display
inline 요소 ex) span..
- 영역의 크기가 내부 콘텐츠 크기로 정해진다
- margin, padding의 top/bottom은 추가할 수 없다
- 여러 요소가 가로 배치가 된다
block 요소 ex) div..
- 영역의 크기를 width, height로 지정할 수 있다.
- width를 지정하지 않으면 가로 전체를 차지한다.
- 여러요소가 세로 배치가 된다.
inline-block 요소 : ex) input..
- 영역의 크기를 width, height로 지정할 수 있다.
- 여러 요소가 가로 배치가 된다.
- 요소가 끊기게되면 블락으로 줄바꿈된다.
🌿 인라인은 태그에 엔터를 치면 자동으로 띄어쓰기가 된다.
이걸 붙이고 싶다면
부모 요소에display:flex;를 쓰면 된다.
display:flex;는 블락요소를 인라인으로 변경하는 역할도 한다.
인라인 요소 및 블락요소의 속성을 혼합해서 쓰고 싶다면 ex) display : inline-block; 과 같이 지정하면 된다.
요소를 없애는 방법
display : none
코드 상으론 존재하지만 눈에 보이지 않음 레이아웃에서 완전히 배제
visivility : hidden
눈에 보이지 않지만, 그 자리는 그대로 차지함
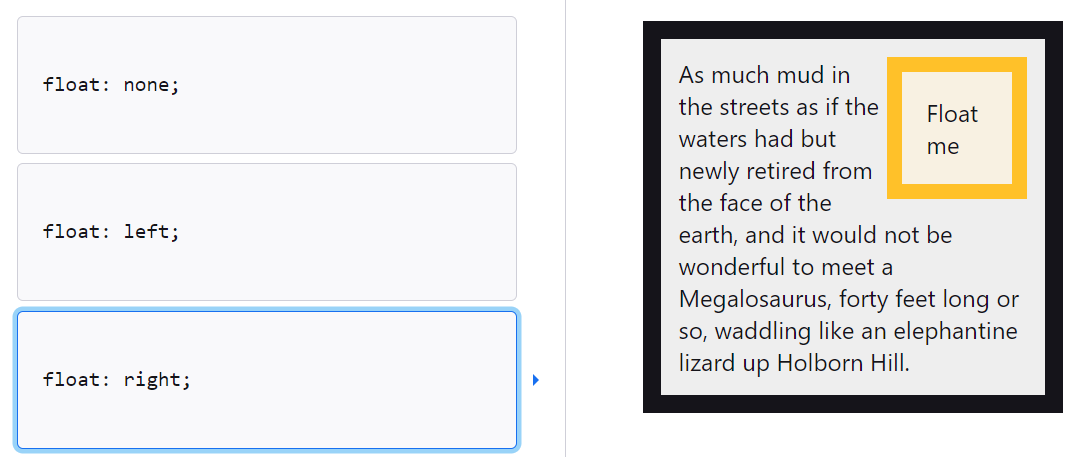
float
한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.


position
기본 값
position: static;
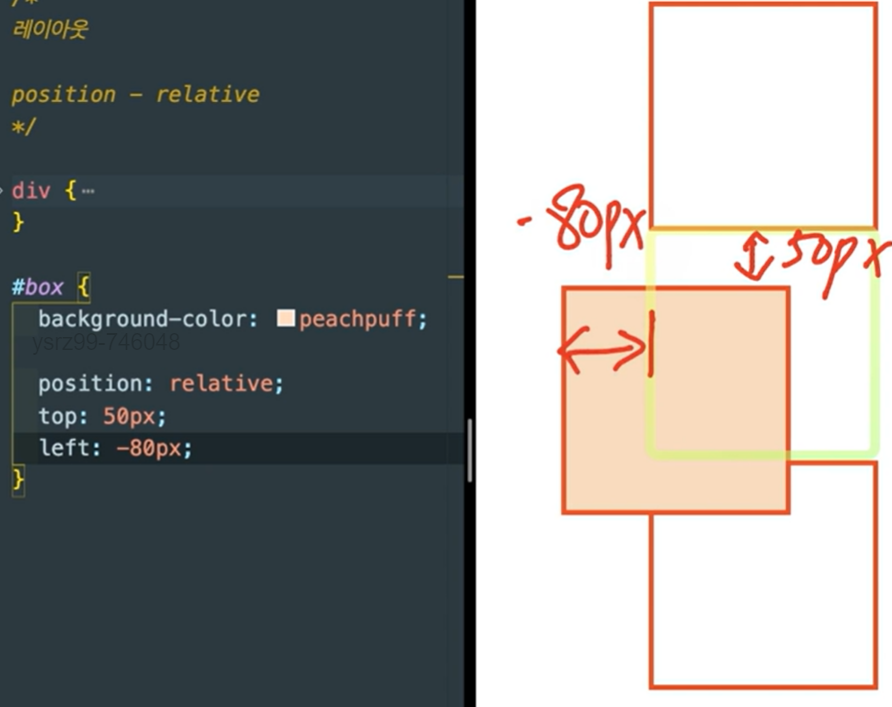
position: relative;
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다.
오프셋은 다른 요소에는 영향을 주지 않습니다.
따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같습니다.

상하좌우 설정 가능하지만, 반대되는 걸 지정하면 top, left가 우선시 된다.
ex) top : 40px; bottom : 40px; -> top 40px로 나옴
absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다.
대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다.
단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다.
최종 위치는 top, right, bottom, left 값이 지정합니다.
z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성합니다.
절대 위치 지정 요소의 바깥 여백은 서로 상쇄되지 않습니다.

fixed
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다.
대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치합니다.
단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 (CSS Transforms 명세 참조) 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼습니다.
(perspective와 filter의 경우 브라우저별로 결과가 다름에 유의) 최종 위치는 top, right, bottom, left 값이 지정합니다.
이 값은 항상 새로운 쌓임 맥락을 생성합니다.
문서를 인쇄할 때는 해당 요소가 모든 페이지의 같은 위치에 출력됩니다.
스크롤을 해도 없어지지않고 그 자리에 그대로 있습니다.
네비게이션/상단바 활용하기 좋음
그 자리를 차지하는 것이 아닌 떠서 붙어있다고 생각하면됨. 따라서 다른 요소를 가릴 수 있기때문에 고려해서 만들어야한다.

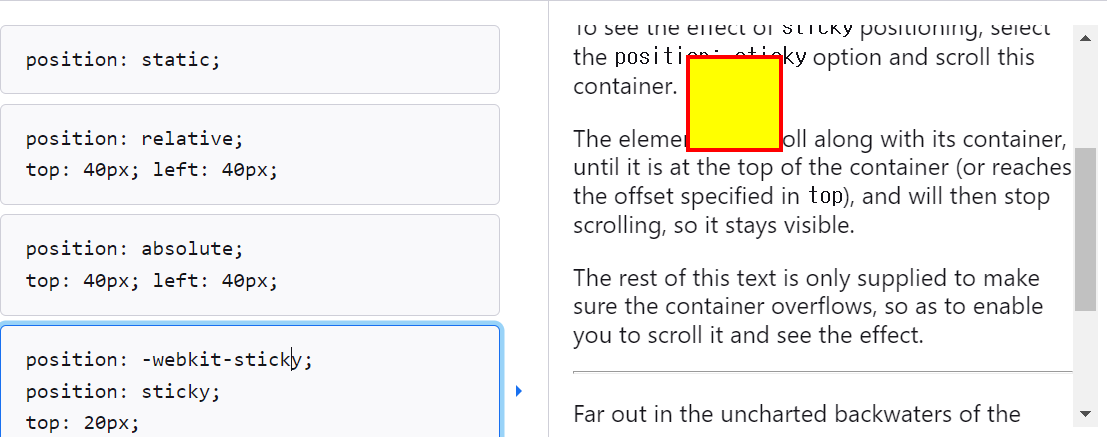
sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과, 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상) 을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다.
오프셋은 다른 요소에는 영향을 주지 않습니다.
이 값은 항상 새로운 쌓임 맥락을 생성합니다. 끈끈한 요소는 "스크롤 동작"(overflow가 hidden, scroll, auto 혹은 overlay)이 존재하는 가장 가까운 조상에 달라붙으며, 사실 그 조상은 스크롤 불가하며 실제로 스크롤 가능한 조상이 따로 존재할 경우 "끈끈한" 동작을 보이지 않는 점에 주의하세요.
자신 위치에는 달라붙어 있다가 스크롤 내리면서 자기 위치 벗어나면 걸려서 같이 이동..!
fixed와 비슷하다.
대부분 모바일에 활용

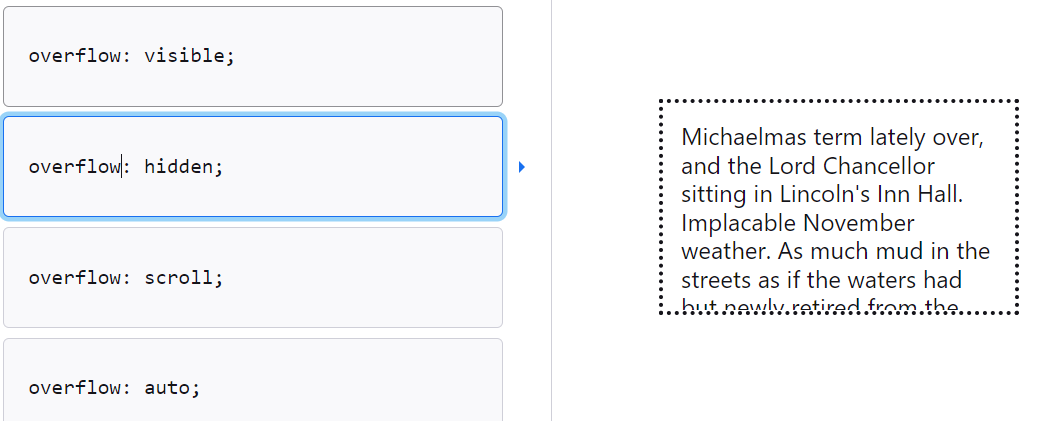
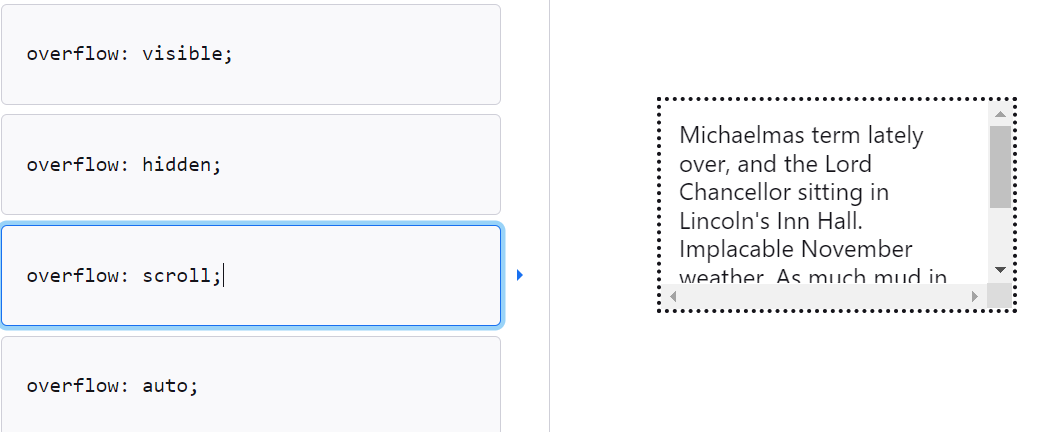
overflow
요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정합니다.
기본값
overflow: visible;



z-index
위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정합니다.
더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮습니다.
static아닌 포지션이 위로 가게 됨
z-index를 별도로 지정 안하면 0이 부여됨.
음수도 부여 가능

