transform
회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다.
transform은 CSS 시각적 서식 모델의 좌표 공간을 변경합니다.
기본값
transform: none;
값
<transform-function>요소에 적용할 하나 이상의 CSS 변형 함수. 변형 함수는 왼쪽에서 오른쪽으로 곱해집니다.
즉, 요소에 변형을 오른쪽부터 왼쪽으로 하나씩 순서대로 적용하는 것과 같습니다.
CSS에서, 원점 (0, 0)은 요소의 좌상단 꼭짓점을 가리킵니다.
양의 좌표는 원점의 오른쪽과 아래로 진행하고, 음의 좌표는 왼쪽과 위로 진행합니다.
따라서 오른쪽으로 2단위, 아래쪽으로 5단위에 위치한 점은 (2, 5)이고 왼쪽으로 3단위, 위쪽으로 12단위 나아간 점은 (-3, -12)입니다.
크기 - scale
scale()
Scales an element up or down on the 2D plane.
transform :scale(sx) transform :scale(sx, sy)
한가지 값을 입력하면 x와 y 모두 크기가 변한다.
ex) transform : scale(0.5);로 하면 가로, 세로 모두 반으로 줄어든다.
줄어든다고 해서 밑의 요소가 같이 올라오는게 아니라, 줄어든 공간은 그대로 비워둔채 줄어든다.
scaleX(), scaleY()
x축만 혹은 y축만 사이즈를 조절 하고 싶을때 사용
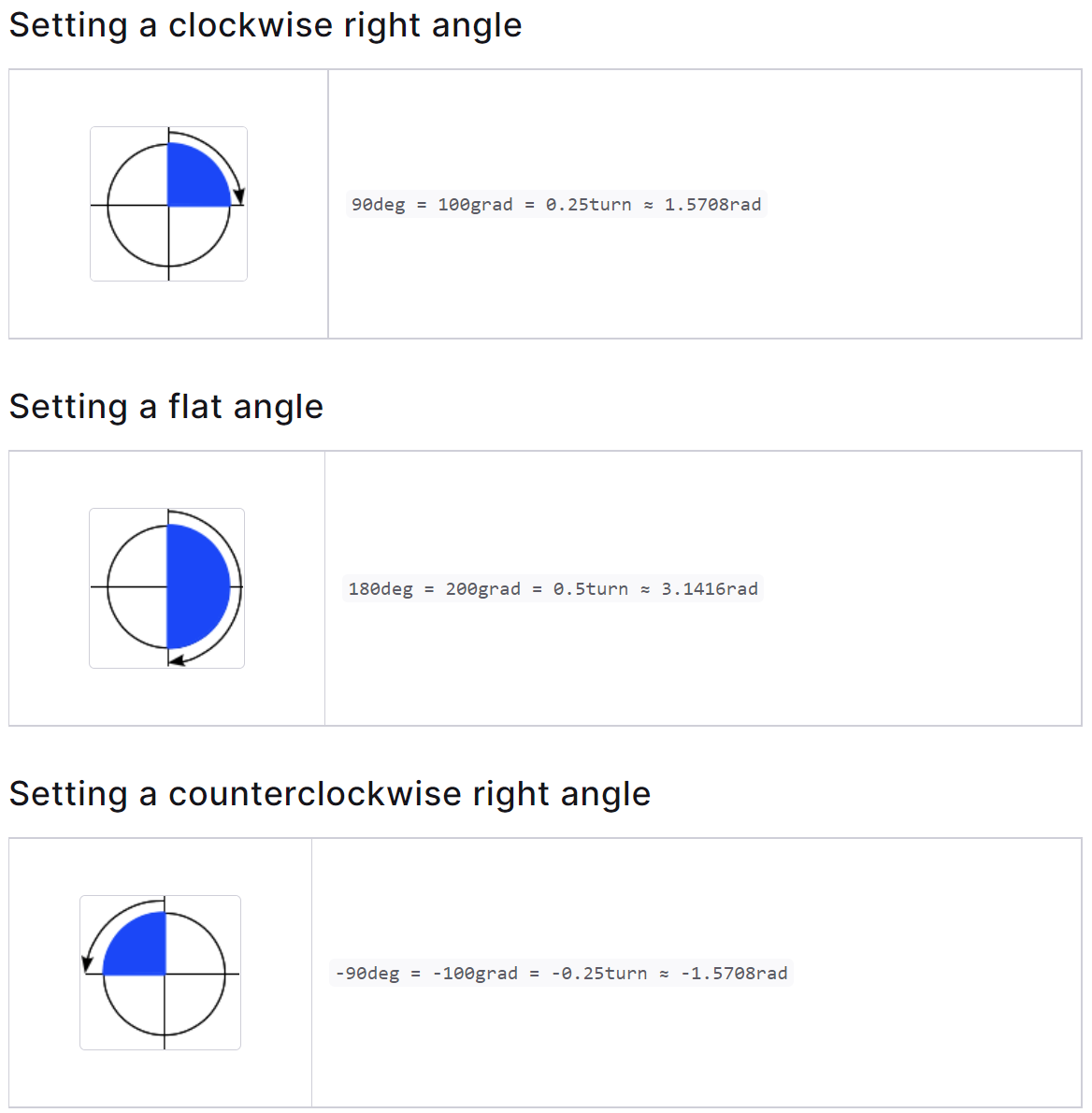
회전 - rotate
transform :rotate(a)
deg : 각도

이동 - translate
translate()
transform :translate(tx) transform :translate(tx, ty)
한가지값만 입력하면 모두 이동하는 것이 아닌, x축만 이동한다.
ex) translate(150px) = translate(150px, 0)
음수도 사용 가능하다.
%는 요소 크기에 비례하여 이동한다.
translateX(), translateY()
x축만 혹은 y축만 사이즈를 조절 하고 싶을때 사용
기울이기 - skew
skew()
transform :skew(ax) transform :skew(ax, ay)
한가지값만 입력하면 모두 이동하는 것이 아닌, x축만 이동한다.
skewX(), skewY()
x축만 혹은 y축만 사이즈를 조절 하고 싶을때 사용
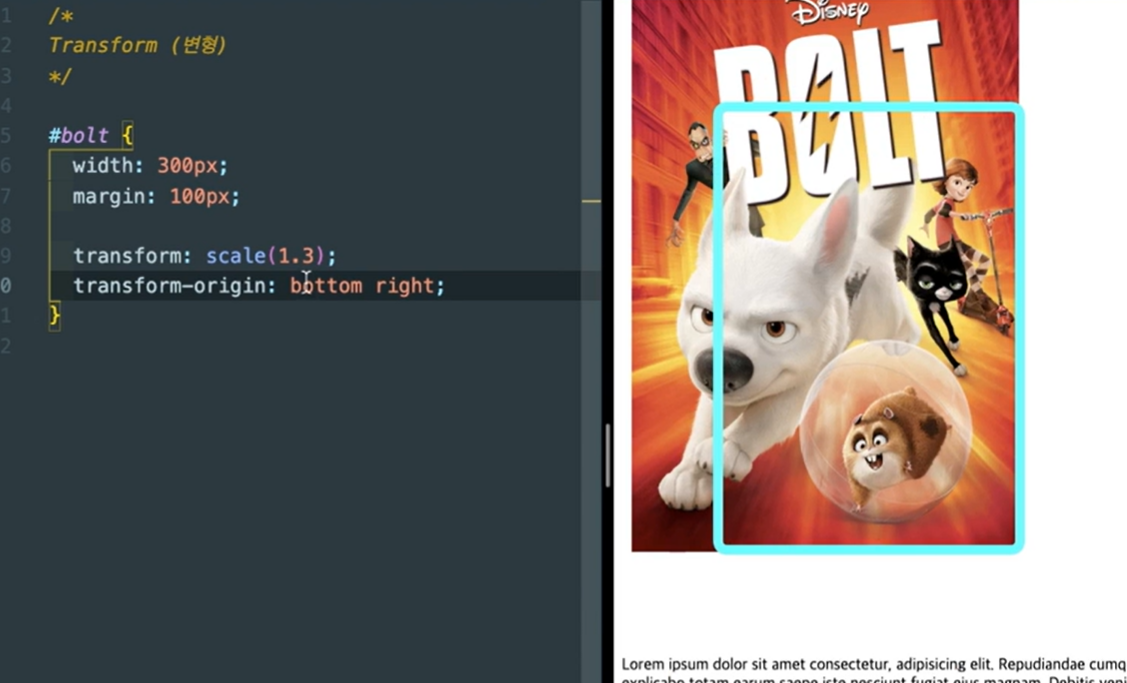
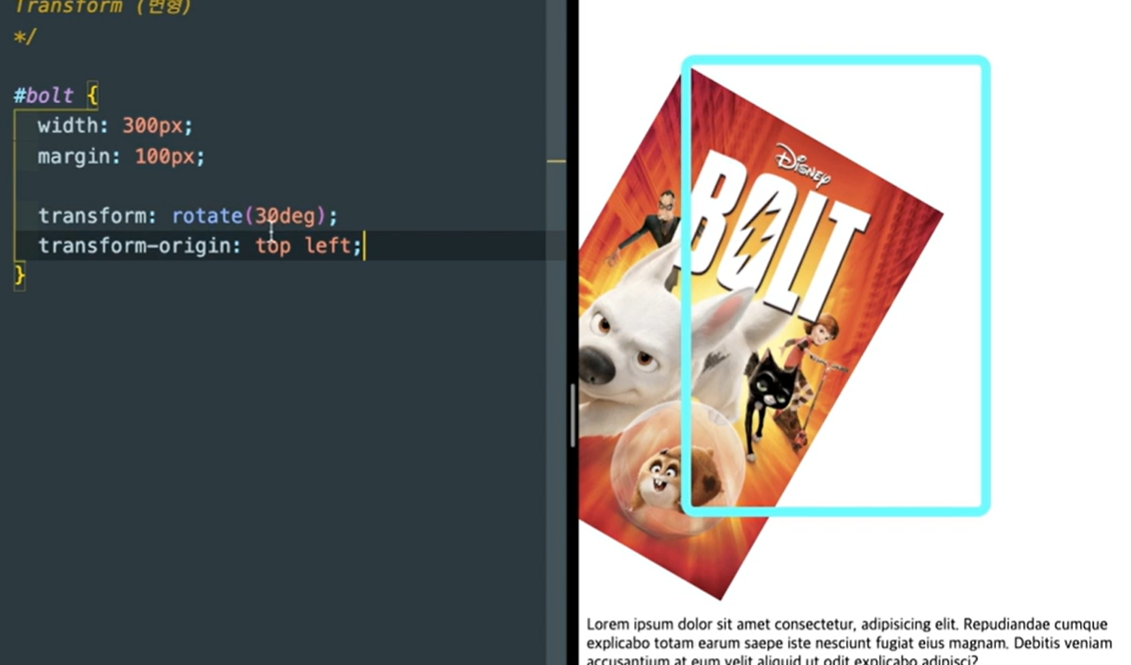
기준점 - transform-origin

bottom right를 기준으로 1.3배 커졌다.

top left를 기준으로 30도 회전하였다.
