기본 설정
기본 설치 라이브러리
npm init
npm i jest -D
npm i jest supertest -D
테스트 코드 파일 생성하기
test.spec.js
실행 방법
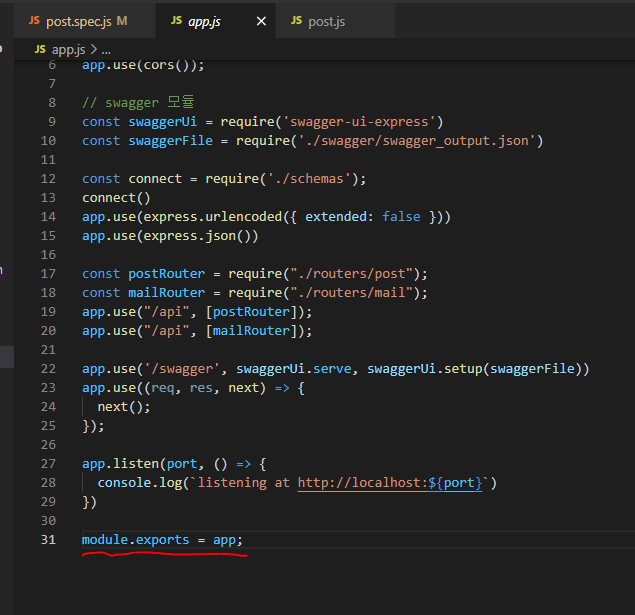
1. 서버가 구현되어 있는 app.js를 테스트 파일에서 호출할 수 있도록 모듈로 내보낸다.

2. package.json 설정을 아래와 같이 변경한다.
"scripts": {
"test": "jest"
}3. Test를 진행할 파일에서 필요한 모듈들을 호출한다.
const Post = require("./schemas/post"); // 스키마
const app = require('./app'); // 서버
const request = require('supertest'); // http 요청을 보낼 수 있는 라이브러리
4. 아래와 같이 테스트 코드를 구현한다.
// it('진행하는 테스트에 대한 설명')
it('GET /api/main 성공 시 Status Code는 200 을 반환한다.', async() => {
// 명시한 api 경로를 통해 요청한 후 값을 받아온다.
const response = await request(app).get('/api/main')
// 응답한 값이 예상한 값과 맞는 지 비교한다.
expect(response.statusCode).toBe(200);
});자세한 내용은 아래 문서 참조
https://www.npmjs.com/package/supertest
https://www.tabnine.com/code/javascript/functions/supertest/Test/query
5. 테스트 실행하기
npm run test
배운점
지금까지 구현한 API들은 범위가 작기 때문에 테스트 코드가 필요하지 않다고 생각했다.
하지만 아무리 작은 범위라도 오류는 항상 존재했고 이러한 오류들을 증명해주고 미연에 방지해주는 테스트 코드가 중요하다는 것을 최근들어 많이 느낄수 있었다.
현재는 기본적인 테스트 코드들만 구현할 수 있지만 좀 더 욕심내어 더 많은 기능들을 테스트 코드로 구현할 수 있으면 좋겠다.

감사합니다