선택된 상태에 따라 다른 이미지를 보여주는 리소스를 설정하여 커스텀 버튼을 만들어보자

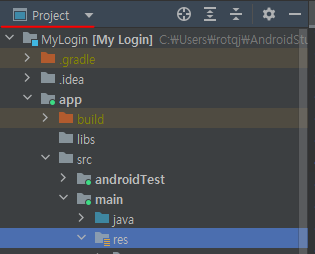
Android를 Project로 변경 후 app -> src -> main -> res -> new -> Android resource directory

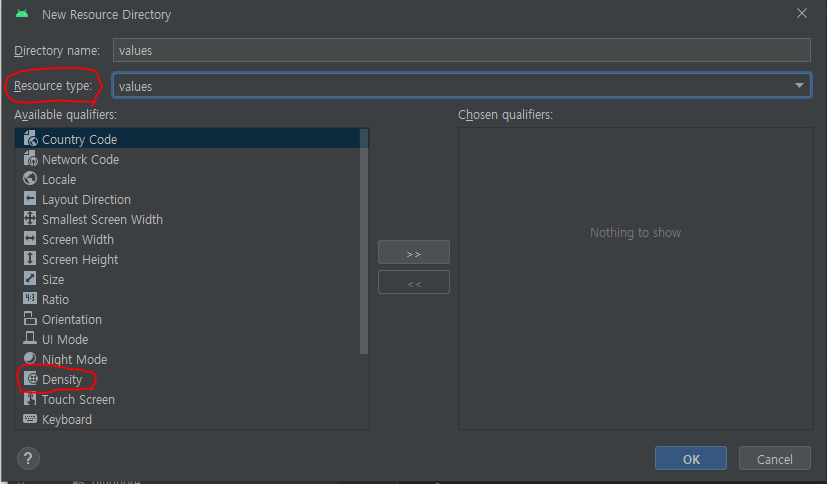
Resource type을 drawable로 변경
Density -> X-High Density 선택

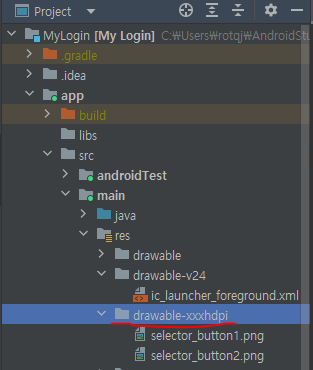
리소스를 이곳에 추가해주면 된다.
Selector를 생성하기 위해서 res/drawable에서 New -> Drawable resource file -> 파일 이름을 입력하고 생성 (ex: button_selector)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="@color/peach" />
<corners android:radius="10dp" />
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="@color/yellow" />
<corners android:radius="10dp" />
</shape>
</item>
</selector>버튼 클릭 시 이미지도 바꿔주어야 하기 때문에 파일을 하나 더 생성한다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/selector_button1" android:state_pressed="false" />
<item android:drawable="@drawable/selector_button2" android:state_pressed="true" />
</selector>그리고 만들어 둔 Button에 아래와 같이 적용을 한다.
<android.widget.Button
android:id="@+id/btn_exit"
android:elevation="2dp"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:background="@drawable/selector_button"
android:text="종료"
android:textSize="18dp"
android:textStyle="bold"
android:drawableStart="@drawable/image_swap"
android:drawablePadding="-110dp"
android:paddingLeft="120dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView9" />
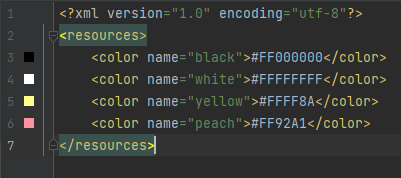
색상은 res > values > colors에 2가지 색상을 추가해서 적용을 했다.
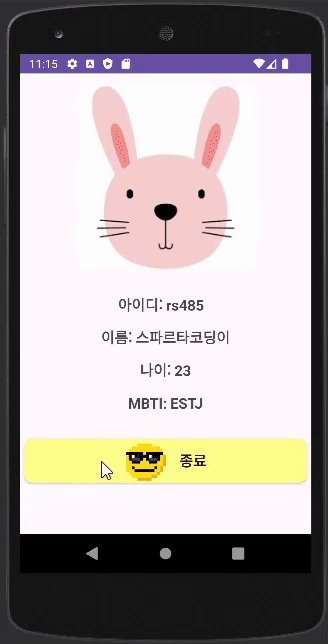
결과물


오 저는 이모지가 글자 옆으로 안 가서 엄청 고생했는데 역시 용석님은 뚝딱뚝딱.....! 멋있습니다!!👍👍