프로세스 내에서 실행되는 흐름의 단위. 노드는 싱글스레드지만, 싱글 스레드로 동작하지 않음. 단지, 사용자가 직접 제어할 수 있는 스레드가 하나이기 때문에 싱글 스레드라고 여겨짐.
<Node.js의 장단점>
장점
- 멀티스레드 방식에 비해 적은 컴퓨터 자원을 사용,
I/0 작업이 많은 서버로 적합,
멀티 스레드 방식보다 쉬움,
웹서버가 내장 되어 있음
자바스크립트를 사용함
JSON형식과 쉽게 호환됨
단점
- CPU사용이 많은 서버로는 부적합
하나뿐인 스레드가 멈추지 않도록 관리가 필요함
서버 규모가 커졌을 때 서버를 관리하기 어려움
1-1. 노드 내장 객체
- global : 브라우저의 window같은 전역객체. console객체도 여기에 속해져 있음.
1-2. 버퍼와 스트림
-
버퍼 Buffer : 노드는 파일을 읽을 때 메모리에 파일 크기만큼 공간을 마련하고, 파일 데이터를 메모리에 저장한 뒤 사용자가 조작할 수 있게 함. 이 때 메모리에 저장된 데이터가 바로 버퍼. 버퍼는 클레스임. Buffer.
그래서 fs.readfile 해서 값을 불러오면 이상한 숫자가 뜨는데, 그게 버퍼라서 항상 toString()해줬었음. -
스트림 : 버퍼의 크기를 작게 만든 후 여러번으로 나눠보내는 방식, 이를 편리하게 만든 게 스트림.
기타 fs관련 공식문서는 여기를 참고
1-3. 이벤트 이해
.on('data')와 .on('end') => data라는 이벤트와 end라는 이벤트가 발생할 때 콜백함수를 호출하도록 이벤트를 등록한 것. 이벤트 리스닝.
기본적으로 클라이언트와 서버가 요청과 응답을 주고 받는 것은 일종의 이벤트임. 그렇기 때문에 서버를 만들 때도 이러한 이벤트 메소드가 필요함.
2. 기타등등
2-1. 용어
-
localhost : 현재 컴퓨터 내부 주소로 외부에서는 접근 할 수 없고 자신의 컴퓨터에서만 접근 가능함.
-
port : 서버 내에서 프로세스를 구분하는 번호.

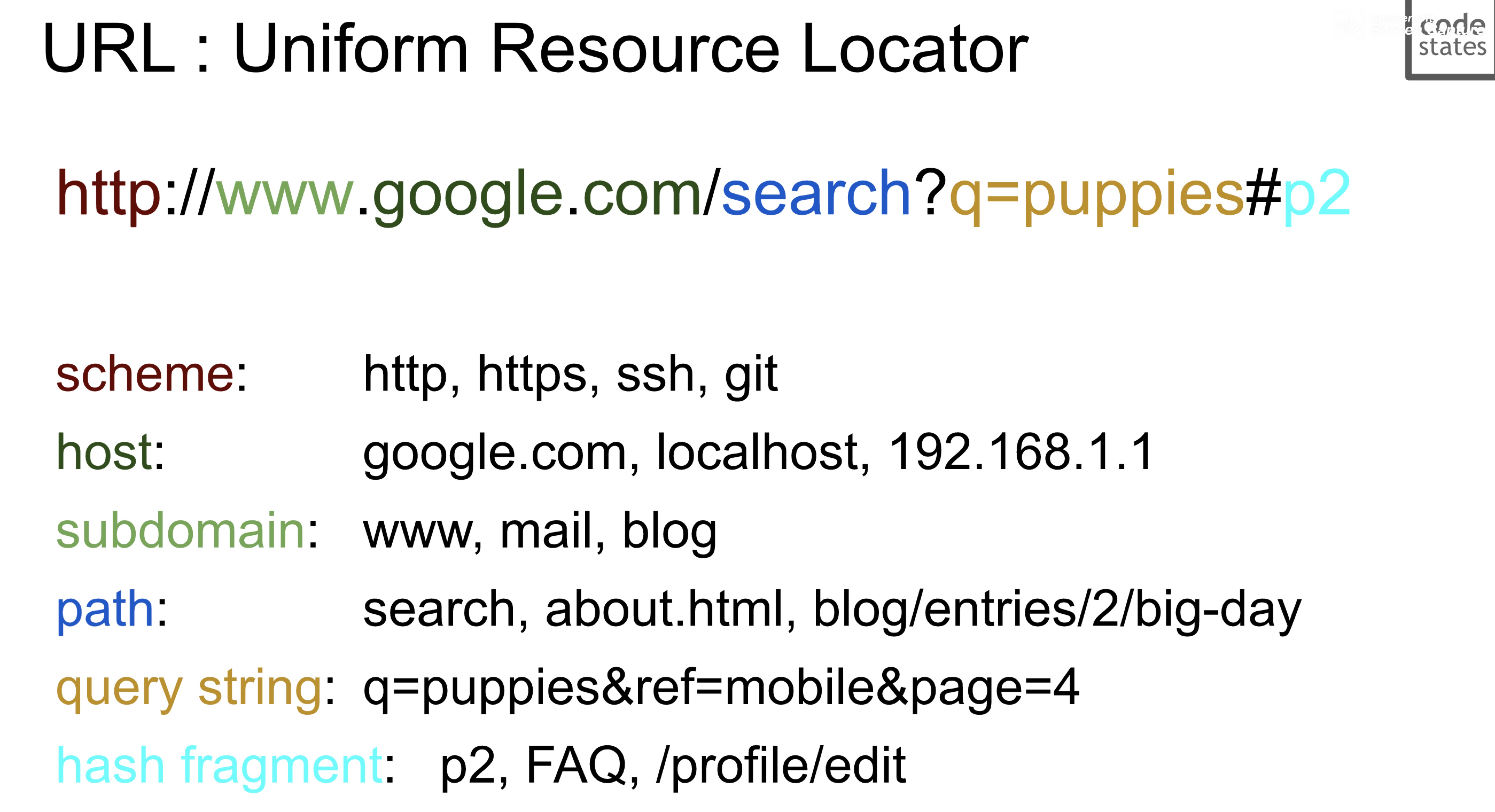
이 부분을 알아두면, query, host, domain등의 용어를 알 수 있음. 영문 해석에 좋음.
