- Nest.js 란
- 기본 설치 방법
- 기본 구조
1. Nest.js 란
Express.js와 같은 서버 프레임워크지만, 의존성 주입, Controllers, Providers, and Modules 를 이용한 디자인 패턴이 적용되어 있어, 통일성과 확장성이 높은 프레임워크다.
2. 기본 설치 방법
# Nest.js
$ npm install -g @nestjs/cli # nest cli 설치
$ nest new 프로젝트명 # 원하는 프로젝트명 입력
- package manage: npm 선택
$ nest # 설치 확인 및 사용 가능한 커맨드 확인3. 기본 구조
├── src
│ ├── app.controller.ts
│ ├── app.module.ts
│ ├── app.service.ts
│ └── main.ts
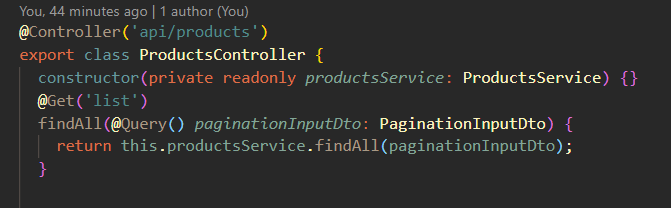
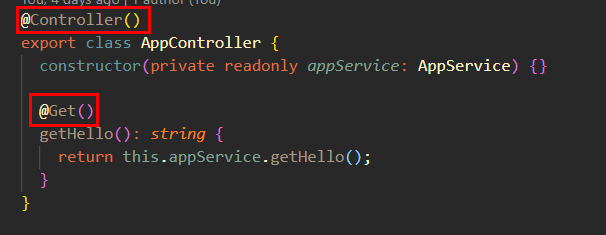
◾ app.controller.ts
클라이언트가 서버 포트에 요청 시 HTTP Method에 따라 실행할 서비스들을 라우트해주는 코드가 작성되어 있다.
@Controller() 데코레이터가 바로 class위에 선언되어있어야하며,
데코레이터안에 있는 값에 따라 url로 라우팅된다.
ex) @Controller('me') => localhost:3000/me

class 내부에서는 @Get, @Put, @Req 등으로 Method를 설정할 수 있다.
◾ app.service.ts
controller.ts 를 통해 라우팅 된 후 실제로 실행될 함수를 작성하는 파일이다.

@Injectable 는 Nest.js에 제공하는 데코레이터로 singleton 패턴에 맞춰 인스턴스를 별도 생성하지 않고 기능(Database connection, config env 등)을 'inject' 할 수 있게 해준다.
이렇게 주입된 기능들은 this 를 통해서 접근이 가능하다.
Singleton패턴 이란,
동일한 기능의 객체를 계속 생성하는 것이 아닌, 하나의 객체만 생성 후 의존성 주입을 통해 공유함으로서 테스트 및 메모리 관리에 용이한 패턴이다.
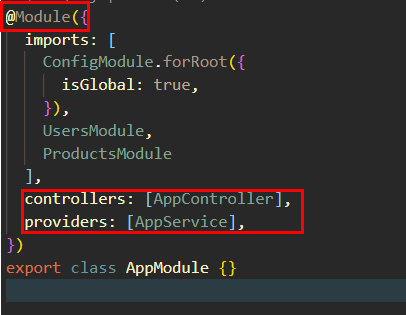
◾ app.module.ts
module 파일은 service.ts와 controller.ts를 모듈화하여 하나의 요청을 담당하는 단위로 만들어 주는 파일이다. 이렇게 만들어진 파일은 export를 통해 외부 모듈에서 호출이 가능하다.

controllers와 providers는 배열 형태로 입력되는데, 인덱스 순서에 따라 컨트롤러에서 처리된다.
◾ main.ts
최종적으로 app 이라는 클래스를 만들어주는 파일이며,
swagger, validator 등 공통적으로 적용해야하는 미들웨어를 추가할 수 있다.