flutter는 dart라는 언어를 기반으로 하는 프레임워크이다.
프레임워크(framework)란?
어떤 규칙대로 코드를 작성하면 앱을 만들어주는 코드 뭉치
앱 개발 방법
Android - java / kotlin , 개발 툴 : Android Studio
IOS - objective-C / Swift , 개발 툴 : XCode * macOS 에서만 개발이 가능
크로스 플래폼 앱 개발 - 빠르게 만들 수 있는 장점 (생산성)
React Native - JavaScript
Flutter - Dart (구글 공식 문서가 잘 되어있음, 생산성, 성능)
Flutter는 모든 것이 위젯(Widget)으로 만들어져 있다
머터리얼 위젯 - Android 에서 사용되는 화면 구성 요소
쿠퍼티노 위젯 - IOS에서 사용되는 화면 구성 요소
커스텀 위젯 - 고유 디자인으로 만든 요소
패딩은 경계를 기준으로 안쪽으로 들어오는게 padding
마진은 바깥 쪽 여백 영역 margin
보더가 경계 Border
Padding : 안쪽 여백
Border : 경계선
Margin : 바깥쪽 여백
var : 처음 담긴 값으로 타입이 지정된다.
String : 문자만 담을 수 있다.
String? : 문자 또는 비어있는 (null) 상태일 수 있다.
const : 처음에 변수를 선언하며 담은 값을 변경할 수 없다.
final : 선언하고 나중에 값을 담을 수 있으나, 한 번 담으면 변경할 수 없다.
클래스는 변수와 함수를 모아둔 틀이다.
클래스 구성요소
-속성(Property) : 클래스 내의 변수
-메소드(Method) : 클래스 내의 함수
-생성자(Constructor) : 클래스 명과 동일한 함수, 맨 처음에 실행되는 함수
클래스는 붕어빵 틀
찍어낸 붕어빵은 이 클래스의 객체 또는 인스턴스(Instance)라고 함
상속(extends)
기존에 있는 클래스를 상속해와서 상속해온 메서드와 속성을 사용할 수 있고
거기에 몇 가지 기능들을 더 추가할 수도 있다.
플러터에서 화면을 그리는 요소들은 위젯들로 구성이 되어있다.
그리고 이 위젯들을 레고처럼 붙여 넣으면 된다.!
-과제-
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(), // 홈페이지 보여주기
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 음식 사진 데이터
List<Map<String, dynamic>> dataList = [
{
"category": "탑건: 매버릭",
"imgUrl": "https://i.ibb.co/sR32PN3/topgun.jpg",
},
{
"category": "마녀2",
"imgUrl": "https://i.ibb.co/CKMrv91/The-Witch.jpg",
},
{
"category": "범죄도시2",
"imgUrl": "https://i.ibb.co/2czdVdm/The-Outlaws.jpg",
},
{
"category": "헤어질 결심",
"imgUrl": "https://i.ibb.co/gM394CV/Decision-to-Leave.jpg",
},
{
"category": "브로커",
"imgUrl": "https://i.ibb.co/MSy1XNB/broker.jpg",
},
{
"category": "문폴",
"imgUrl": "https://i.ibb.co/4JYHHtc/Moonfall.jpg",
},
];
// 화면에 보이는 영역
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
elevation: 0,
iconTheme: IconThemeData(color: Colors.black),
actions: [
IconButton(
icon: Icon(Icons.person_4_rounded),
onPressed: () => {},
),
],
title: Text(
"Movie Reviews",
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
TextField(
decoration: InputDecoration(
hintText: "영화 제목을 검색해주세요.",
border: OutlineInputBorder(
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
),
suffixIcon: IconButton(
icon: Icon(Icons.search),
onPressed: () => {},
),
),
),
Expanded(
child: ListView.builder(
itemCount: 6,
itemBuilder: (context, index) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16.0),
),
child: Stack(
alignment: Alignment.center,
children: [
Image.network(
dataList[index]['imgUrl'],
height: 200,
fit: BoxFit.cover,
width: double.infinity,
),
Text(
dataList[index]['category'],
style: TextStyle(color: Colors.white, fontSize: 40),
),
],
),
);
},
),
),
],
),
),
);
}
}
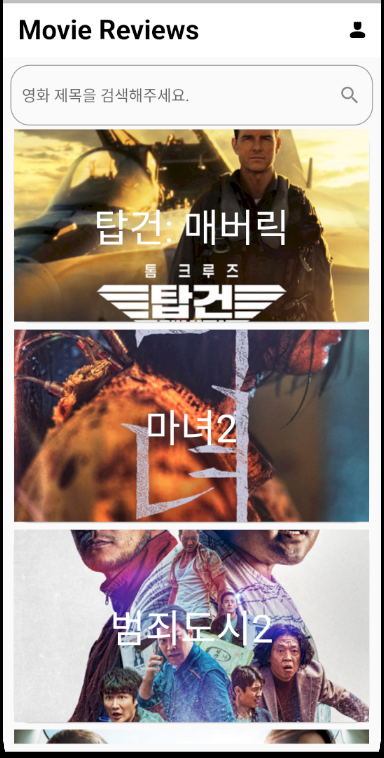
결과화면