
1. JavaScript의 시작
- 웹이 세상에 처음 등장했을 때, HTML이 등장했다.
이것으로도 매우 혁명적이였지만, 인간은 계속 발전을 거듭했다.- 사용자와 상호작용하는 웹페이지를 만들고 싶다는 욕망
- HTML은 '정적'이다. 웹페이지를 '동적'으로 사용하기를 원했고
이에 'JavaScript'가 등장하게 된다.- HTML이 '정보'라는 멈춰있는 것을 '정적'으로 가져오는 것에 그친다면,
JavaScript는 '정보'를 사용자가 원하는 대로 영화처럼 '동적'으로 사용할 수 있게 한다.
2. HTML 과 JavaScript의 만남

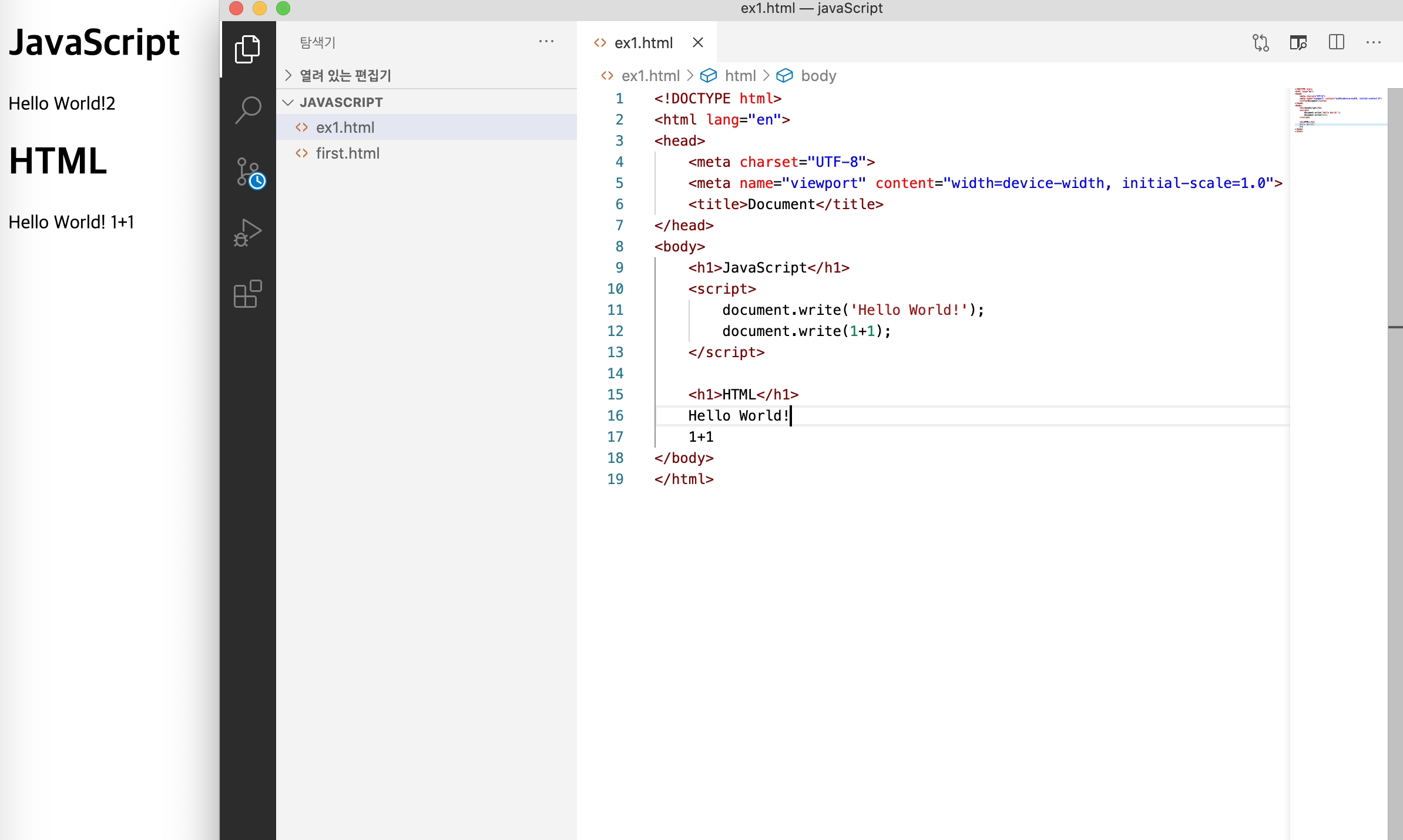
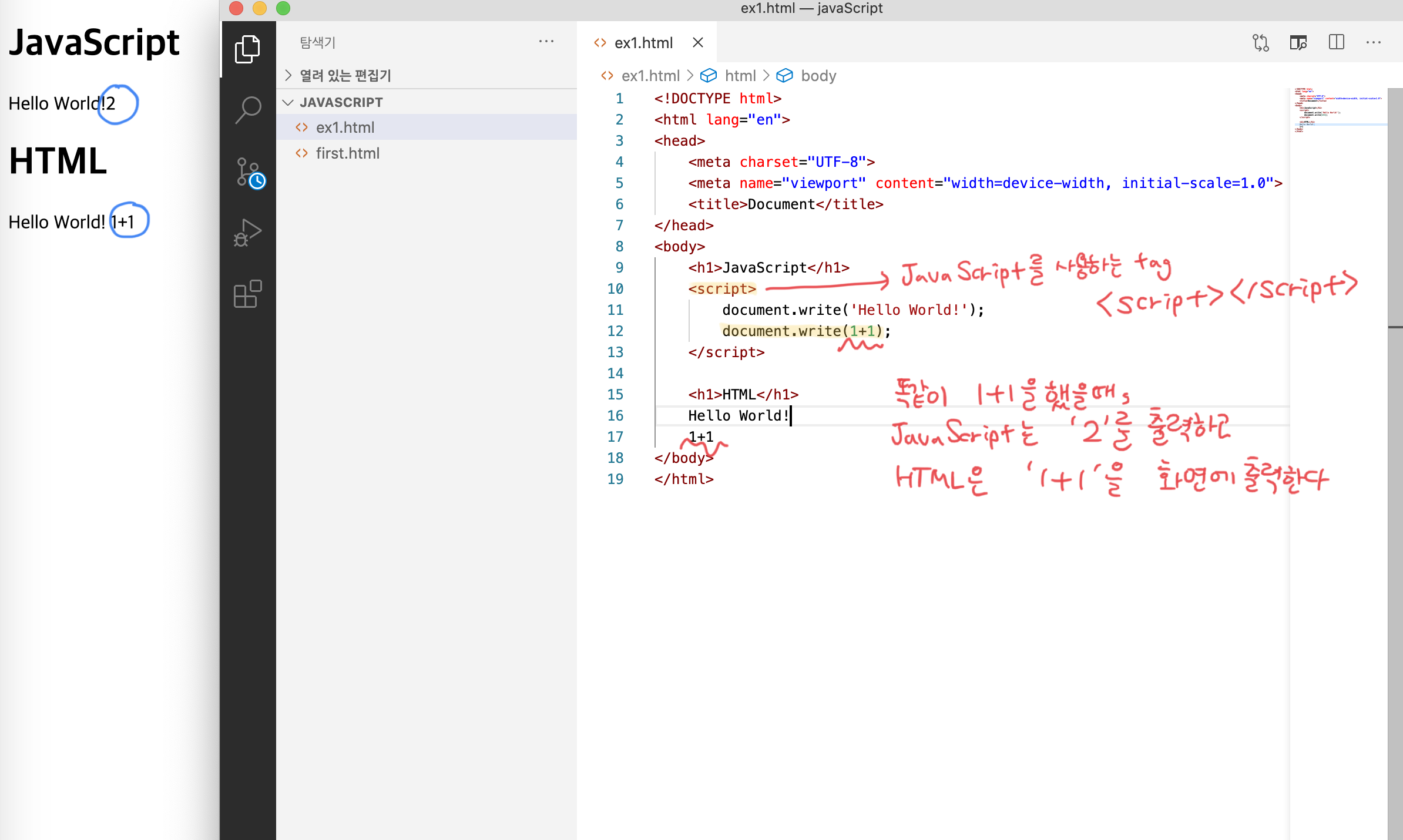
JavaScript는 동적이기 때문에 1+1을 계산 후 화면에 출력할 수 있다.
- JavaScript로 화면에 출력하기
document.write('Hello World');
- onClick : 클릭했을때 동작
- onChange : 변경되었을때 동작
-- 이 밖에도 JavaScript는 수많은 이벤트(event)들을 가지고 있다.
3. 콘솔 (console)
- 웹 페이지의 콘솔을 이용하면, 파일을 만들지 않고도 JavaScript를 실행할 수 있다.
'enter'만 누르면 실행이 된다.
- 실행을 잠시 보류하고 싶을 때는 'shift+enter'
4. 데이터타입 (자료형)
최신 ECMAScript 표준은 다음과 같은 7개의 자료형을 정의한다.
- 기본 자료형 (Primitive) 인 여섯가지 데이터 타입
Boolean
Null
Undefined
Number
String
Symbol (ECMAScript 6 에 추가됨)- 별도로 Object 도 있음
4-1. 문자, 문자열 (String)
- '문자'에는 다양한 Properties를 가지고 있다. (ex. .length와 같은)
4-2. 숫자 (Number)
- 산술연산자 (+, -, *, / 등...)
5. 변수와 대입연산자
- 변수 : 바뀔 수 있는 값
- 대입연산자 : 대입하는 연산자
x = 1 + 5 //이때 'x'는 '변수' '='이 '대입연산자' 라고 한다.
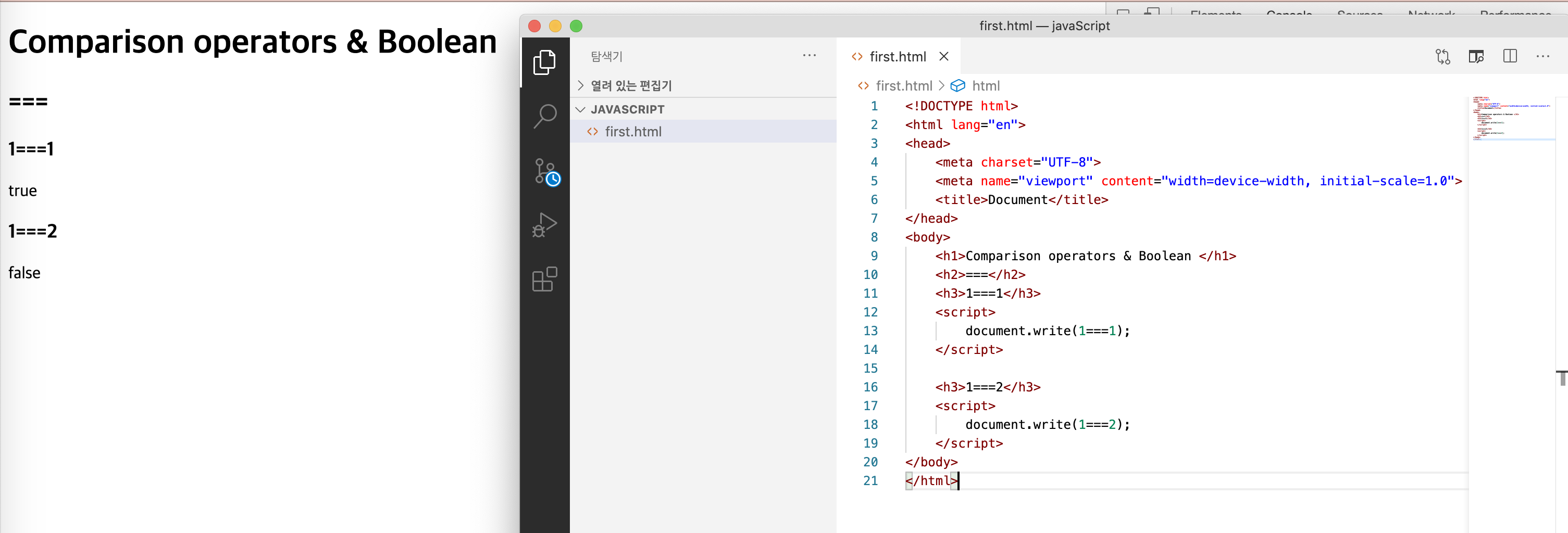
6. Boolean & 비교연산자

- Boolean : True / False
- 비교연산자 : 값을 비교해주는 연산자