📌 개발범위 파악하기
🎨 마크업을 하는 과정
● 전체 디자인을 훑어본다
- 대략적인 큰 레이아웃을 구상한다
- 메인 컴포넌트를 분석한다
- 반복되는 컴포넌트를 구분한다
● 가변적인 요소가 들어가는 항목을 확인한다
- 이미지가 가변일 때, no image 처리는 어떻게 되는가?
- 이미지 비율이 다를때 어떤 기준으로 크롭하는가?
- 텍스트가 가변일 때 몇 줄까지 노출하는가? (말줄임)
- 값이 없을때 0 으로 노출하는지, 항목 자체가 사라지는지? (ex. 별점)
● 기획/디자인 측에서 요청한 인터랙션이 있는지?
🔔 마크업에는 정답이 없음
● 같은 화면이더라도 마크업 하는 방식은 개발자마자 모두 다름
● 모작을 하는 과정 혹은 다뤄보지 않은 레이아웃에 대한 고민이 있을 땐, 벤치마킹할 사이트의 코드를 훑어본다
● 주로 국내 서비스라면 네이버, 글로벌 서비스라면 구글이 좋은 예제
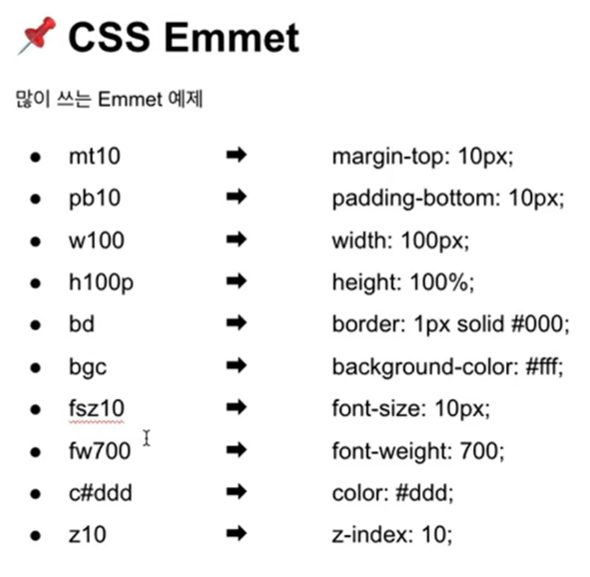
Emmet
🧐🎈 emmet 사이트

https://placeholder.com/크기값 을 넣으면 임의로 이미지를 넣을 수 있다.

스타일 순서를 정해놓고 작성하는 게 나중에 수정할 때 편하다.
box-sizing을 먼저 설정하는 것이 좋다.
이유는 내가 설정한 가로세로 길이 값이 패딩 보더 마진 등을 수정함으로써 달라지게 되는데, box-sizing를 먼저 설정하게 된다면 이 길이 내에서 조절되기때문에 수정하더라도 내가 정한 크기에 벗어나지 않기때문이다.
ex)
box-sizing: border-box
box-sizing: content-box
input 안 글자인 placeholer의 글자에 스타일을 주고 싶다면
<input type="text" placeholer="이름을 입력하세요">/
input{ 스타일;
&::placeholer { 스타일;
}
}Reset css
기본적으로 브라우저가 제공하는 css를 기본 스타일로 리셋해놓는 것이다.
normalize.css, reset.css로 검색해보면 많은 보일러 플레이트 코드가 나온다.
이미 정해져있는 마진
지정하여 여백 제거하기
-1*변수
ex) magin: 0 -1*&m-padding;
...
@mixin 으로 text 넘어가면 ...으로 보여지게 설정하기 (한 줄 버전)
@mixin ellipse {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
@mixin 으로 몇 줄 넘어가면 ...으로 보여지게 설정하기 (여러 줄 버전)
@mixin multi-ellipsis($font-size, $line-height, $lines) {
font-size: $font-size;
line-height: $line-height;
max-height: $line-height * $lines;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: $lines;
-webkit-box-orient: vertical; /* autoprefixer: off */