현재 폴더 구조는 다음과 같다.

root.js
import { createBrowserRouter } from "react-router-dom";
const root = createBrowserRouter([]);
export default root;
root.js는 createBrowserRouter()를 통해서 어떤 경로에는 어떤 컴포넌트를 보여줄 것인지를 결정하는 역할을 한다.
App.js
import root from "./router/root";
import "./App.css";
import { RouterProvider } from "react-router-dom";
function App() {
return <RouterProvider router={root} />;
}
export default App;
페이지용 컴포넌트 추가와 설정
MainPage.js
function MainPage(props) {
return (
<div className="text-3xl">
<div>Main Page</div>
</div>
);
}
export default MainPage;
AboutPage.js
function AboutPage(props) {
return <div className={"text-3xl"}>About Page</div>;
}
export default AboutPage;
root.js
import { createBrowserRouter } from "react-router-dom";
import { Suspense, lazy } from "react";
const Loading = <div>Loading...</div>;
const Main = lazy(() => import("../pages/MainPage"));
const About = lazy(() => import("../pages/AboutPage"));
const root = createBrowserRouter([
{
path: "",
element: (
<Suspense fallback={Loading}>
<Main />
</Suspense>
),
},
{
path: "about",
element: (
<Suspense fallback={Loading}>
<About />
</Suspense>
),
},
]);
export default root;
< Suspense >와 lazy()는 필요한 순간까지 컴포넌트를 메모리상으로 올리지 않도록 지연로딩을 위해서 사용한다.
아직 컴포넌트의 처리가 끝나지 않았다면 화면에 'Loading...' 메시지를 보여주도록 한다.
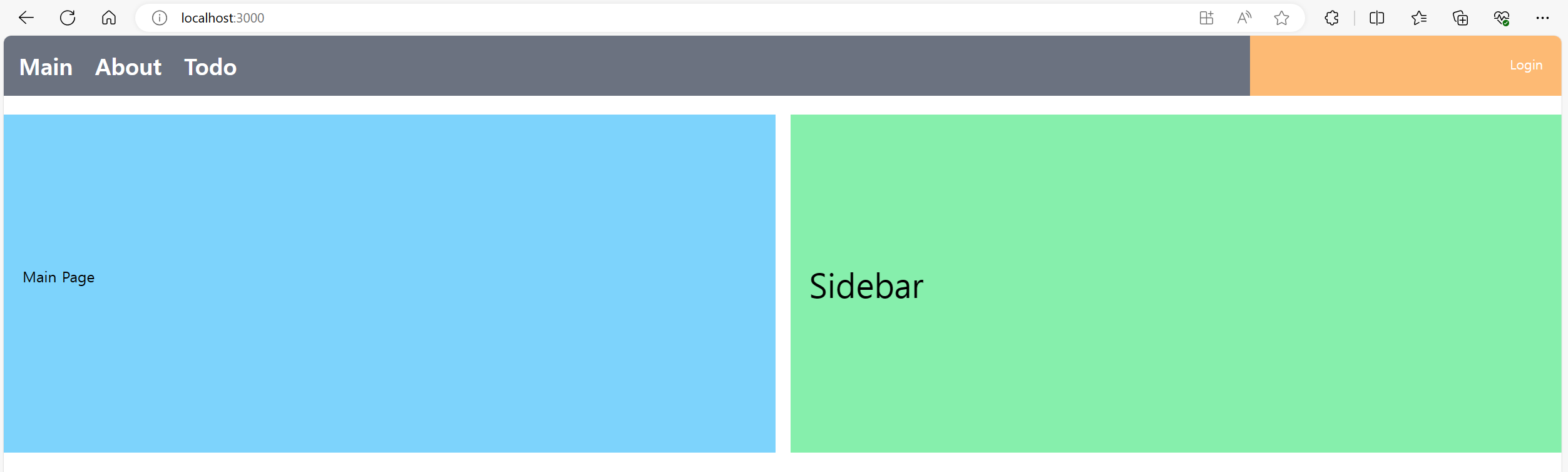
레이아웃 컴포넌트와 children
리액트의 컴포넌트 'children' 속성을 활용해서 컴포넌트 내부에 다른 컴포넌트를 적용할 수 있다.
BasicLayout.js
import BasicMenu from "../components/menus/BasicMenu";
function BasicLayout({ children }) {
return (
<>
<BasicMenu></BasicMenu>
<div className="bg-white my-5 w-full flex flex-col space-y-4 md:flex-row md:space-x-4 md:space-y-0">
<main className="bg-sky-300 md:w-2/3 lg:w-3/4 px-5 py-40">
{children}
</main>
<aside className="bg-green-300 md:w-1/3 lg:w-3/4 px-5 flex py-40">
<h1 className="text-2xl md:text-4xl">Sidebar</h1>
</aside>
</div>
</>
);
}
export default BasicLayout;
MainPage.js
import { Link } from "react-router-dom";
import BasicLayout from "../layouts/BasicLayout";
function MainPage(props) {
return (
<BasicLayout>
<div className="{'text-3xl'}">Main Page</div>
</BasicLayout>
);
}
export default MainPage;BasicMenu.js
import { Link } from "react-router-dom";
const BasicMenu = () => {
return (
<nav id="navbar" className=" flex bg-blue-300">
<div className="w-4/5 bg-gray-500">
<ul className="flex p-4 text-white font-bold">
<li className="pr-6 text-2xl">
<Link to={"/"}>Main</Link>
</li>
<li className="pr-6 text-2xl">
<Link to={"/about"}>About</Link>
</li>
<li className="pr-6 text-2xl">
<Link to={"/todo/"}>Todo</Link>
</li>
</ul>
</div>
<div className="w-1/5 flex justify-end bg-orange-300 p-4 font-medium">
<div className="text-white text-sm m-1 rounded">Login</div>
</div>
</nav>
);
};
export default BasicMenu;

하위 경로의 설정과 < Outlet >
IndexPage.js
const { Outlet } = require("react-router-dom");
import BasicLayout from "../../layouts/BasicLayout";
function IndexPage() {
return (
<BasicLayout>
<div className="w-full flex m-2 p-2">
<div className="text-xl m-1 p-2 w-20 font-extrabold text-center underline">
LIST
</div>
<div className="text-xl m-1 p-2 w-20 font-extrabold text-center underline">
ADD
</div>
</div>
<div className="flex flex-wrap w-full">
<Outlet />
</div>
</BasicLayout>
);
}
export default IndexPage;