Cookie (쿠키)
쿠키는 웹 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각이다.
쿠키는 사용자가 웹 사이트를 방문할 때마다 사용자의 정보를 저장하고 사용자의 관심사를 기억하는 데 사용된다.
해당 도메인에 대해 쿠키가 존재하면 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달한다.
쿠키는 세션 쿠키와 영속성(영구) 쿠키로 구분된다. 세션 쿠키는 브라우저가 종료될 때 삭제되고 영속성 쿠키는 지정된 기한이 만료될 때까지 저장된다.
Cookie 이용법
쿠키 정보는 일반 텍스트 형식으로 저장되며, 암호화되지 않은 상태로 전송된다.
따라서 쿠키 정보가 중요한 개인 정보를 담고 있다면 HTTPS 프로토콜을 사용하여 전송하는 것이 좋다.
그렇지 않으면 쿠키 내용이 누출되어 개인정보 유출의 위험에 노출될 수 있다.
쿠키는 사용자의 관심사, 테마 등 장시간 보존해야하는 정보 저장에 적합하다.
보통 사용자 ID, 장바구니 데이터, 웹 사이트 설정 등과 같은 정보를 저장한다. 쿠키에 저장된 정보는 사용자가 웹 사이트를 다시 방문할 때 사용자 식별 및 장바구니 데이터 유지와 같은 목적으로 사용된다.
저장된 정보는 암호화되어
쿠키는 일반적으로 웹 사이트에서 사용자의 활동을 추적하고 사용자의 선호도를 이해하여 사용자 경험을 개선하는 데 사용된다. 그러나 쿠키를 사용하면 개인 정보가 위험에 빠를 수 있으므로 쿠키 사용에 대한 사용자의 동의가 필요하다.
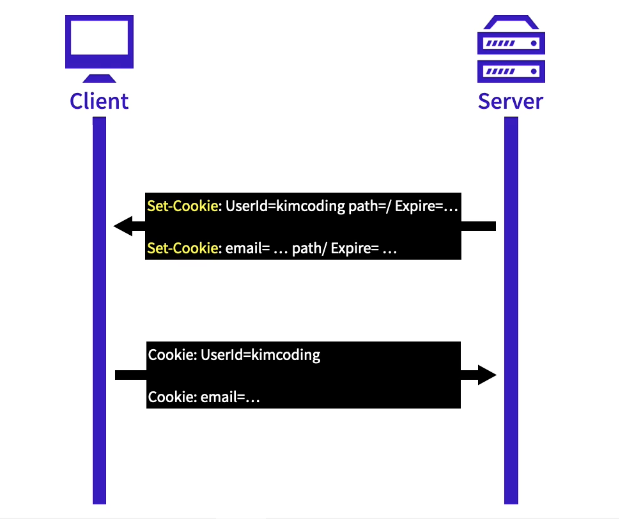
Cookie 전달 방법

- 서버는 응답 헤더에
Set-Cookie라는 프로퍼티에 쿠키의 이름, 값, 경로 등의 옵션을 저장해 전달 - 쿠키가 담긴 응답을 받은 클라이언트가 응답 헤더에 있는
Set-Cookie를 확인해서 쿠키를 저장 - 쿠키가 저장된 이후에는 클라이언트의 매 요청마다 요청 헤더에
Cookie라는 프로퍼티에 쿠키를 함께 담아 서버에게 전달
Cookie Options
서버는 쿠키를 이용하여 데이터를 저장하고 이 데이터를 다시 불러와 사용할 수 있다. 하지만 데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있다.
이런 조건들은 http 헤더를 사용해 쿠키 옵션으로 표현할 수 있다.
Domain: 서버와 요청의 도메인이 일치하는 경우 쿠키 전송https://www.google.com/search?q=abc...→google.com부분이 도메인- 쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
Path: 서버와 요청의 세부경로(서버가 라우팅할 때 사용하는 경로)가 일치하는 경우 쿠키 전송http://www.localhost.com:3000/users/login→/users/login부분이 Path- 설정된 경로를 포함하는 하위 결로로 요청을 하더라도 쿠키 전송 가능함
- Path가
/users로 설정되어 있고, 요청하는 세부 경로가/users/codestates인 경우라면 쿠키 전송이 가능
MaxAgeorExpires: 쿠키의 유효기간 설정- 쿠키가 영구적으로 남아있다면 그만큼 탈취되기도 쉬워지기 때문에 유효기간을 설정하는 것이 보안 측면에서 중요
MaxAge: 쿠키가 유효한 시간을 초 단위로 설정하는 옵션Expires: 쿠키가 유효한 날짜를 지정 (클라이언트의 시간을 기준으로 함)- 세션 쿠키: 위 두 옵션이 없는 쿠키. 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키로, 브라우저 종료 시 쿠키 삭제
- 영속성 쿠키: 브라우저의 종료 여부와 상관없이 위 두 옵션에 지정된 유효시간만큼 사용 가능한 쿠키
HttpOnly: 자바스크립트의 쿠키 접근 가능 여부 설정HttpOnly옵션이true로 설정된 경우 자바스크립트로 쿠키에 접근이 불가HttpOnly옵션이false인 경우document.cookie를 이용해 자바스크립트로 쿠키에 접근할 수 있으므로 쿠키가 탈취될 위험이 있음- 옵션을 명시하지 않는 경우에는 기본적으로
false로 지정
Secure: HTTPS 프로토콜에서만 쿠키 전송 여부 설정Secure옵션이true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송- 단, 도메인이
localhost인 경우에는 HTTPS가 아니여도 쿠키 전송이 가능 (개발 단계에서localhost를 사용하는 경우가 많아 생긴 예외)
SameSite: CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 설정Lax: Cross-Origin 요청이라면GET메소드에 대해서만 쿠키 전송 가능Strict: 단어 그대로 가장 엄격한 옵션으로, Cross-Origin이 아닌same-site인 경우에만 쿠키 전송 가능same-site: 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말함.
이 중 하나라도 다르다면 Cross-Origin으로 구분된다.None: Cross-Origin에 대해 가장 관대한 옵션으로 항상 쿠키를 보내줄 수 있음. 다만 쿠키 옵션 중Secure옵션이 필요
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 함께 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다.
하지만 기본적으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다.
이런 인증정보를 이용해 공격자가 유저인척 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 의심하지 않고 이를 인증된 유저의 요청으로 취급하게 된다. 이때 개인정보와 같은 민감한 정보를 공격자가 탈취한다면 2차 피해가 일어날 수 있다.