UI
User Interface, 사용자 인터페이스의 약자로, 사람들이 컴퓨터(PC, 태블릿, 스마트폰 등)와 상호 작용하는 시스템을 의미한다.
최근 물리 버튼이 없어지고 터치 스크린이 커지는 등 화면과의 상호 작용을 통해 사용하는 기기들이 많아졌기 때문에 그래픽 UI가 매우 중요해졌다.
GUI
Graphical User Interface, 그래픽 사용자 인터페이스의 약자로, 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업환경을 말한다.
프론트 개발자의 입장에서의 UI는 대부분 GUI를 의미한다.
UX
User Experience, 사용자 경험의 약자로, 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
사용자 경험 = 제품, 서비스 그 자체에 대한 경험(직접적 경험) + 홍보, 접근성, 사후 처리 등(간접적 경험)
UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만튼 패턴 → 자주 사용되는 UI 컴포넌트
자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기 보다 쉬워지고, 협업 효율도 높아진다.
아래 몇 가지 예시로 자주 쓰이는 UI 디자인 패턴을 익혀보자
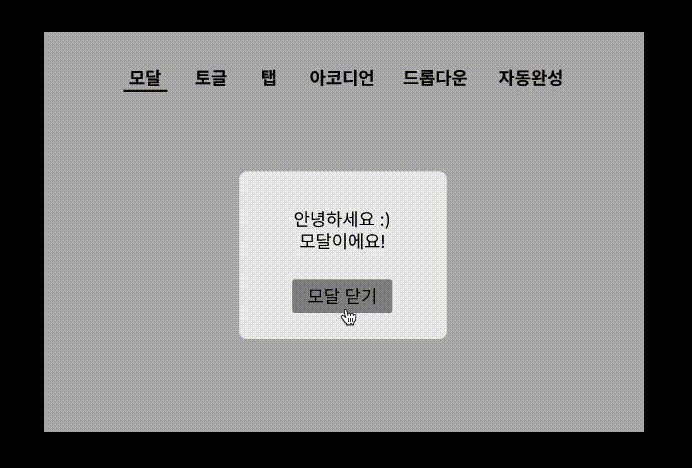
모달

기존에 이용하던 화면 위에 오버레이 되는 창
- 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
또 다른 브라우저 페이지를 여는 팝업창과는 다르다
- 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않는다.
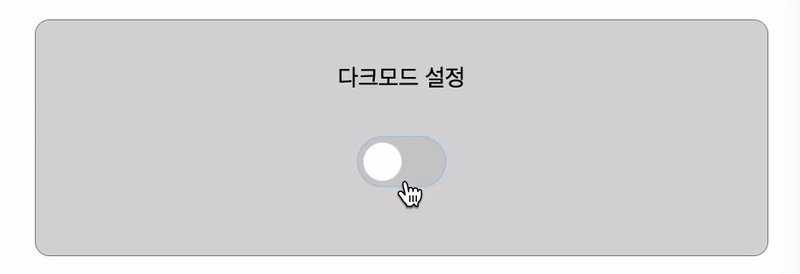
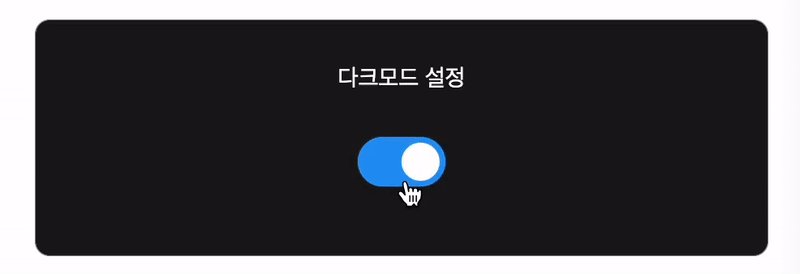
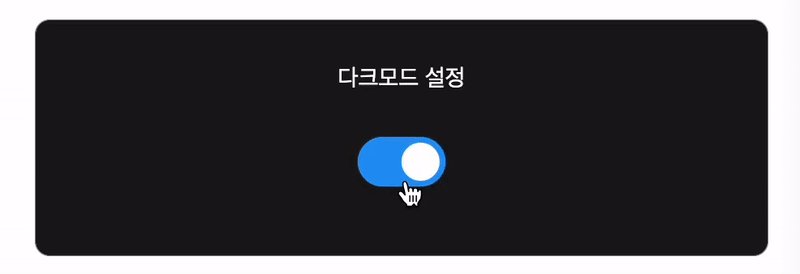
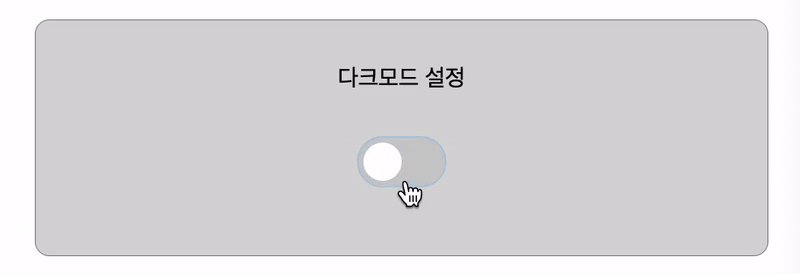
토글

On/Off를 설정할 때 사용하는 스위치 버튼
- 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
- 보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하며, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다.
옵션의 개수가 많다면 보다 직관적인 탭을 사용하는것이 나을 수 있다.
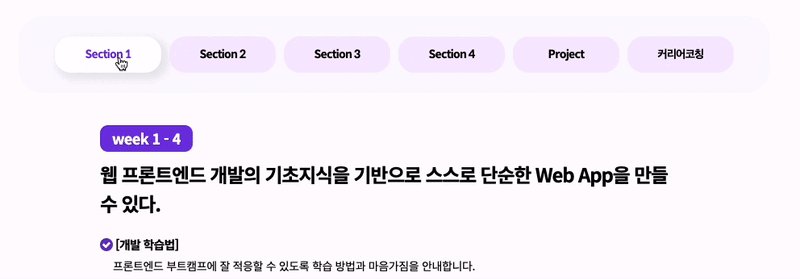
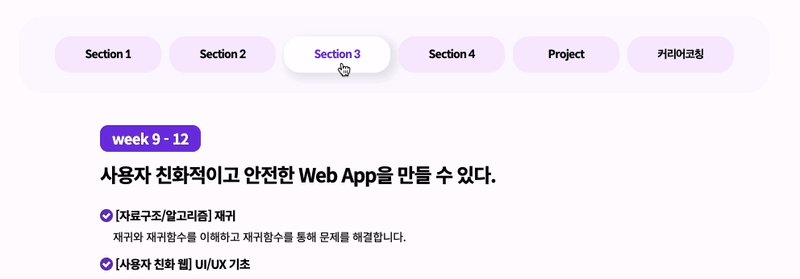
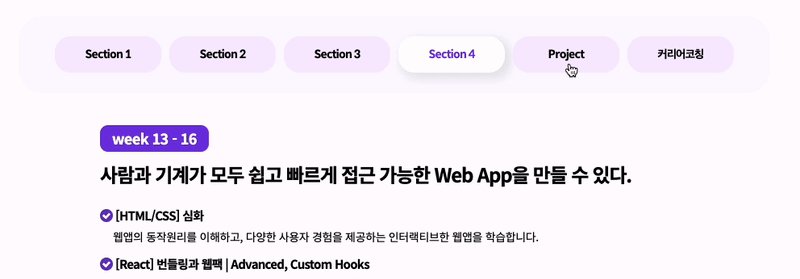
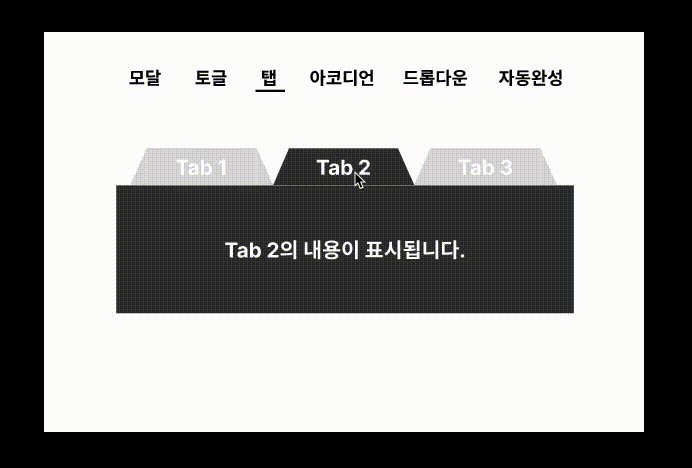
탭

탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 가로 + 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있다.
- 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 함
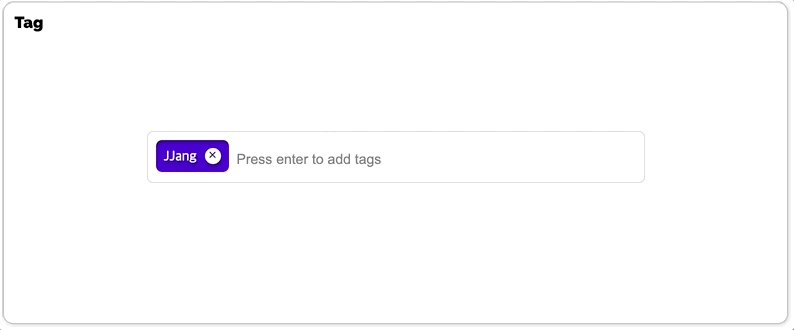
태그

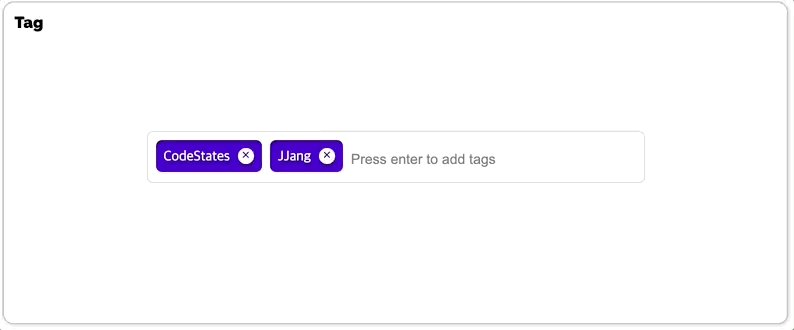
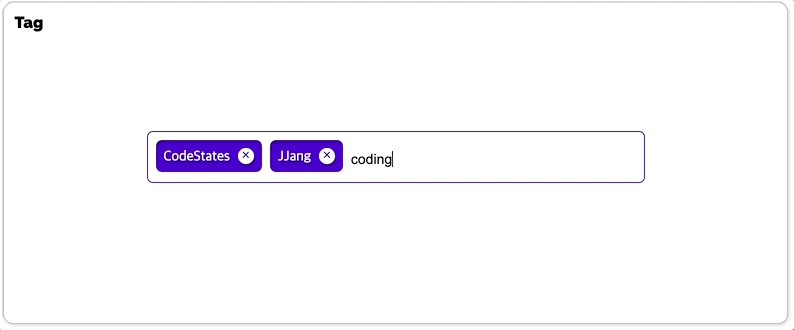
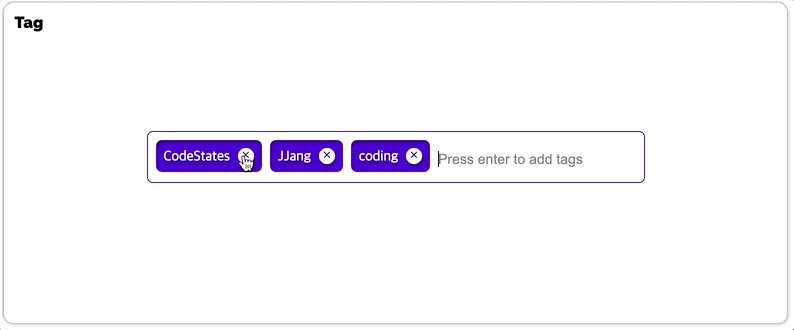
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
- 사용자가 콘텐츠를 작성할 때 태그를 붙여 분류하는 기능이나, 태그를 사용하여 관련 콘텐츠만 검색하는 기능에 쓰이기도 한다.
- 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
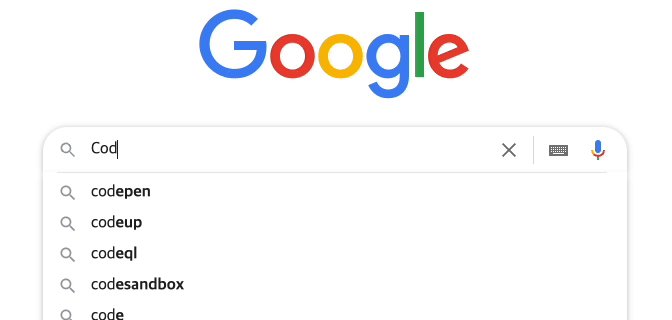
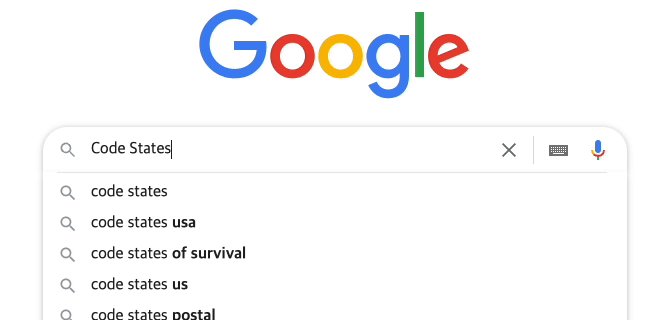
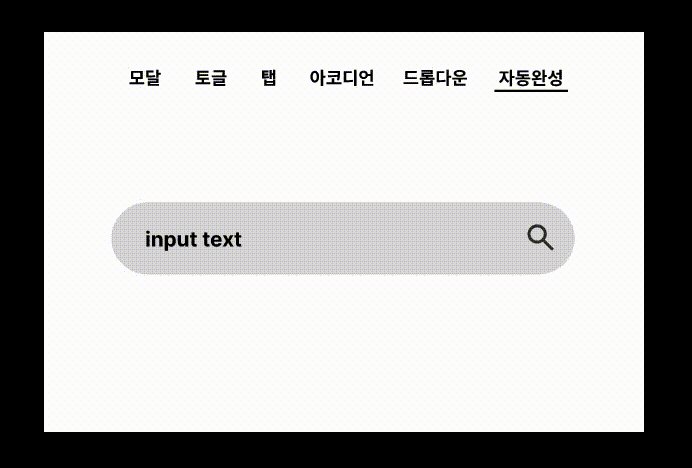
자동완성

자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
- 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
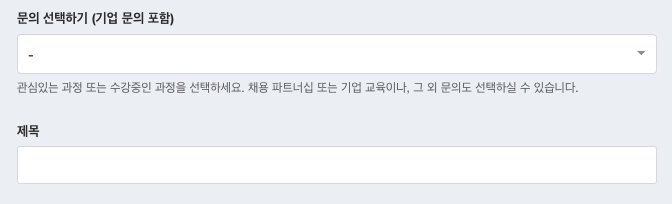
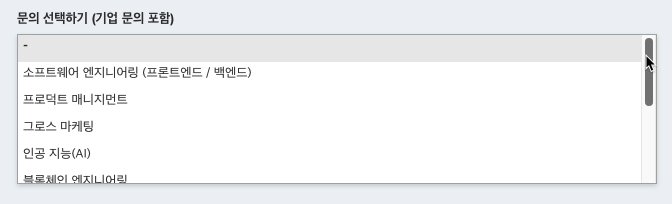
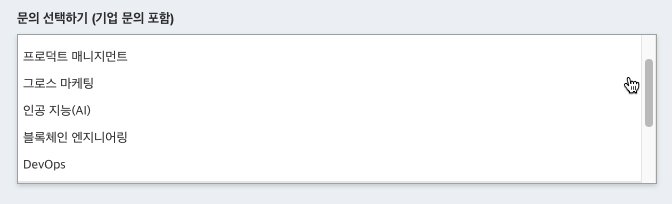
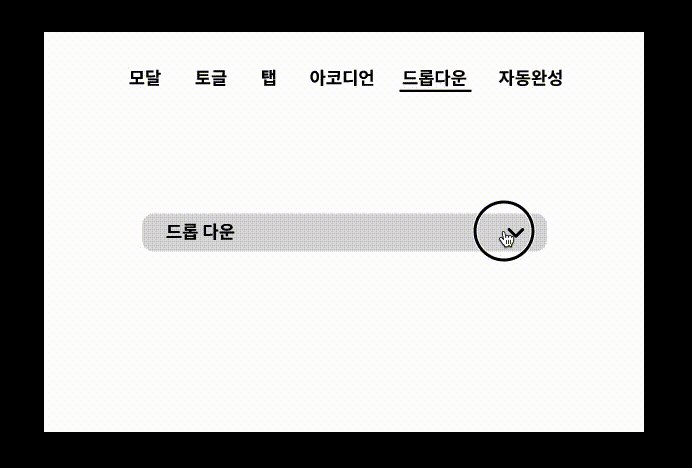
드롭다운

선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요하다.
아코디언

접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.
- 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용하거나, 단순히 콘텐츠를 담아놓기 위한 용도로도 사용한다.
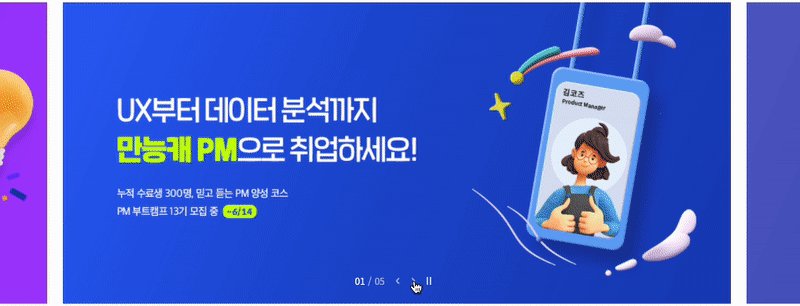
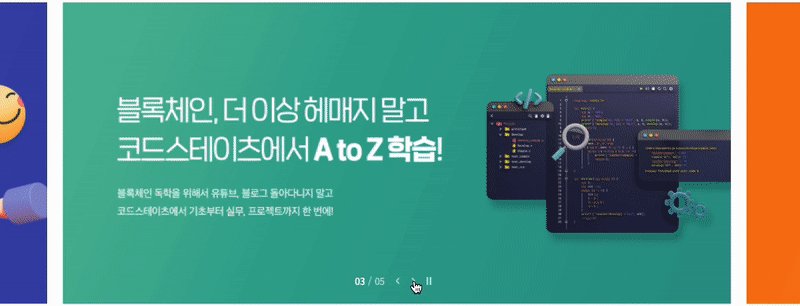
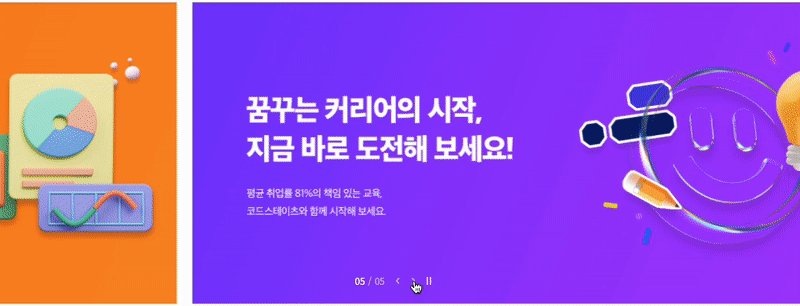
캐러셀

컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
페이지네이션

한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
- 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.
무한스크롤

모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것으로, 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 패턴
- 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공한다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점이 있다.
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
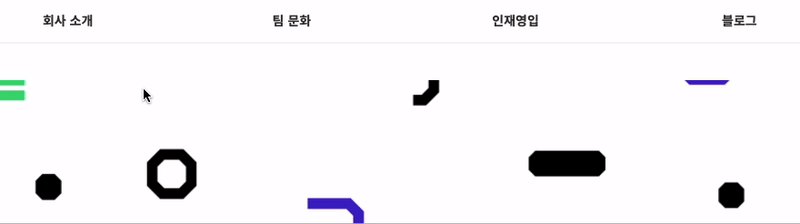
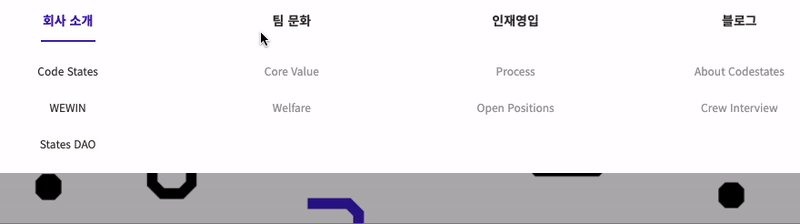
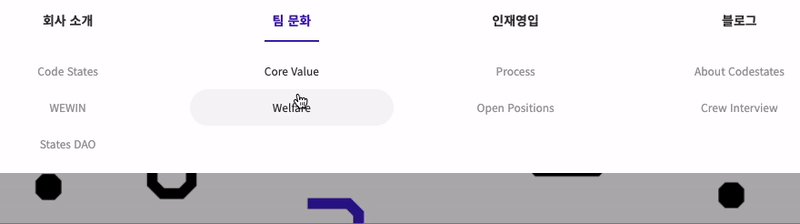
GNB, LNB

GNB(Global Navigation Bar): 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다.
LNB(Local Navigation Bar): GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
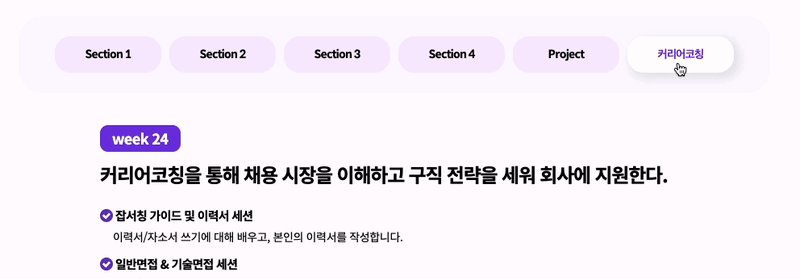
위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다.
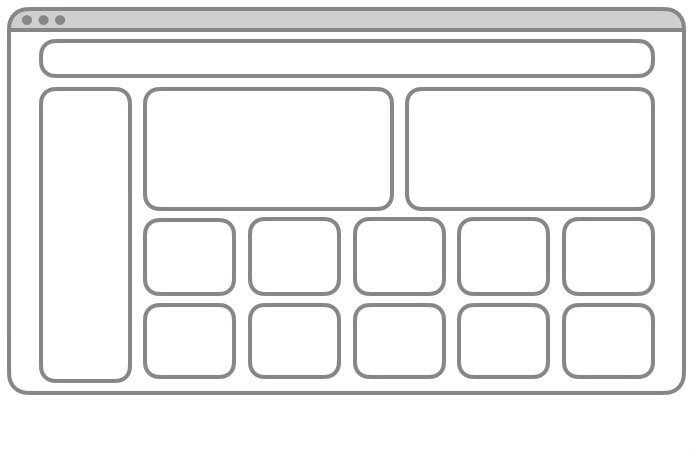
그리드 시스템
화면을 격자(수직, 수평)로 나눠 UI를 배치하는 방법

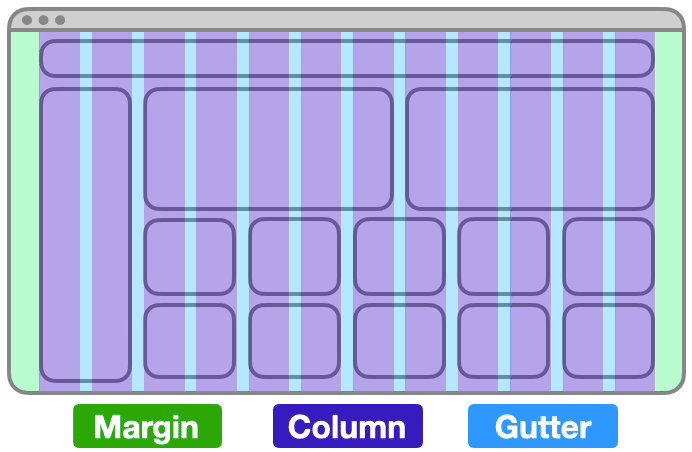
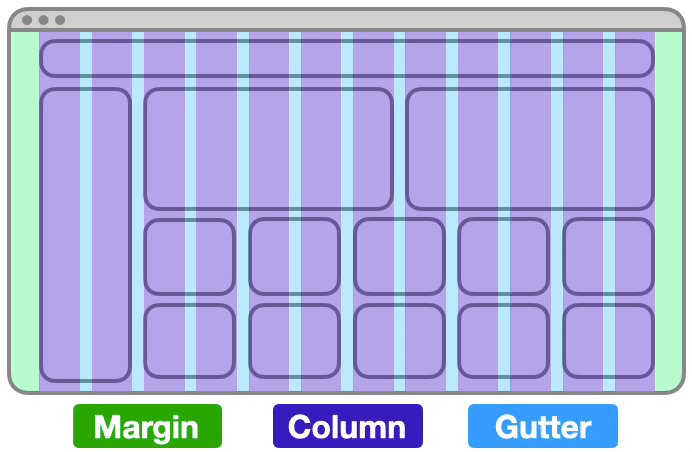
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템을 사용하며, 아래 세 가지 요소로 구성된다.
Margin
화면 양쪽의 여백을 의미
px같은 절대 단위를 사용하면 고정 값으로 사용vw,%같은 상대 단위를 사용하면 유동성을 줄 수 있음
Column
콘텐츠가 위치하게 될 세로로 나누어진 영역
- 컬럼 개수는 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눔
- 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문에 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋음
컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부른다.
Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줌
- Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줌
- Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야 함
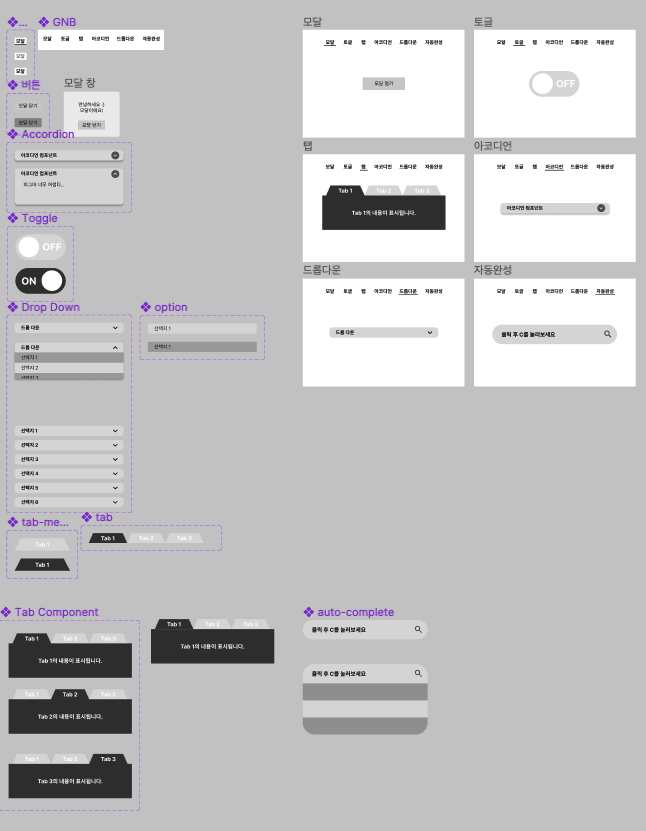
Figma 와이어프레임 컴포넌트 구현
기능 별, 상황 별 컴포넌트를 나누어 구현을 해보았다.


동영상 첨부가 안되길래 gif로 변환했더니 뭔가 화질이 이상해졌다
GNB부터 모달, 토글, 탭, 아코디언, 드롭다운까지는 어떻게든 구현을 했는데, 자동완성은 감이 아예 잡히지 않아 틀만 만들어둔 상태이다. 🥲
이 다음엔 사이트 클론을 해야하는데 잘 해낼 수 있을까 걱정이 이만저만 아니다. 😩
오늘 구현 해보지 않은 기능을 갖고있는 사이트를 찾아 최대한 비슷하게 구현 해보고 싶다!
Figma 자주 사용하는 기능 & 단축키 모음
기본 단축키
- 복사하기 :
Command+C - 붙여넣기 :
Command+V - 잘라내기 :
Command+X - 복제하기 :
Command+D혹은Option누른 상태로 드래그 - 여러 요소 동시에 선택하기 :
Shift누른 상태로 클릭 - 그룹으로 묶기 :
Command+G - 프레임으로 묶기 :
Command+Option+G - 그룹, 프레임 해제하기 :
Command+Shift+G - 간격 측정하기 : 요소를 선택한 상태에서
Option누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 →
Shift+A - 오토 레이아웃 적용할 요소 선택 →
Design탭Auto layout에서+버튼 선택
- 오토 레이아웃 적용할 요소 선택 →
- 오토 레이아웃 제거하기 :
Shift+Option+A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 →
Command+Option+K혹은 상단 Create component 버튼 클릭 - 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create multiple component선택 - 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create component set선택 - 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측
Design탭Properties에서+버튼 클릭 →Variant선택 → 컴포넌트 하단에 생긴 보라색+버튼 눌러 상태 추가 - 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (
Command+D혹은Option누른 상태로 드래그) - 화면 좌측
Assets탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
- 컴포넌트 복제하기 (