Web API
1.Intersection Observer API

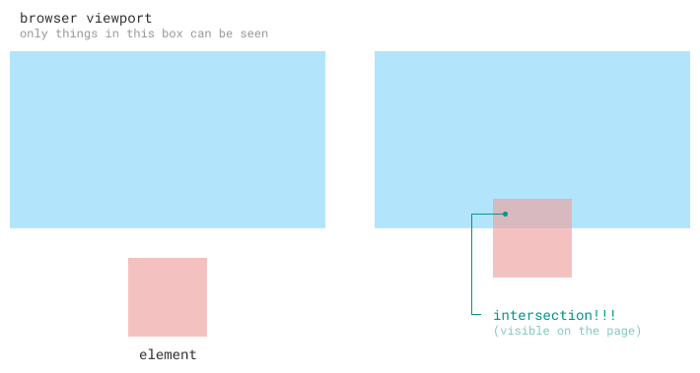
Intersection Observer API는 타겟 요소와 상위 요소 or 최상위 Document의 Viewport 사이의 교차점 내의 변화를 비동기적으로 관찰하는 방법이다. 페이지 스크롤에 의한 lazy loading, 무한 스크롤, 스크롤에 따라 강조되는 tabl
2021년 3월 13일
2.MutationObserver

MutationObserver는 DOM 변경 감시를 제공한다. DOM을 감시하다가 child 노드들이나 attributes, data 등이 변경되면 콜백을 실행한다. 예를 들면 prefers-color-scheme 미디어쿼리가 안 먹는 브라우저 에서 다크모드를 적용하려
2021년 3월 13일
3.Resize Observer API

Resize Observer API는 요소의 크기 변화를 감지하고 콜백을 실행한다. 기존에는 Viewport 크기 변화는 window의 resize 이벤트 또는 window.matchMedia로 감지할 수 있지만 요소의 크기 변화를 직접적으로 감지할 수 있는 방법은 없
2021년 3월 13일
4.Screen Capture API

Screen Capture API를 통해 화면 또는 화면의 일부를 선택하고 미디어 스트림으로 캡쳐할 수 있다.getDisplayMedia의 옵션은 MediaStreamConstraints 객체로 audio, video 옵션을 각각 지정할 수 있다. audio, vide
2021년 3월 13일