리액트 프로젝트 생성
먼저 리액트 프로젝트를 생성해준다.

Tailwind CSS 설치
최근 리액트에서는 CSS 설정을 편하게 하기 위해서 Tailwind CSS 라이브러리를 많이 사용한다고 한다. 이번 프로젝트에서는 Tailwind CSS 라이브러리를 사용할 것이다.

Tailwind CSS 설정을 위해서 'npx tailwindcss init'을 입력한다.

명령어가 실행된 후에는 프로젝트 내에 tailwind.config.js 파일이 생성된다.
tailwind.config.js 파일을 다음과 같이 수정해준다.
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};마지막으로 프로젝트 내에 src/index.css를 수정한다.
src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
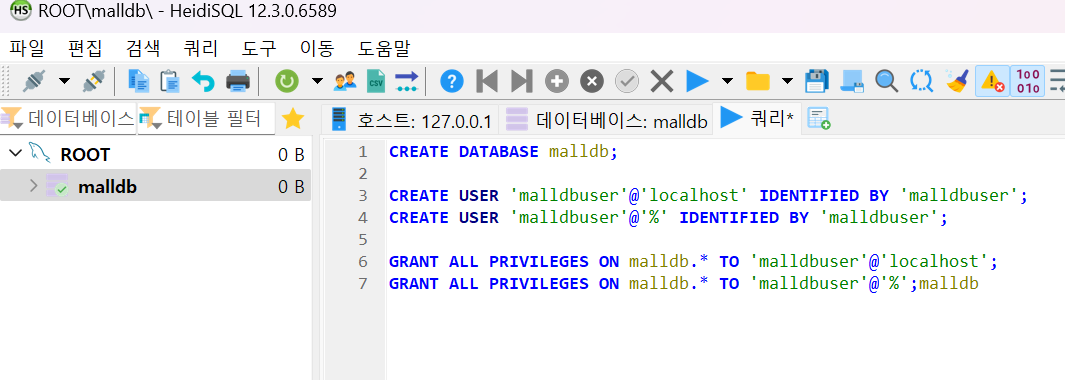
Maria DB 설정

스프링 부트 설정
JDK 17 버전을 사용할 것이며, 사용할 라이브러리는 다음과 같다.
1. Spring Boot Devtools
2. Lombok
3. Spring Web
4. Spring Data JPA
5. MariaDB Driver
데이터베이스 설정 및 확인
application.properties
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.datasource.url=jdbc:mariadb://localhost:3306/malldb
spring.datasource.username=malldbuser
spring.datasource.password=malldbuser
spring.jpa.hibernate.ddl-auto=update
spring.jpa.properties.hibernate.format_sql=true
spring.jpa.show-sql=true