
1. index.html 파일 만들기
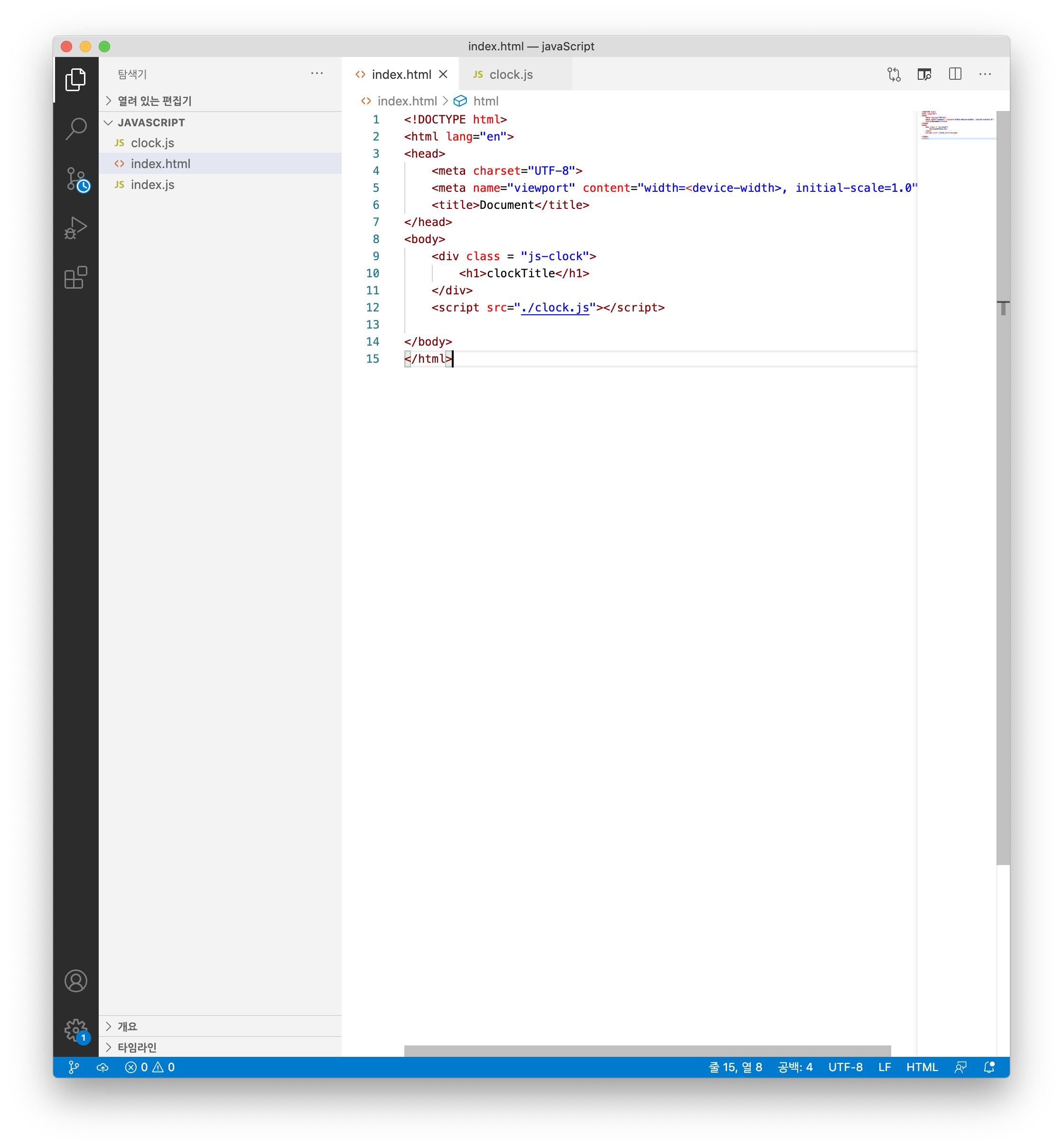
웹 사이트에서 가장 최초로 노출될 페이지 'index.html'을 만든다.
- html:5로 생성했다.
- 소스설명 ⬇️
<body> tag안에 <div> tag를 만들고 class도 'js-clock'으로 만들어 주었다. <script> tag를 이용하여 JS를 넣어줄 부분도 만들었다. 다만, JS파일은 따로 만들어 src로 해당파일을 불러와서 적용해 줄 것이다.
2. clock.js 파일 만들기
❗️ 함수 표현식에서는 세미콜론 사용, 선언에서는 ; 사용하지 않는다.
❗️변수 선언 종류
1. varvar name = 'hello' console.log(name) // hello var name = 'world' console.log(name) // world'var'는 변수를 한 번 더 선언했음에도 불구하고,
에러가 나오지 않고 각기 다른 값이 출력된다.
이는 코드량이 많아 졌을 때, 변경하지 않아야 할 값을 변경해 버리거나, 어디서 중복되었는지 찾기 어려울 수 있다.
2.let과 constlet과 const **2.let** ~~~javascript let name = 'hello' console.log(name) // bathingape let name = 'world' console.log(name) // Uncaught SyntaxErrorlet 과 const를 사용하면 중복된 이름을 사용할 경우, 문법 오류가 된다.
즉, 중복을 방지할 수 있는 장점이 있다.

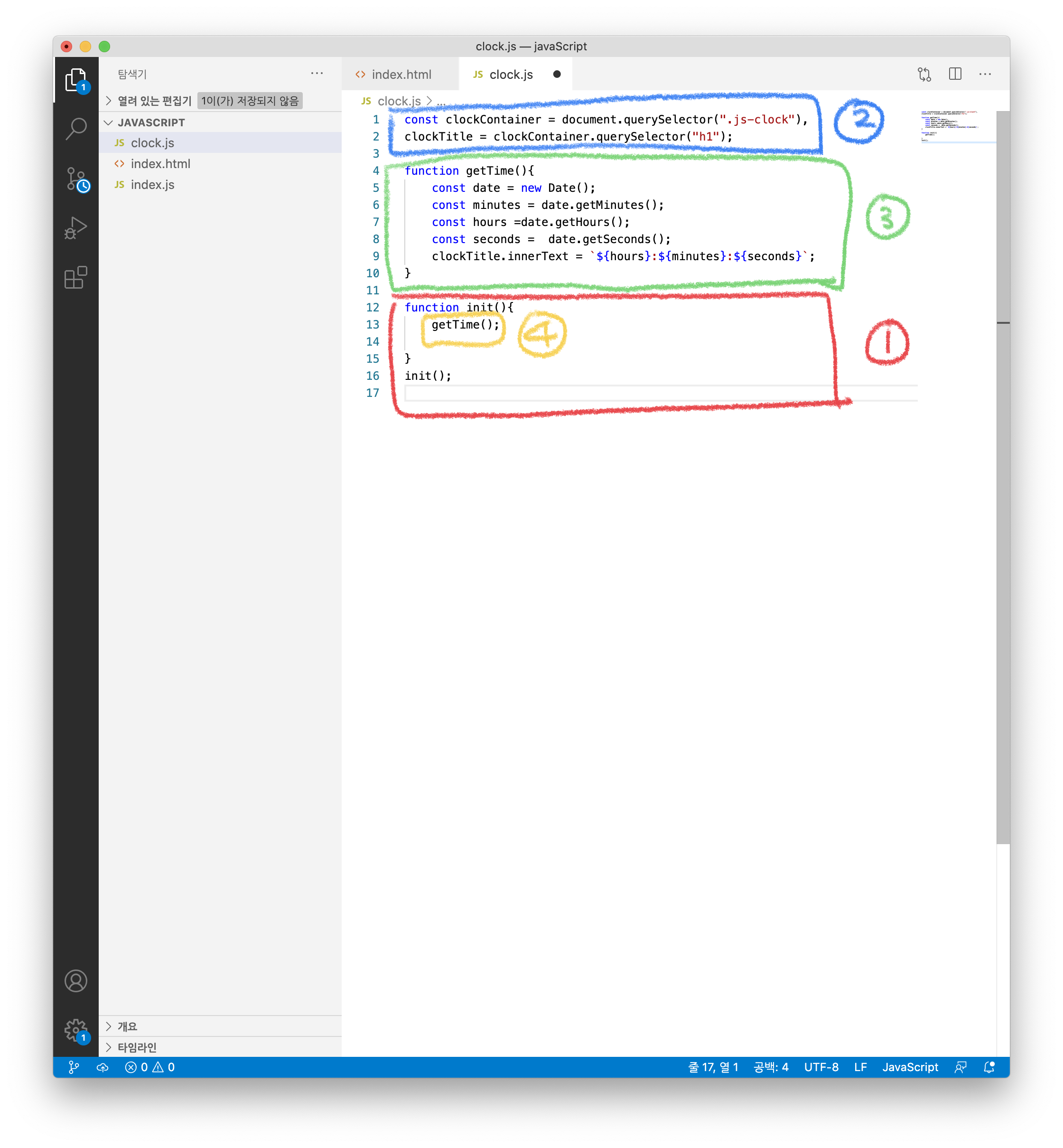
2-1. 1번째, function init(){} 과 init(); 만들기
2-2. 2번째, const
- let과 const의 차이점
let은 값을 재할당 할 수 있고,
const는 '상수'이므로 값을 바꿀 수 없다.
2-3. 3번째, 시계를 표현할 각각의 값을 부여해 준다.
function getTime() 함수를 설정해 준다.
현재시간을 받아오는 함수이다.
2-4. function init()
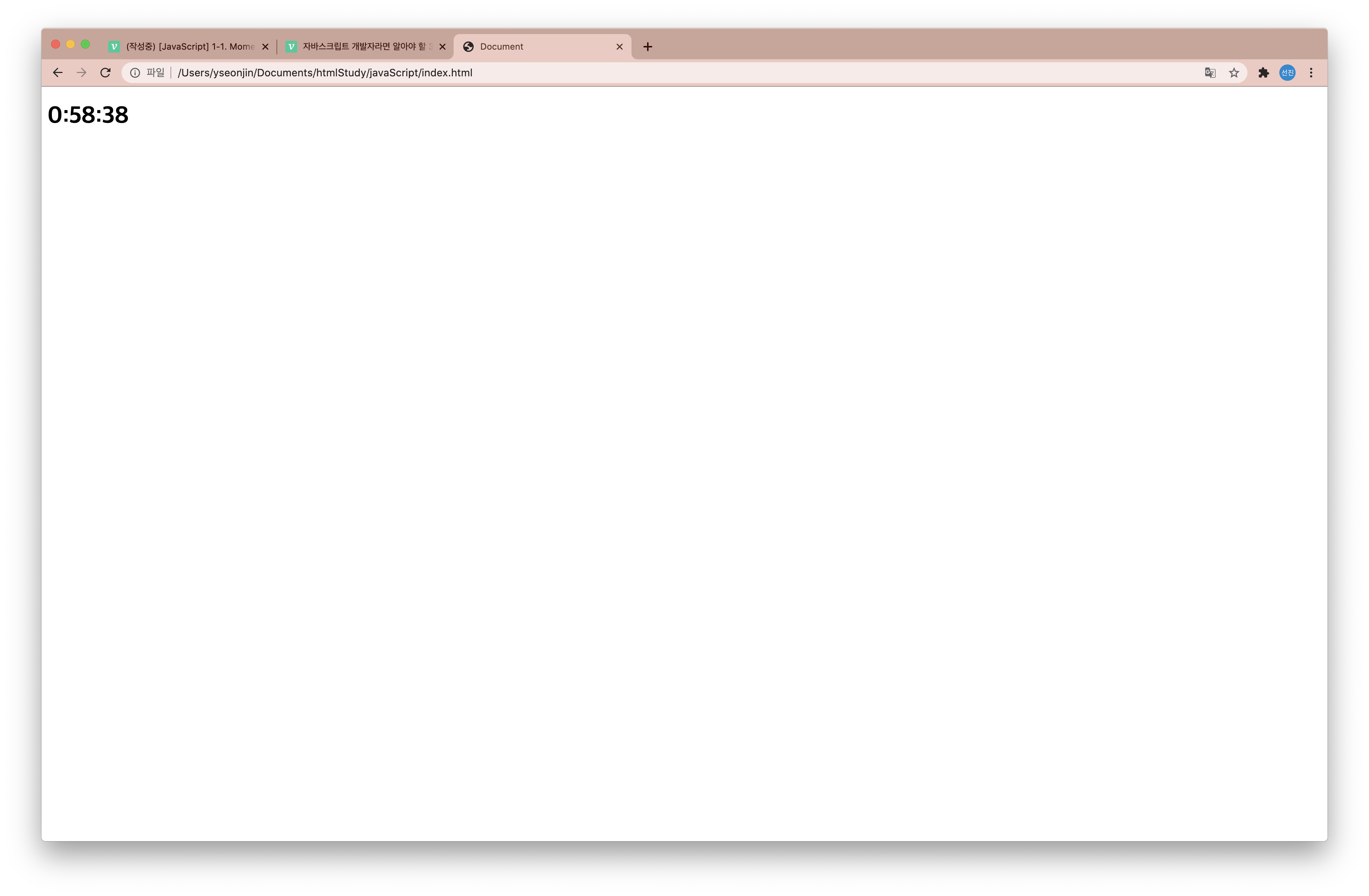
2-3에서 만들었던 function getTime()을 실행시켜
현재시각을 표시할 수 있도록 만든다.
아직 나만의 페이지를 만들기 위해서는 공부해야할 부분이 많다.
부지런히 배우자 :)