animation
-
trasition은 유저의 action이 있어야 작동하는 것이고,
애니메이션은 유저의 action이 없어도 자동으로 작동하도록 설정하는 것이다. -
다수의 스타일을 세트로 전환시킬 수 있다.
-
keyframes를 미리 작성해놓고 사용하는 방식이다.
keyframes
-
개발자가 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 과정의 중간 절차를 제어할 수 있게 합니다.
이 룰은 브라우저가 자동으로 애니메이션을 처리하는 것 보다 더 세밀하게 중간 동작들을 제어할 수 있습니다. -
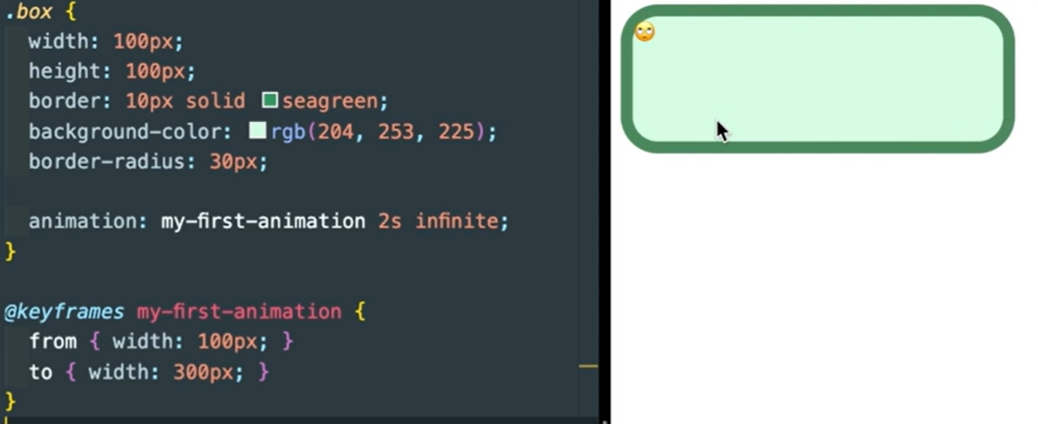
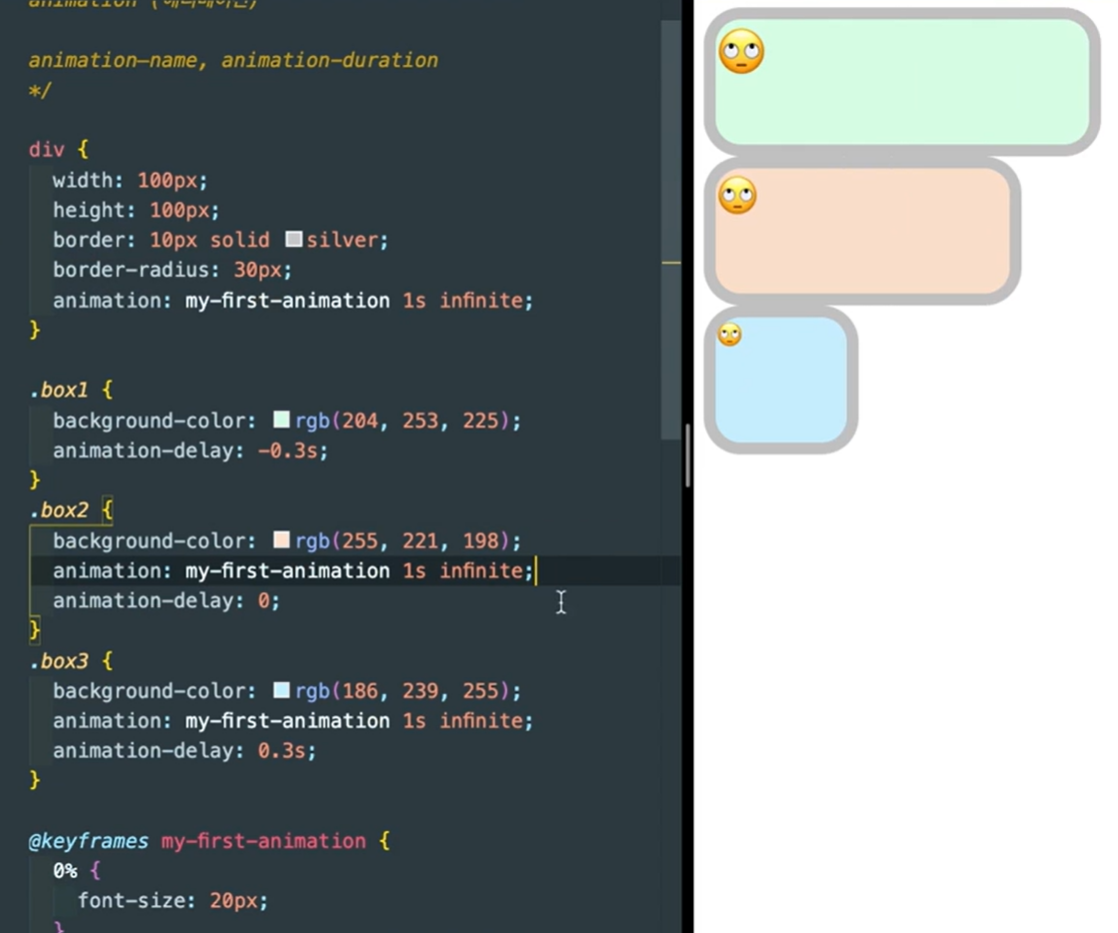
두가지만 지정할 경우 ex)
@keyframes 이름 {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}- 키 프레임 밖에 속성이 지정된 경우
어떤 키 프레임에도 정의되지 않는 속성들은 애니메이션과는 완전 별도로 삽입되지 않는 경우를 제외하고는 삽입됩니다.
예를 들어,
@keyframes identifier {
0% { top: 0; left: 0; }
30% { top: 50px; }
68%, 72% { left: 50px; }
100% { top: 100px; left: 100%; }
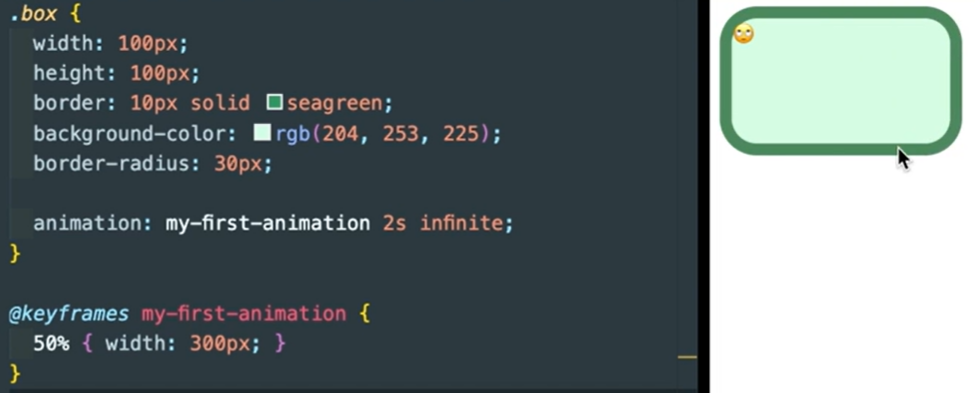
}%는 시간을 의미한다, 예를 들어 10s라면 30%은 3초 쯤이다.
2초동안 100px ->300px 늘리기만 무한반복
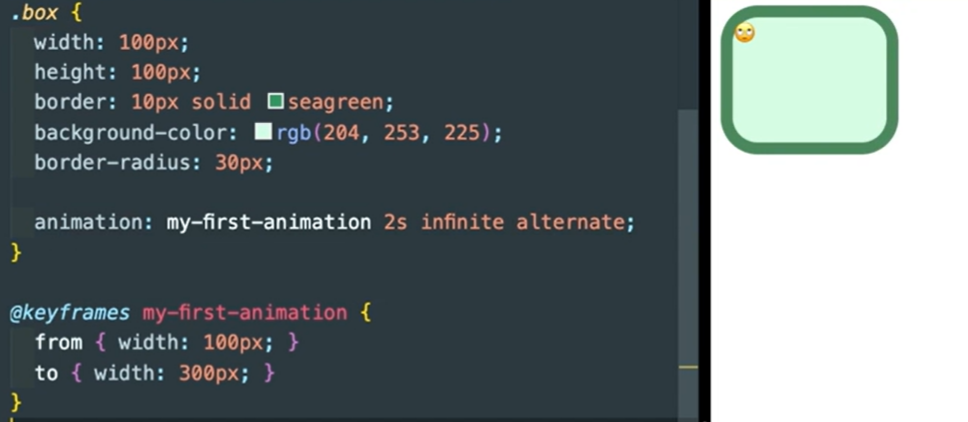
alternate 를 넣게 되면 늘었다 줄었다 자연스럽게 움직인다.
0% 와 100%에 기본값 100px이 생략되어 있으므로 alternate를 넣은것과 같이 늘었다 줄었다 반복하게 된다.
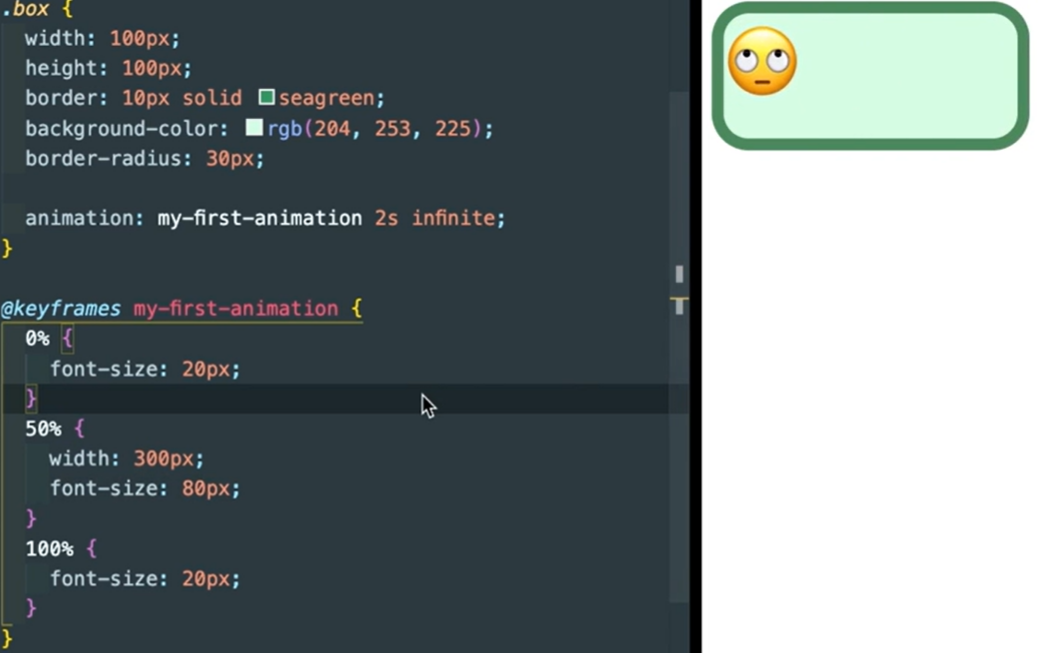
이모티콘도 같이 움직이기
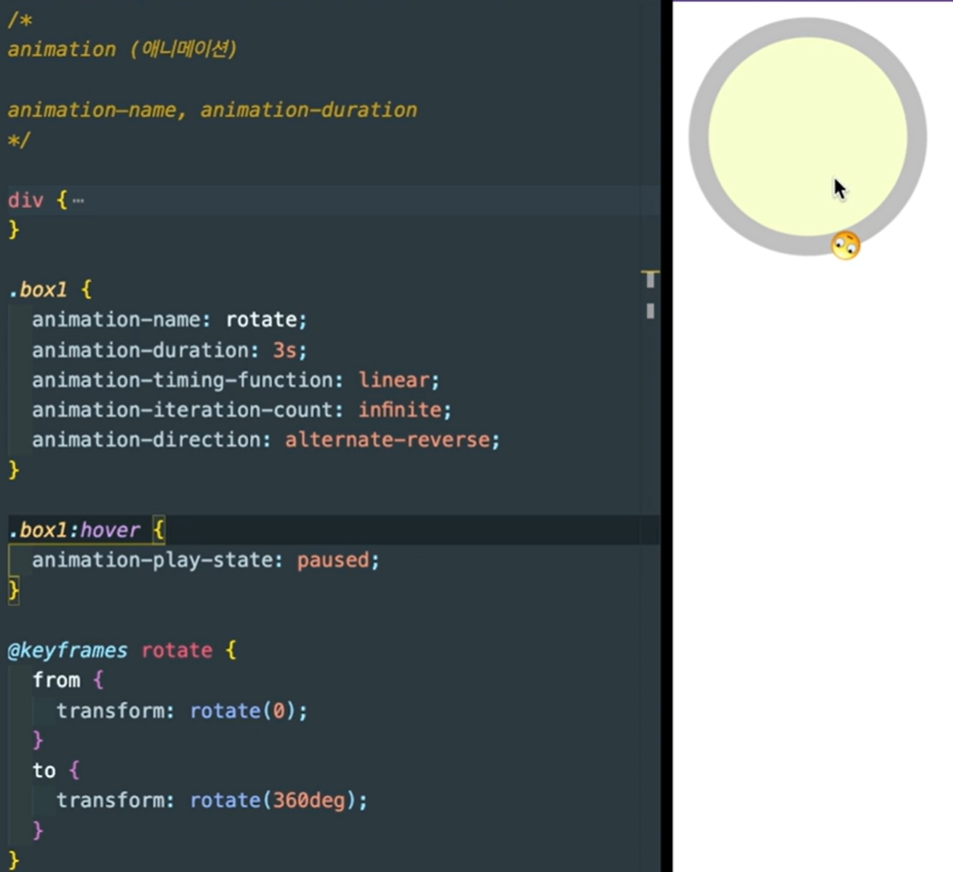
.box hover를 만들어 애니메이션 요소를 넣어주면 마우스를 올릴때 애니메이션을 작동하게 할 수도 있다.
animation-name
-
기본값 : none
-
대소문자를 구분한다
-
문자, 숫자, - , _ 만 사용가능
animation-duration
-
애니메이션이 한 사이클을 완료하는 데 걸리는 시간
-
1000ms = 1s
-
음수 값 X
animation-delay
-
애니메이션을 수행하기 전에 요소에 애니메이션을 적용하는 데 걸리는 시간, 즉 시작 시간을 지정합니다.
애니메이션은 처음부터 즉시 나중에 시작하거나 애니메이션을 통해 즉시 그리고 부분적으로 시작할 수 있습니다. -
양수 값은 지정된 시간이 경과한 후 애니메이션을 시작해야 한다는 것을 나타냅니다. 기본값인 값은 애니메이션이 적용되는 즉시 시작되어야 한다는 것을 나타냅니다.0s
-
음수 값으로 인해 애니메이션이 즉시 시작되지만 주기가 부분적으로 시작됩니다. 예를 들어 애니메이션 지연 시간으로 지정하면 애니메이션이 즉시 시작되지만 애니메이션 시퀀스로 1초 가 시작됩니다.

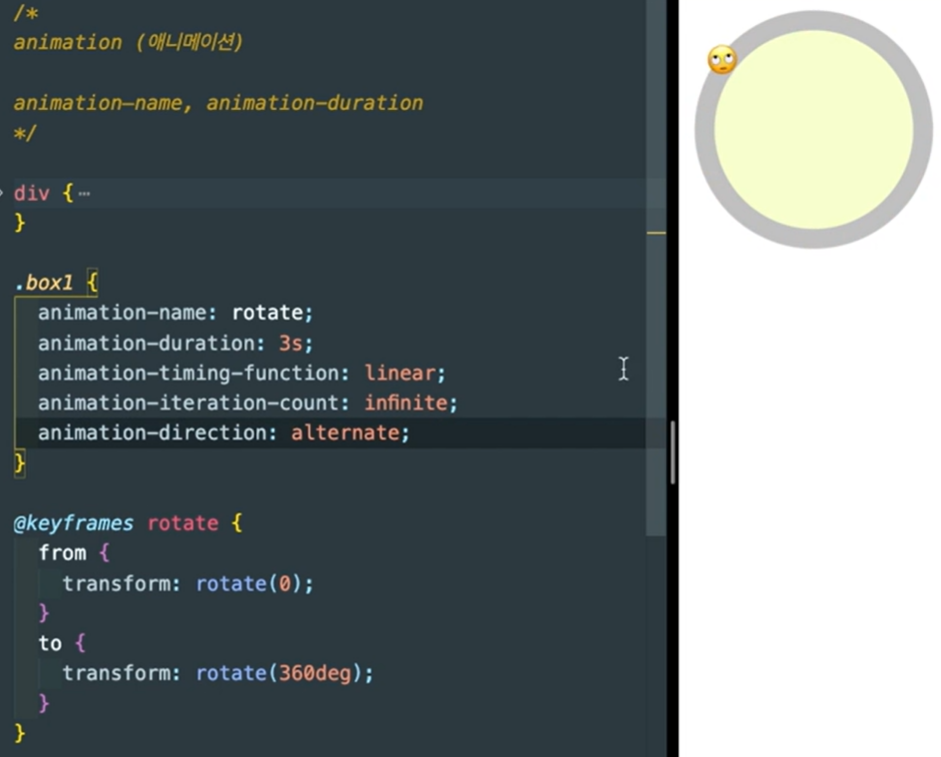
animation-timing-function
- 기본 값 : ease
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;animation-iteration-count
-
애니메이션 시퀀스를 재생해야 하는 횟수를 설정합니다.
-
기본 값 : 1
-
infinite or number
animation-direction
-
애니메이션이 시퀀스를 앞뒤로 재생하는 것 사이를 앞뒤로 재생해야 하는지 또는 앞뒤로 재생해야 하는지 여부를 설정합니다.
-
normal
애니메이션은 각 주기를 진행합니다.
즉, 애니메이션이 순환할 때마다 애니메이션이 시작 상태로 재설정되어 다시 시작됩니다.
기본 값입니다. -
reverse
애니메이션은 각 주기를 뒤로 재생합니다. -
alternate
애니메이션은 각 주기의 방향을 반대로 하고 첫 번째 반복이 앞으로 재생됩니다. (왔다갔다함)
주기가 짝수 또는 홀수인지 확인하는 카운트가 하나에서 시작됩니다. -
alternate-reverse
애니메이션은 첫 번째 반복이 뒤로 재생되는 경우 각 주기의 방향을 반대로 합니다.
주기가 짝수 또는 홀수인지 확인하는 카운트가 하나에서 시작됩니다.

animation-play-state
-
애니메이션이 실행 중인지 일시 중지되었는지 여부를 설정합니다.
-
running
애니메이션이 현재 재생 중입니다. 기본 값. -
paused
애니메이션이 현재 일시 중지됩니다.

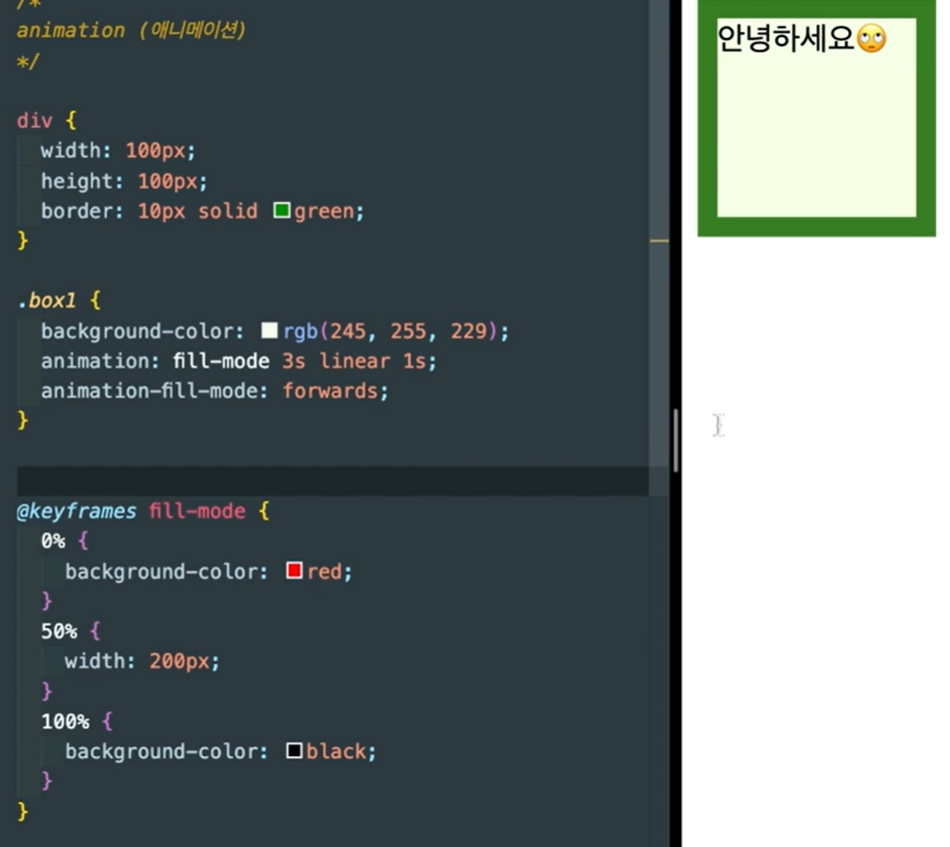
animation-fill-mode
- 애니메이션이 실행 전후의 대상에 스타일을 적용하는 방법을 설정합니다.
기본적으로
1.기존 스타일 ->
2. 키프레임 첫번째 스타일 ->
3. 유지되는 스타일 ->
4. 키프레임 마지막 스타일 ->
5. 기존 스타일 로 순회한다.
이 흐름을 설정 할 수 있는 게 바로 animation-fill-mode이다.
-
none
애니메이션이 실행되지 않을 때 대상에 스타일을 적용하지 않습니다.
기본 값입니다. -
forwards
대상은 실행 중에 발생한 마지막 키프레임에 의해 설정된 계산된 값을 유지합니다.
마지막 키프레임은 애니메이션 방향 및 애니메이션 반복 수의 값에 따라 달라집니다.1~4로 마무리. 마지막 키 프레임 유지
-
backwards
애니메이션은 대상에 적용되는 즉시 첫 번째 관련 키프레임에 정의된 값을 적용하고 애니메이션 지연 기간 동안 이를 유지합니다.
첫 번째 관련 키프레임은 애니메이션 방향의 값에 따라 달라집니다.2~5. 원래 스타일로 되돌아감
-
both
애니메이션은 앞뒤로 모두 규칙을 따르므로 애니메이션 속성을 양방향으로 확장합니다.
forwards, backwards 둘 다 적용2~4

shorthand
/* @keyframes duration | easing-function | delay |
iteration-count | direction | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused slidein;
/* @keyframes name | duration | easing-function | delay */
animation: slidein 3s linear 1s;
/* @keyframes name | duration */
animation: slidein 3s;- 기본 값들은 생략해서 사용 가능.
keyframes name, duration정도는 필수