color
- 키워드 사용 (blue, transparent 등)
- RGB 3차원 좌표계 사용 (# + 16진수 표기법 또는 rgb(), rgba()의 함수형 표기법)
- HSL 실린더형 좌표계 사용 (hsl(), hsla()의 함수형 표기법)
R : red
G : green
B : blue
rgb(0, 0, 0); // black
a : 알파 (몇 퍼센트 표현할건지. 투명도 표현) 요소의 내용은 영향받지 않음
opacity
불투명도를 설정합니다.
불투명도는 요소 뒤쪽 콘텐츠가 숨겨지는 정도로, 투명도의 반대입니다.
채널의 불투명도(알파 채널의 값)를 나타내는 0.0 이상 1.0 이하의 number, 또는 0% 이상 100% 이하의 percentage.
0 요소가 완전히 투명해 보이지 않음.
0과 1 사이의 아무 number 요소가 반투명해 뒤의 내용을 볼 수 있음.
1 (기본값) 요소가 불투명함.
포함된 요소의 내용도 같이 영향을 받음
background
background-image
color보다 앞으로 배치된다.
background-image : url("");
background-repeat
배경 이미지의 반복 방법을 지정합니다. 가로축 및 세로축을 따라 반복할 수 있고, 아예 반복하지 않을 수도 있습니다.
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
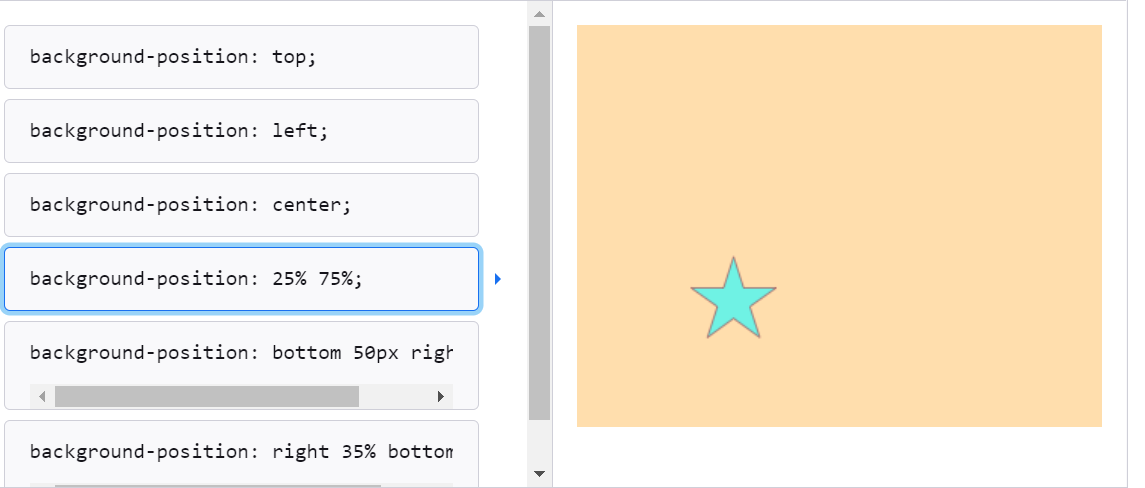
background-repeat: no-repeat;background-position
각 배경 이미지에 대한 초기 위치를 설정합니다.
위치는 배경 원점에서 설정한 위치 레이어를 기준으로 합니다.

background-origin
배경의 원점을 테두리 시작점, 테두리 내부, 안쪽 여백 내부 중 하나로 지정합니다.
초기값 padding-box
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;margin-box는 없음
background-size
-
contain
이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정. -
cover
이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지의 가로세로비가 요소와 다르다면 이미지를 세로 또는 가로방향으로 잘라내어 빈 공간이 생기지 않도록 설정합니다. -
auto
배경 이미지의 원본 크기를 유지. -
length
원본 크기의 너비/높이를 주어진 값으로 늘리거나 줄임. 음수는 유효하지 않습니다. -
percentage
100% : 가로에 100% 맞춰진다.
cover, contain : 이미지의 비율을 유지하며 요소의 크기에 맞춰진다.
shorthand
/* <background-color> 사용 */
background: green;
/* <bg-image>와 <repeat-style> 사용 */
background: url("test.jpg") repeat-y;
/* <box>와 <background-color> 사용 */
background: border-box red;
/* 단일 이미지, 중앙 배치 및 크기 조절 */
background: no-repeat center/80% url("../img/image.png");