

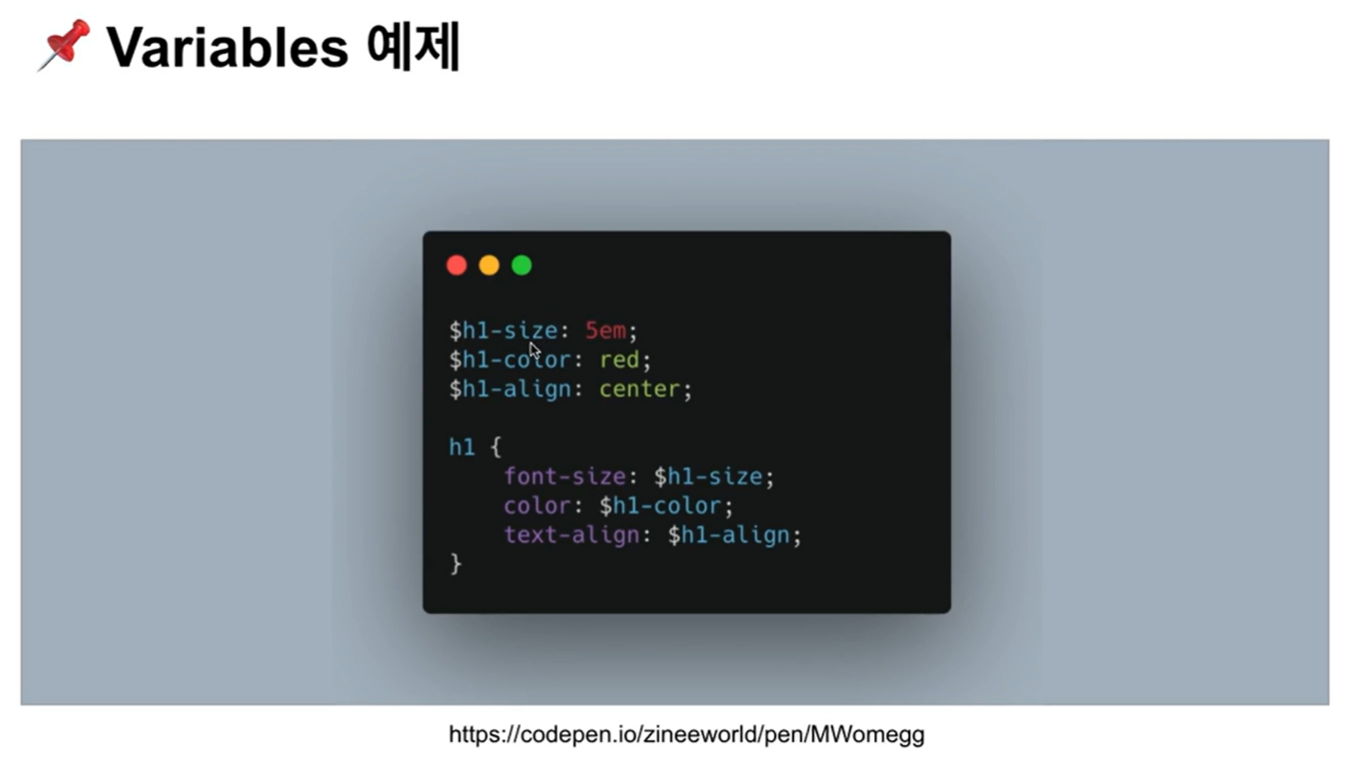
variables

많은 걸 일일히 바꾸지 않고 변수를 만들어서 변경가능
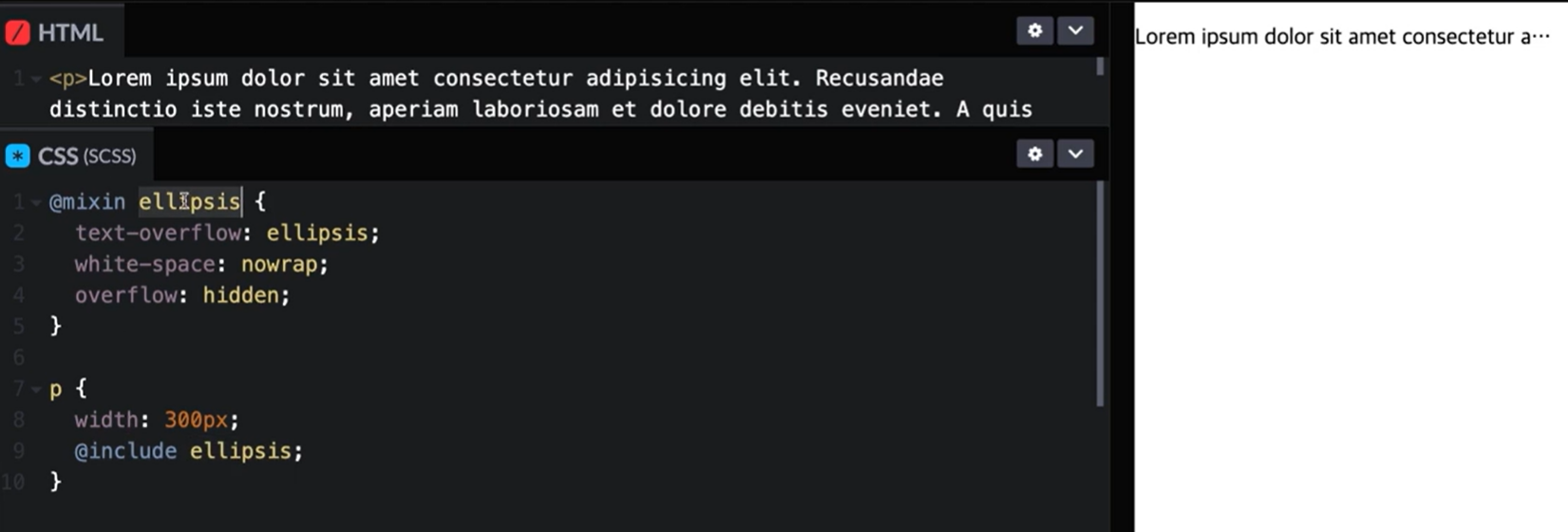
@mixin
자주쓰는 코드 집합.
@mixin 이름 {
}
태그{
@include 이름;
}
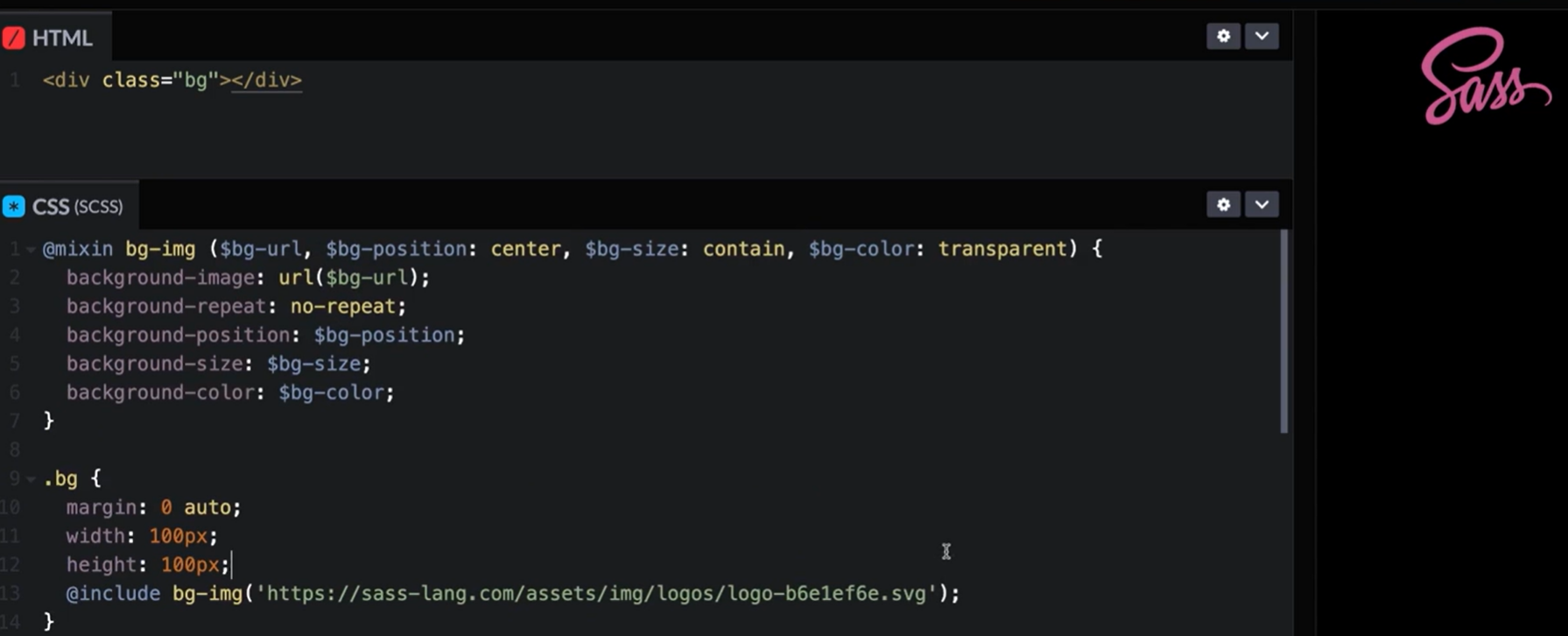
위 예제는 300px 넘어갈경우 말줄임표로 표현되게 짜놓은 것을 mixin에 저장해 놓은 후,
p 태그에 저장한 mixin을 불러왔다.
코드를 일일히 복사하지 않고 사용할 수 있다.

mixin에 variables를 넣어 활용도 가능하다.
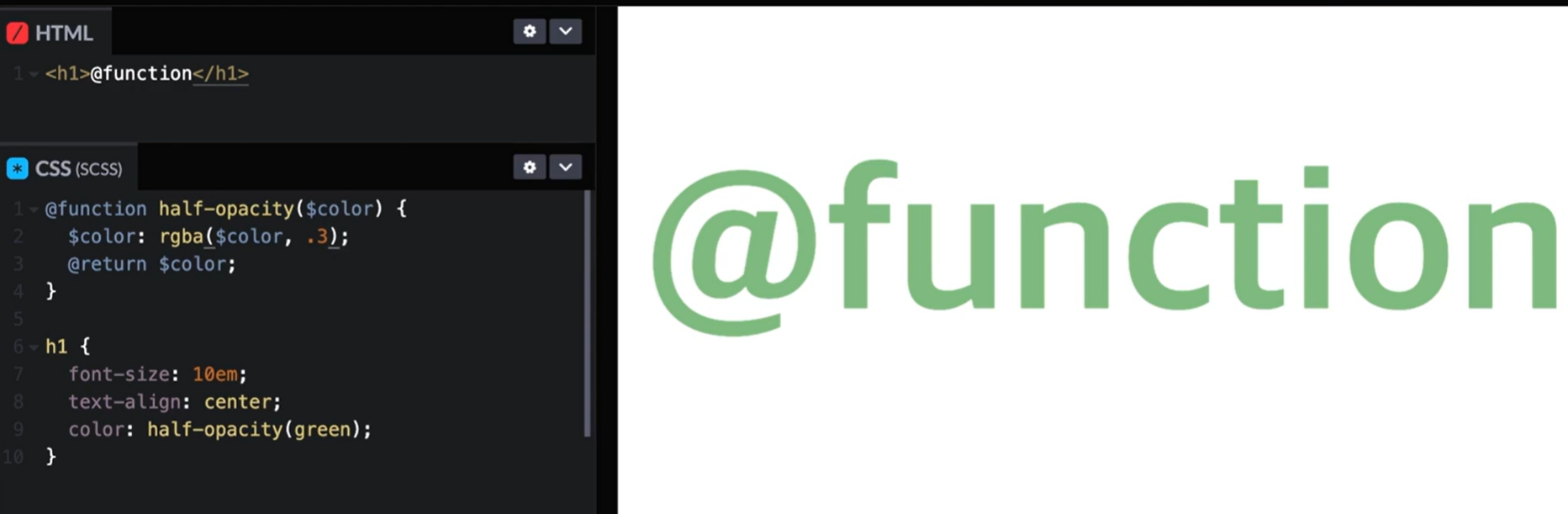
@function

function을 이용하여 여러곳에 이용할 수도 있다.
위 예제는 color를 변수로 놓고 opacity(불투명도)를 30%로 나타내는 함수를 만들었다.
즉, 불투명도를 고정하고 색상을 변경하는 함수이다.
이런식으로 활용하면 된다.
