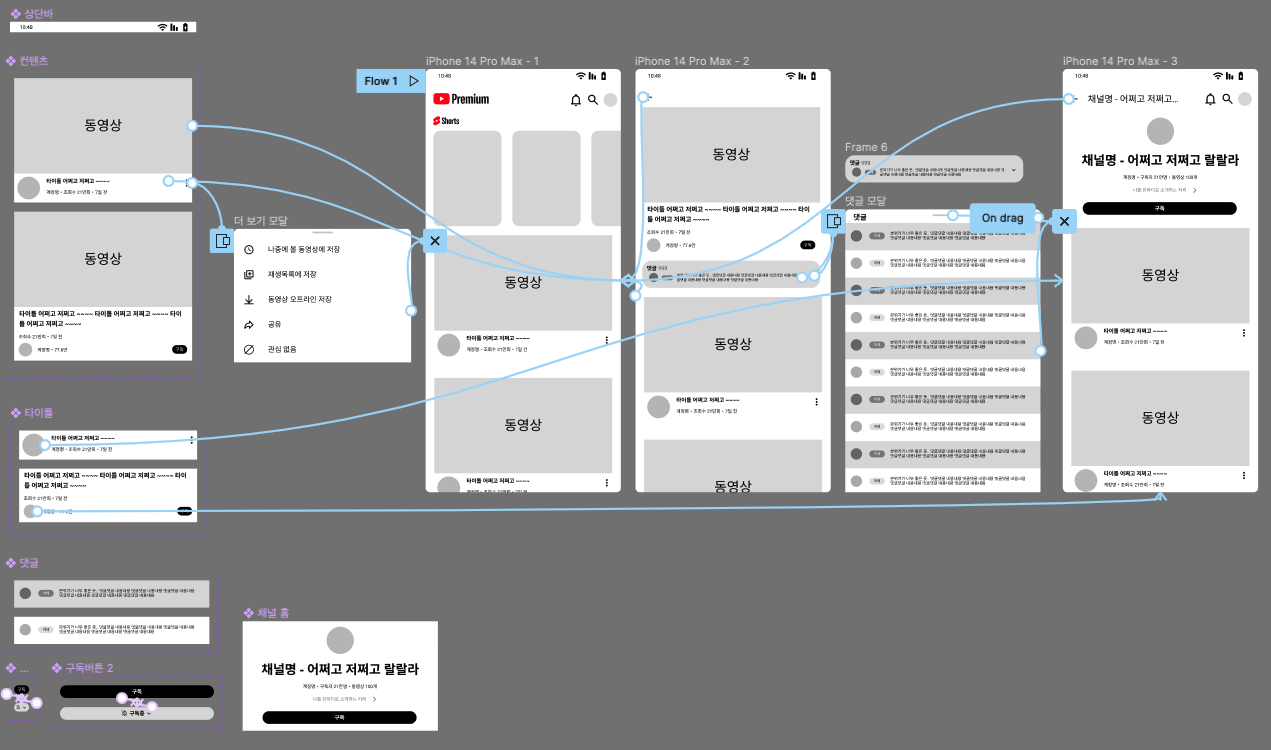
과제: 원하는 사이트를 클론 -> 피그마로 유튜브 와이어프레임 그리기
재사용을 해야 하거나, 여러 상태를 만들어 관리해야 하는 경우를 찾아 컴포넌트로 구현해 보았다.
- 모든 화면에 들어가는 상단 바
- 동영상 컨텐츠
- 동영상 컨텐츠 하단의 더 보기 버튼을 누를 때 하단에서 올라오는 모달: 하단에서 올라오는 모달은 보통 사용하는 형태로 디자인, 아래로 쓸어내리거나 모달 바깥부분을 누르면 창이 닫힌다.
- 컨텐츠 하단에 들어갈 타이틀 부분: 목록에서의 모습과 목록의 동영상을 재생하는 화면에서의 모습으로 나누었다.
- 타이틀 내에 들어가는 작은 구독버튼
- 댓글 리스트: 댓글 리스트 모음 부분은 아래에서 올라오는 모달 형태로 구현했다.
- 채널 홈 내에 들어가는 긴 구독버튼
이 외에 재사용을 하지 않는 (한 번만 사용하는) 부분은 별도의 컴포넌트 없이 바로 화면에 구현해 넣었다.

더 자세히 구현할 수도 있었겠지만, 시간이 부족해 이 정도에서 마무리를 했다.
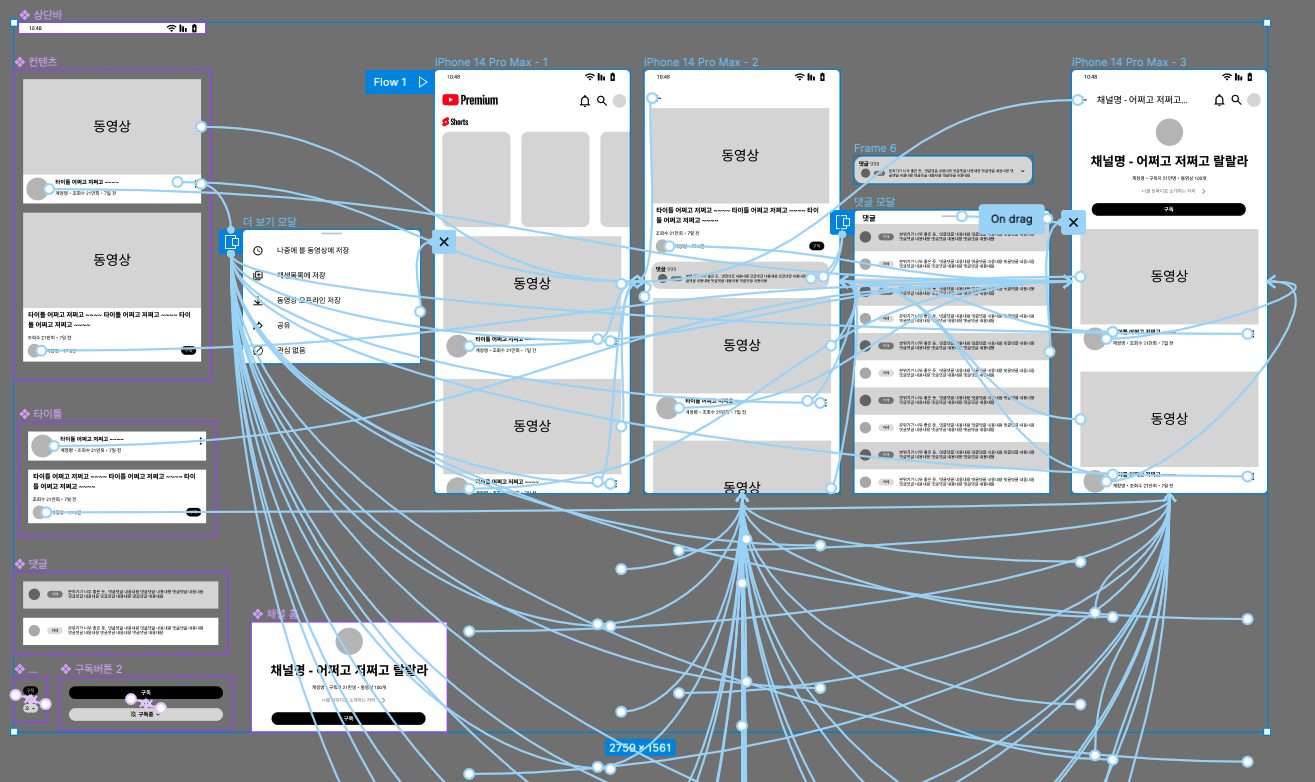
화면 전환이나 오버레이를 열 때 적절한 애니메이션을 넣어주어 보다 자연스러운 연결을 시켜주었다.
나름 깔끔하게 구현되어 만족스럽다!

연결된 모든 인터렉션을 보니 거미줄 같다....
컴포넌트 없이 직접 연결했다면 누락이나 잘못 연결하는 등 실수가 생길 것 같다.
처음 피그마를 배울 땐 개발자가 이런 것 까지 해야하는건가.. 하고 의문이 들었다.
직접 구현해보니 디자인을 위해서만이 아니라 기능 별(컴포넌트)로 로직을 생각하는 스킬과 UX를 염두에 두고 개발하는 스킬을 기를 수 있을 듯 하다.