Toolbar를 만들어보고 버튼을 이용하여 화면을 이동하고 다음 페이지에서 Toolbar를 이용하여 다시 돌아오는 앱을 만들어 보자.
우선 res > New > Android Resource File 에 들어간다
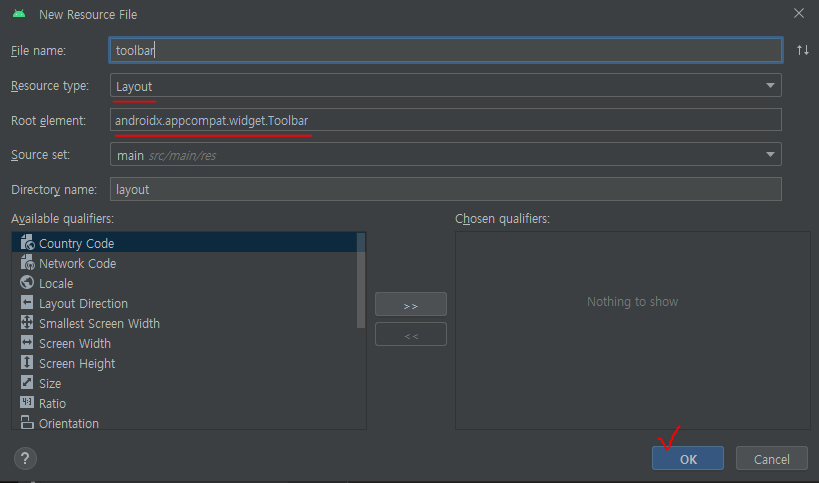
파일의 이름을 자유롭게 입력하고
Resource type은 Layout
Root element는 androidx.appcompat.widget.Toolbar 넣어주고 OK 버튼을 눌러 생성
toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:background="@color/yellow"
app:title="ToolbarSample">
</androidx.appcompat.widget.Toolbar>그리고 생성한 toolbar를 아래와 같이 include 시켜준다
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<include layout="@layout/toolbar"/>
<Button
android:id="@+id/btn"
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginBottom="200dp"
android:text="다음 화면"
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
</androidx.constraintlayout.widget.ConstraintLayout>Toolbar에 뒤로가기 버튼클릭을 위해 SubActivity를 하나 더 생성해준다.
activity_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/peach"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:title="Toolbar" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:text="2번째 페이지 입니다.."
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.example.toolbar
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btn : Button = findViewById(R.id.btn)
// 버튼 클릭 시, mainActivity2로 이동
btn.setOnClickListener {
val intent = Intent(this, SubActivity::class.java)
startActivity(intent)
}
}
}SubActivity.kt
package com.example.toolbar
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.MenuItem
import androidx.appcompat.app.ActionBar
import androidx.appcompat.widget.Toolbar
class SubActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sub)
val toolbar : Toolbar = findViewById(R.id.toolbar)
//툴바를 액션바로 설정
setSupportActionBar(toolbar)
supportActionBar?.apply{
// 뒤로가기 버튼 활성화
setDisplayHomeAsUpEnabled(true)
setDisplayShowHomeEnabled(true)
}
}
// onSupportNavigateUp() 메서드를 오버라이드하여
// 뒤로가기 버튼을 눌렀을 때 동작을 정의
override fun onSupportNavigateUp(): Boolean {
onBackPressed()
return true
}
}결과물