Cominciamo
리액트의 생명주기는 아무리해도 헷갈린다.
그러니까 컴포넌트에 있어서 변화가 생기면 컴포넌트는 새로 렌더링 되고 화면상에서의 변화로 나타난다. 이 것이 주요 포인트인 것 같다.
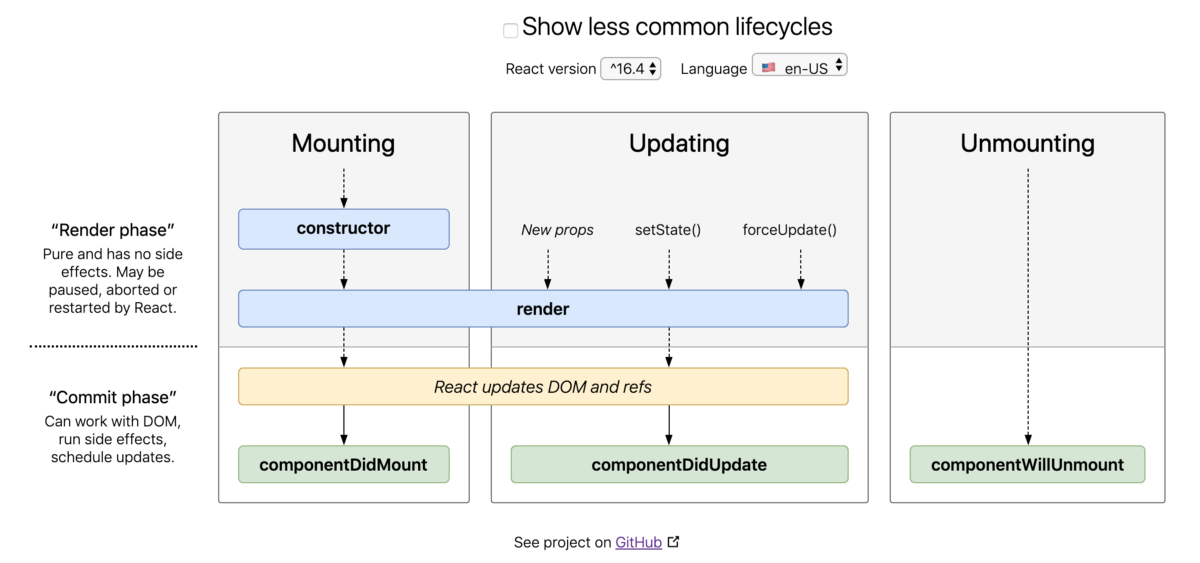
이것을 아래와 같은 다이어그램으로 표현한다.

코드로 이해해 보려고 호용님이 주신 코드를 다시 따라써보면서, 콘솔을 돌려봤다.
코드는 아래와 같음.
<>
export default class App extends React.Component {
constructor(props)
super(props);
this.state = {
isOn : true
};
console.log("App : constuctor");
this.handleToggle = this.handleToggle.bind(this);
}
handleToggle(e) {
console.log(e.target.checked);
this.setState((prevState) => {
return {
isOn : !prevState.isOn
};
});
}
componentDidMount() {
console.log("App: componentDidMount");
}
componentDidUpdate() {
console.log("App: componentDidUpdate");
}
componentWillUnmount() {
console.log("App: componentWillUnmount");
}
render() {
console.log("App: render");
return (
<div className="App">
<label>
<input
type="checkbox"
onChange={this.handleToggle}
checked={this.state.isOn}
></input>
이걸 누르면 토글
</label>
{this.state.isOn ? <Detail isOn={true} /> : ""}
</div>
);
}
}
class Detail extends React.Component {
constructor(props) {
super(props);
console.log("Detail: constructor");
}
componentDidMount() {
console.log("Detail: componentDidMount");
}
componentDidUpdate() {
console.log("Detail: componentDidUpdate");
}
componentWillUnmount() {
console.log("Detail: componentWillUnmount");
}
render() {
console.log("Detail: render");
return (
<div style={{ display: this.props.isOn ? "block" : "none" }}>
여기에 디테일
</div>
);
}
}
이런 위와 같은 코드가 있으면, 콘솔에 어떻게 찍히냐면
- 첫번째 화면을 로딩하고 나서,
콘솔에는 이렇게 찍힌다.
App: constructor
App: render
Detail: constructor
Detail: render
Detail: componentDidMount
App: componentDidMount
console.log("App : constuctor")
console.log("App: render");
console.log("Detail: constructor");
console.log("Detail: render");
console.log("Detail: componentDidMount");
console.log("App: componentDidMount");
하위 컴포넌트인 디테일이 렌더링을 거쳐 화면에까지 표시 되고 난 다음에 상위 컴포넌트인 앱에서도 과정이 끝이 난다는 것을 알 수 있음.
- 체크박스를 체크하고 나서,(그러니까 언체크 상태로 바꾸면)
false
App: render
Detail: componentWillUnmount
App: componentDidUpdate
콘솔에는 이렇게 찍힌다.
console.log(e.target.checked);
console.log("App: render");
console.log("Detail: componentWillUnmount");
console.log("App: componentDidUpdate");이게 무슨 말이냐면, 체크드가 해제되고 나서, 상위 클래스인 앱이 렌더 되고, 디테일이 delete되고나야, 앱이 렌더링이 끝나면서 업데이트 상황이 화면에 표시가 된다는 뜻.
이런 식으로 상태가 관리되는 것을 볼 수 있고, 각 상태주기마다 해줘야하는 작업이 있다면, 이때 해주면 된다.
Finiamo
사실 아직 다 이해를 못했다. 단순히 new props가 들어왔을 때, setState를 쓸 때, 각각의 상태주기를 가진다는 것 외에는 그리고 각각의 경우 해줘야 하는 작업이 있다면, 저 메소드 아래서 해준다는 것 정도로만 이해했다.
