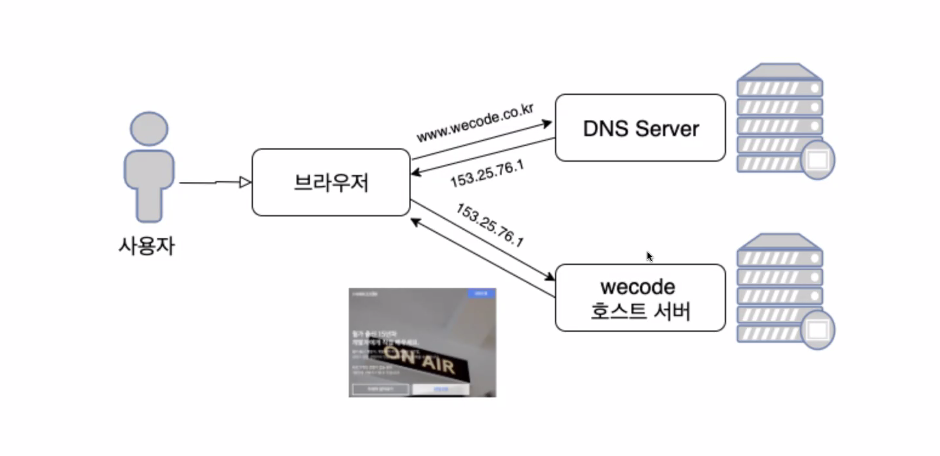
웹은 어떻게 동작할까?
사용자 -> 브라우저에 요청 -> 서버 -> (요청에대한 응답) 브라우저
* http 통신 요청ex)
사용자 -> 브라우저에 "www.wecode.co.kr"을 요청 ->
서버에 요청 후, 서버는 브라우저에 응답
그렇다면 Wecode의 서버는 무엇인가?Hosting(웹 호스팅 서비스)
서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해 주는 서비스
ex) AWS ec2/S3, cafe24 호스팅센터 등
인터넷을 구성하는 파일 (html,css,js)가
인터넷에항상연결되어 있고,절대꺼지지 않는 서버(컴퓨터)에 들어있어야함.
그렇다면 IP
IP주소는 인터넷으로 통신하는 각 device(컴퓨터, 통신장비)에 부여된 고유한 값. (컴퓨터, 노트북, 휴대폰, 네비게이션 등 인터넷이 연결된 모든 기기)
인터넷상의 모든 컴퓨터는 숫자를 사용하여 서로를 찾고, 통신함.
IP 구조
IPv4 172.16.254.1 -> 172 : 8bit로 0 or 1로 8자리가 됨.
- 현재 IPv4의 비트가 거의다 차서 요즘은 IPv6를 쓰는 중.
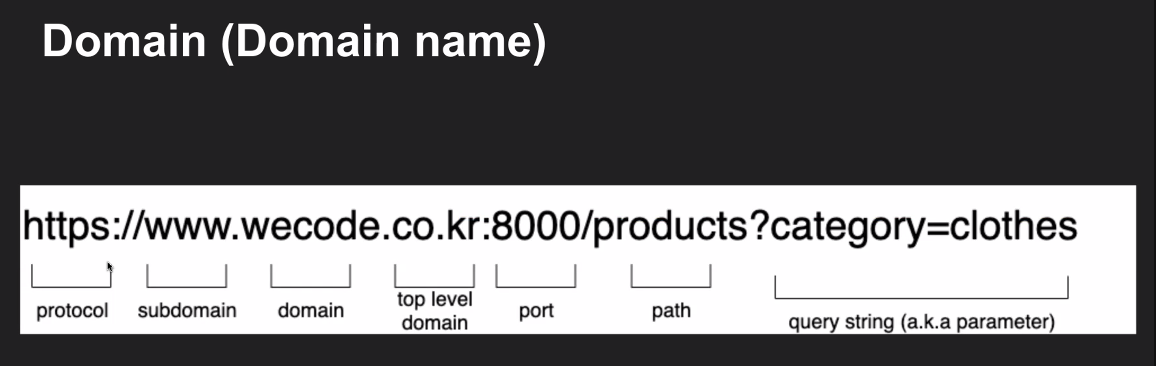
도메인 주소
문자로 된 고유 주소.
수많은 IP주소를 사람이 외워서 접속할 수 없기 때문에 기억하기 쉽도록 함.
ex) www.google.com 등
도메인 이름 = 문자로 된 고유한 주소, 식별가능한 문자열
도메인 주소 구조

- https -> 통신규약(프로토콜) http : 웹 / https : 보안?
- www(모바일: m) -> subdomain 다중의 사이트를 독립적으로 접속 할 수있도록 돕는 서브 도메인
ex) 네이버의 카페는 cafe.naver.com임- 도메인
- co.kr -> 탑레벨의 도메인으로 단체, 국가, 회사 등등을 표현하는 약어
- :8000 -> 포트번호 (모든 url에는 :8000 이라는 포트번호가 다 있음, but 디폴트값이기에 생략되어있는경우가 많음)
- products : path경로 (웹페이지 경로)
- ?category=clothes : 쿼리 스트링 (백&프론트가 서로 소통하기 위한 스트링)
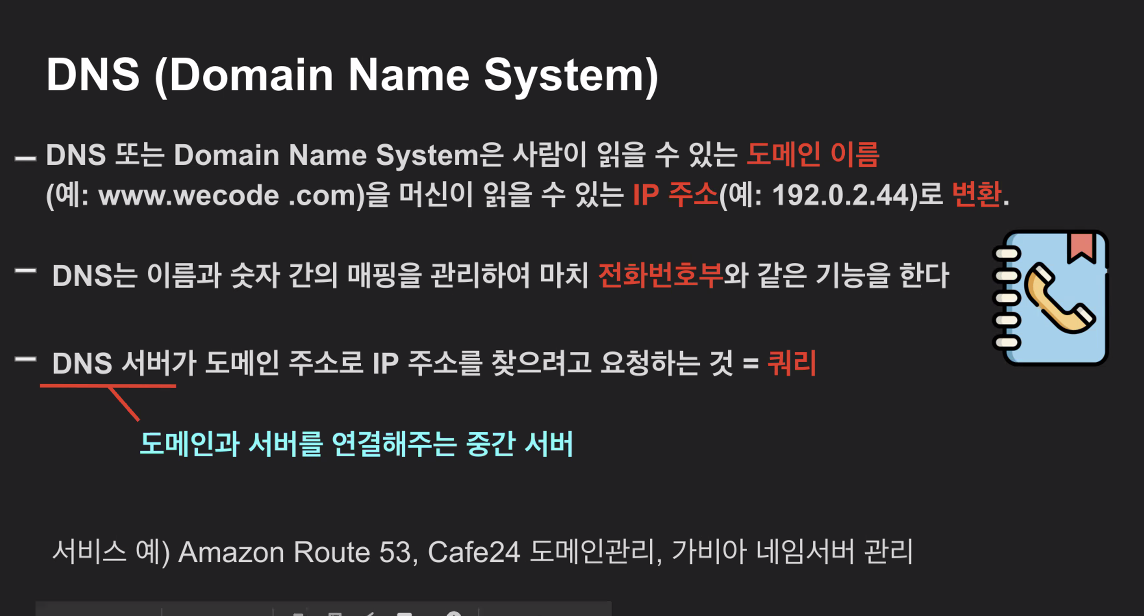
컴퓨터는 IP주소, 사람은 DOMAIN으로 식벽ㅕㄹ하는데
서로를 연결해주는게 바로 DNS임
DNS = Domain Name System


배포(번외)
배포란, 그동안 개발하던 것을 세상에 드디어 공개하고 모든사람들이
접근해서 볼 수 있게 하는 것을 의미.
-> 호스트 서버에 HTML,CSS,JS 파일들을 배포한다.
