flexbox
- 컨테이너와 아이템들이 함께 있어야한다.

- main axis : 주축(가로), cross axis : 교차축(수직)
Container
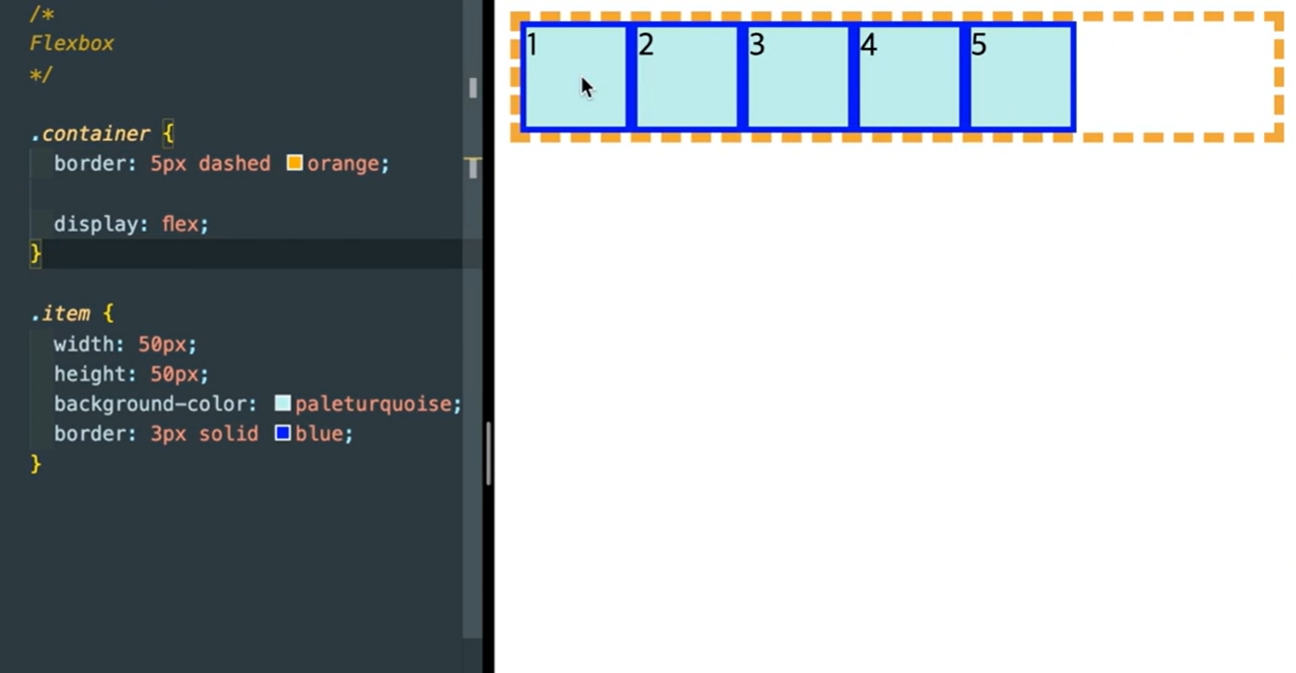
display
display : flex;
블록 요소들을 인라인 정렬 해줌
flex : 1;
각 요소들을 똑같은 크기로 분배
flex-direction
플렉스 컨테이너 내의 아이템을 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정합니다.
바꿀 수 있는 것
1. 주축의 위치 (수직으로 할건지 수평으로 할건지)
2. 주축의 방향(정방향인지 역방향인지)
-
row
기본값. ->
플렉스 컨테이너의 주축이 글의 작성 방향과 동일합니다.
주축의 시작점과 끝점이 콘텐츠 방향과 동일합니다. -
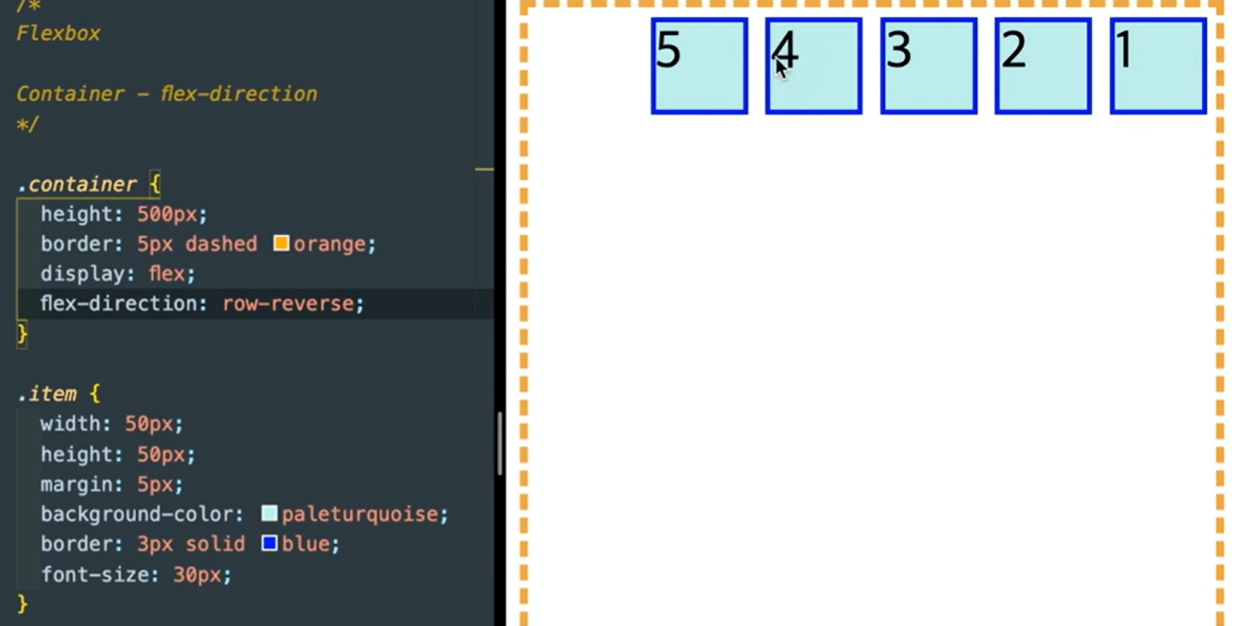
row-reverse
row와 동일하게 동작하지만 시작점과 끝점이 반대에 위치합니다. <-

-
column
플렉스 컨테이너의 주축이 블록 축과 동일합니다. ↓
주축의 시작점과 끝점이, 글 작성 모드의 이전 지점 및 이후 지점과 동일합니다. -
column-reverse
column과 동일하게 동작하지만 시작점과 끝점이 반대에 위치합니다. ↑
flex-wrap
강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성입니다.
만약 영역 내에서 벗어나지 못하게 설정한다면, 동시에 요소의 방향 축을 결정할 수 있습니다.
-
nowrap
기본 설정값으로, flex-container 부모요소 영역을 벗어나더라도 flex-item 요소들을 한 줄에 배치합니다.
시작점은 flex-direction 에 의해 결정된 방향으로 적용됩니다. -
wrap
flex-item 요소들이 내부 로직에 의해 분할되어 여러 행에 걸쳐서 배치됩니다. nowrap 속성과 마찬가지로 요소가 배치되는 시작점은 flex-direction 에 의해 결정됩니다.
일반적으로 위에서 아래로 쌓이는 순서입니다. -
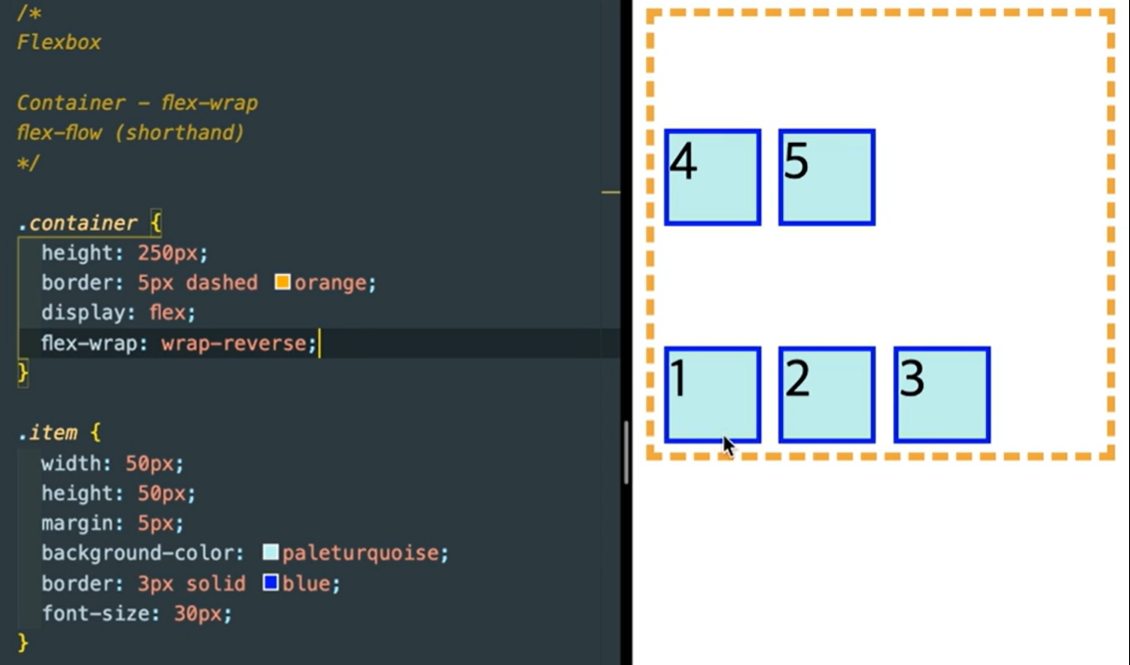
wrap-reverse
wrap 속성값과 동일하지만, 요소가 나열되는 시작점과 끝점의 기준이 반대로 배치됩니다.

flex-flow (shorthand)
/* flex-flow: <'flex-direction'> */
flex-flow: row;
flex-flow: row-reverse;
flex-flow: column;
flex-flow: column-reverse;
/* flex-flow: <'flex-wrap'> */
flex-flow: nowrap;
flex-flow: wrap;
flex-flow: wrap-reverse;
/* flex-flow: <'flex-direction'>과 <'flex-wrap'> */
flex-flow: row nowrap;
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;justify-content
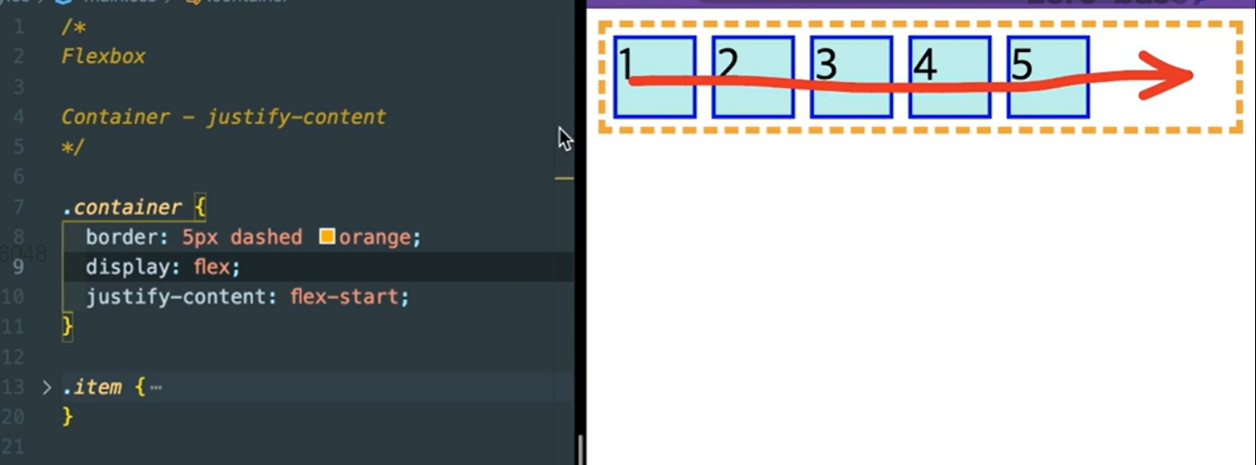
주축으로 어떻게 정렬할지
기본값 : normal
justify-content: center; /* Pack items around the center */
justify-content: start; /* Pack items from the start */
justify-content: end; /* Pack items from the end */
justify-content: flex-start; /* Pack flex items from the start */
justify-content: flex-end; /* Pack flex items from the end */
justify-content: left; /* Pack items from the left */
justify-content: right; /* Pack items from the right */
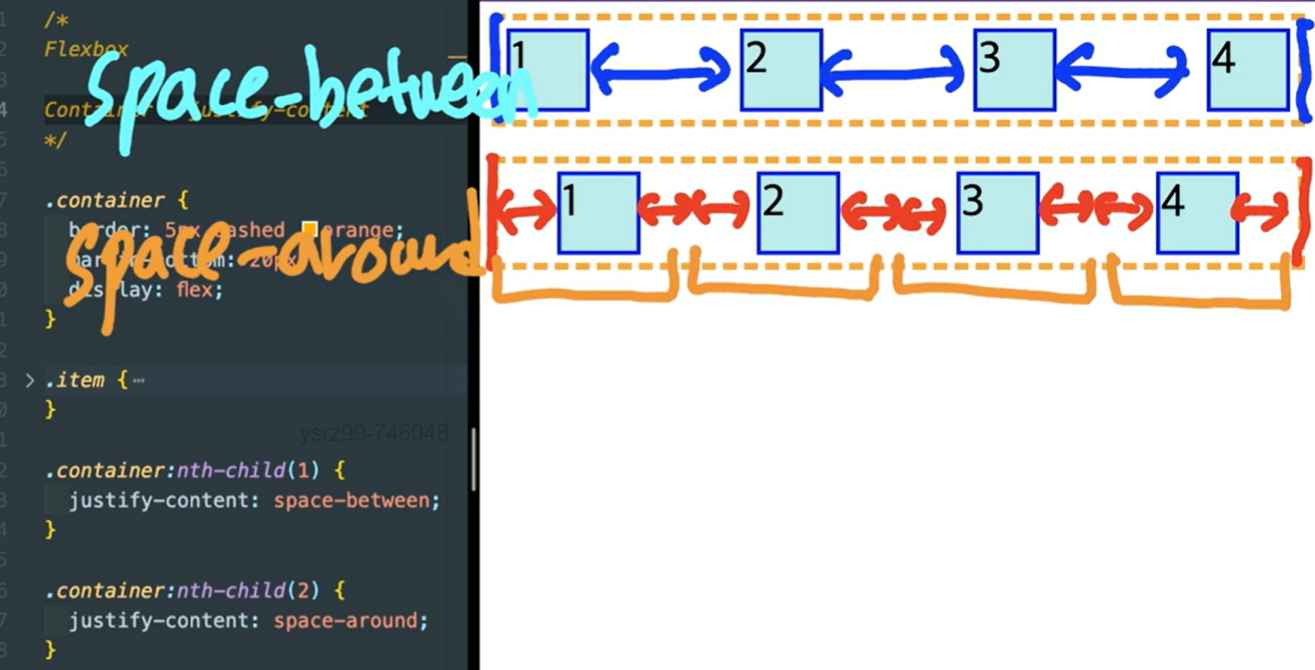
justify-content: space-between;
justify-content: space-around;- flex-direction의 상태를 고려해야 한다.
예를 들어 lex-direction이 row-reverse상태라면 반대로 나타날 것을 생각하여야 한다.



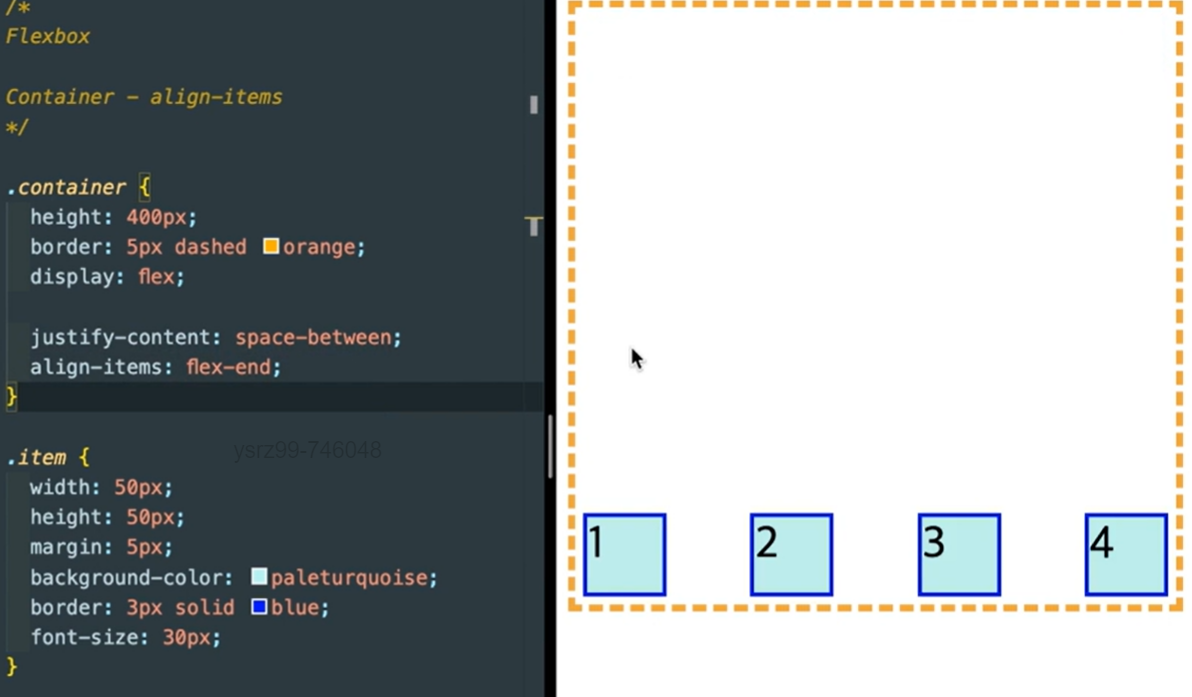
align-items
item이 한줄일 때
align-items: center;
align-items: start;
align-items: end;
align-items: flex-start;
align-items: flex-end;


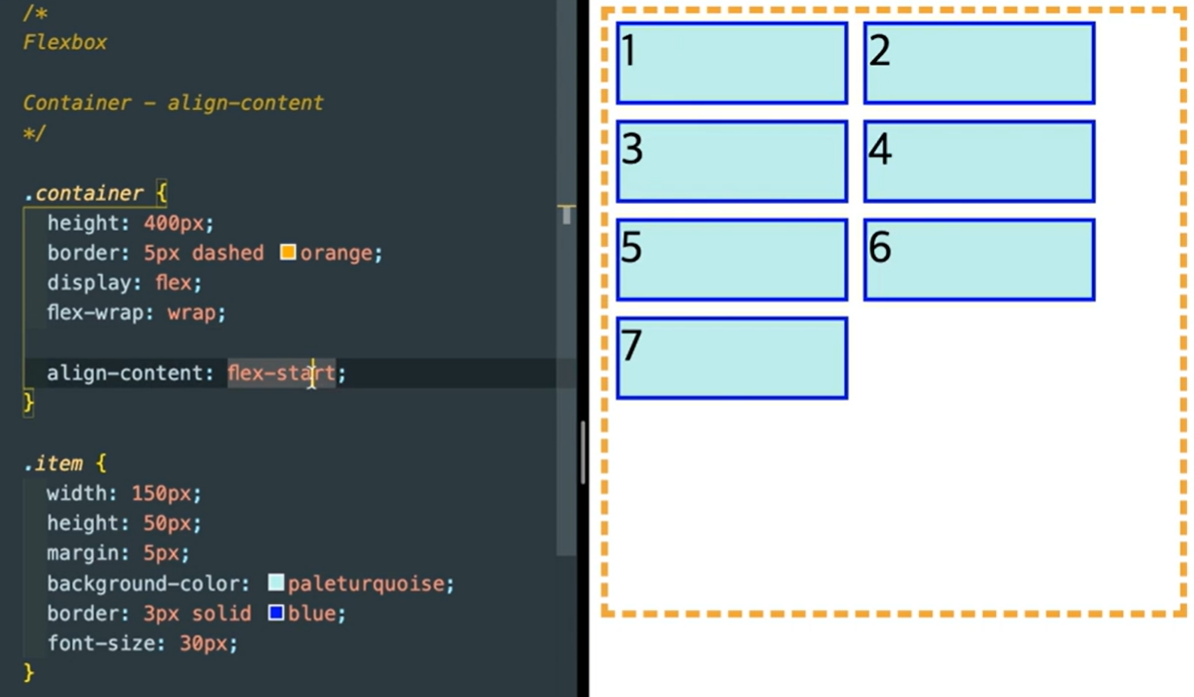
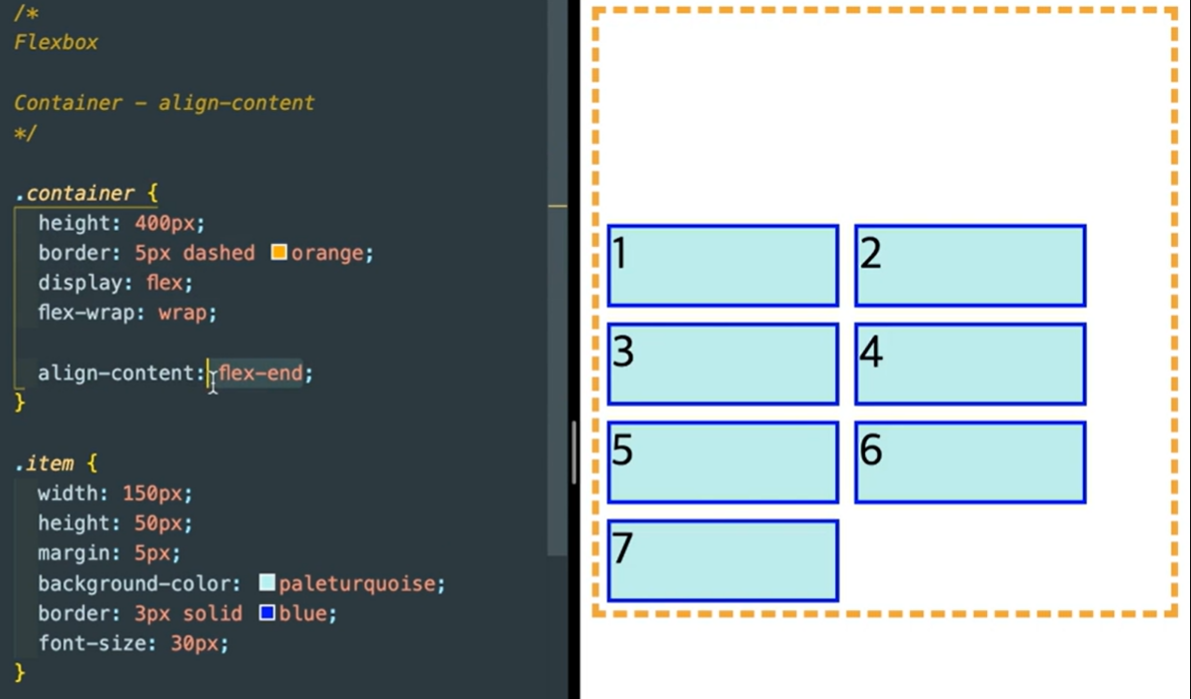
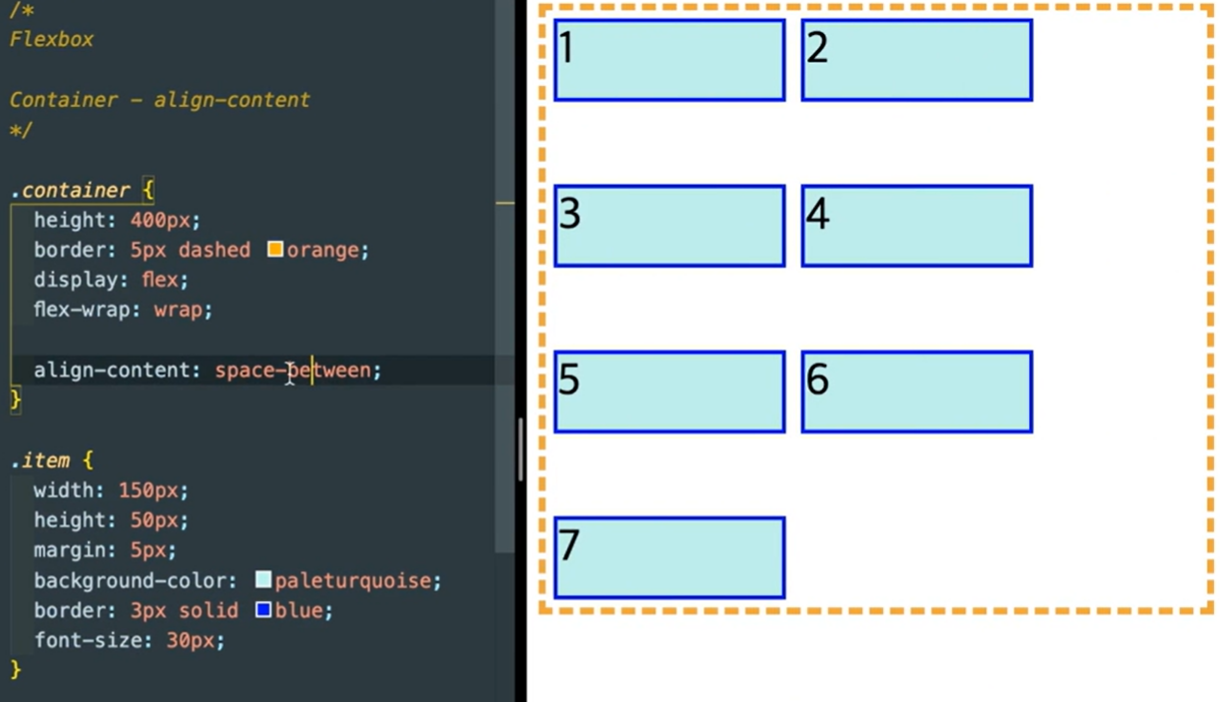
align-content
item이 여러줄일 때
align-content: center;
align-content: start;
align-content: end;
align-content: flex-start;
align-content: flex-end;
align-content: space-between;
align-content: space-around;



item
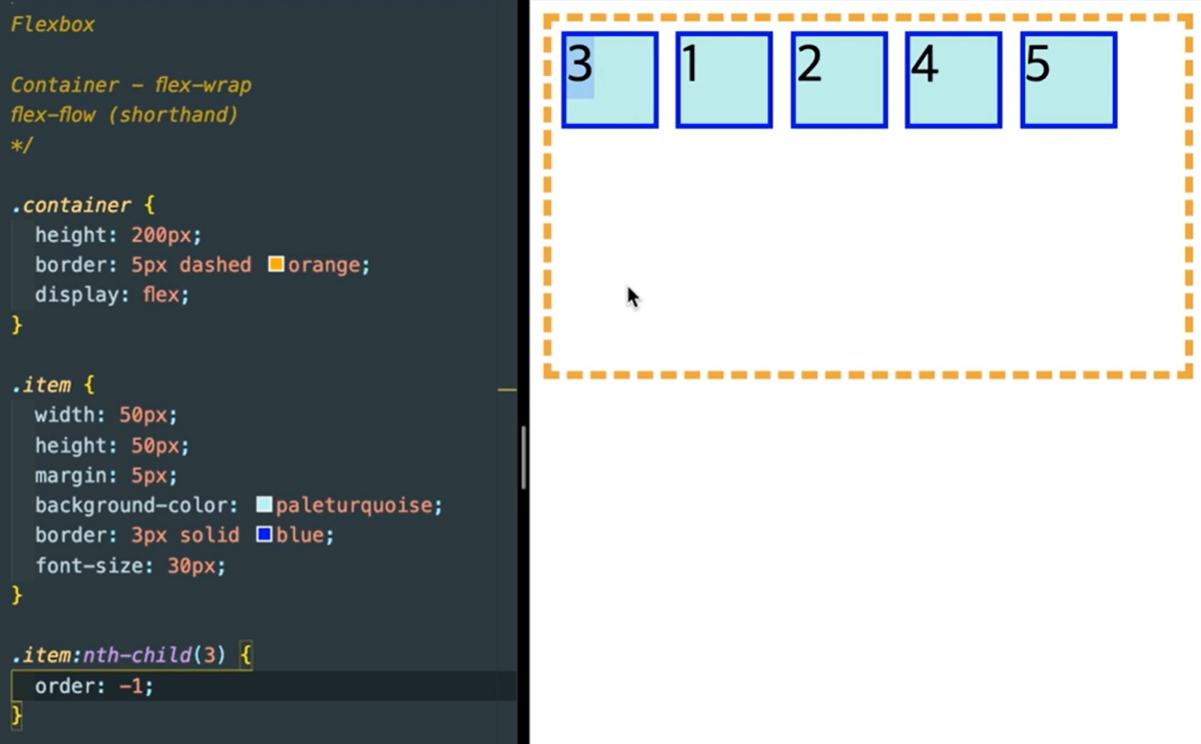
order
플렉스 또는 그리드 컨테이너 안에서 현재 요소의 배치 순서를 지정합니다.
컨테이너 아이템의 정렬 순서는 오름차순 order 값이고, 같은 값일 경우 소스 코드의 순서대로 정렬됩니다.
초기 값 : 0
참고 :
order 속성은 논리적인 순서나 탭 순서와는 전혀 상관 없이 화면에 보이는 순서에만 영향을 줍니다. 따라서 비시각적 매체에 적용해선 안됩니다.
기본 값이 모두 0이기 때문에 -1만 줘도 첫번째자리로 가고, 1만 줘도 뒷자리로 가게 된다.

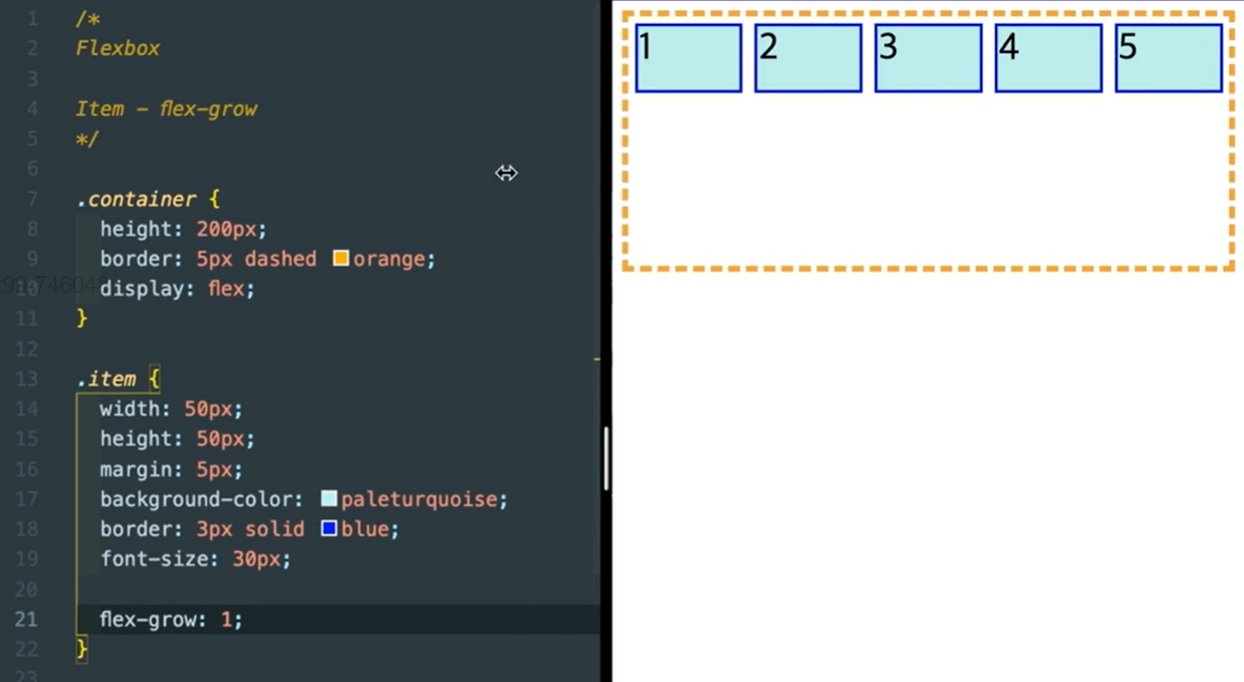
flex-glow
flex-item 요소가, flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언합니다.
만약 형제 요소로 렌더링 된 모든 flex-item 요소들이 동일한 flex-grow 값을 갖는다면, flex-container 내부에서 동일한 공간을 할당받습니다.
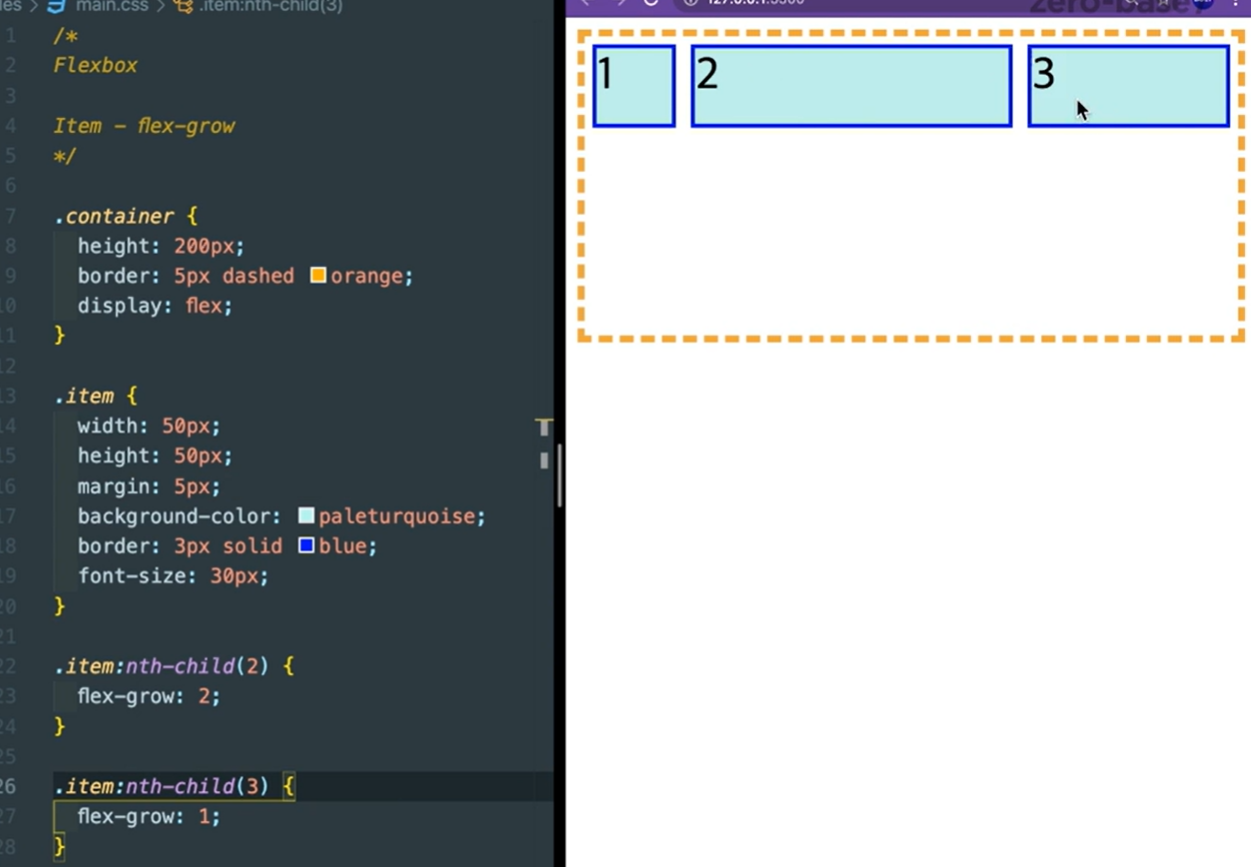
하지만 flex-grow 값으로 다른 소수값을 지정한다면, 그에 따라 다른 공간값을 나누어 할당받게 됩니다.
할당 가능한 남은 공간을 채움
기본 값 0

- 1을 할당하면 남은 공간을 1/5씩 할당함


- 남은공간을 nth-child(2)가 2/3, nth-child(3)이 1/3을 할당 받았다.
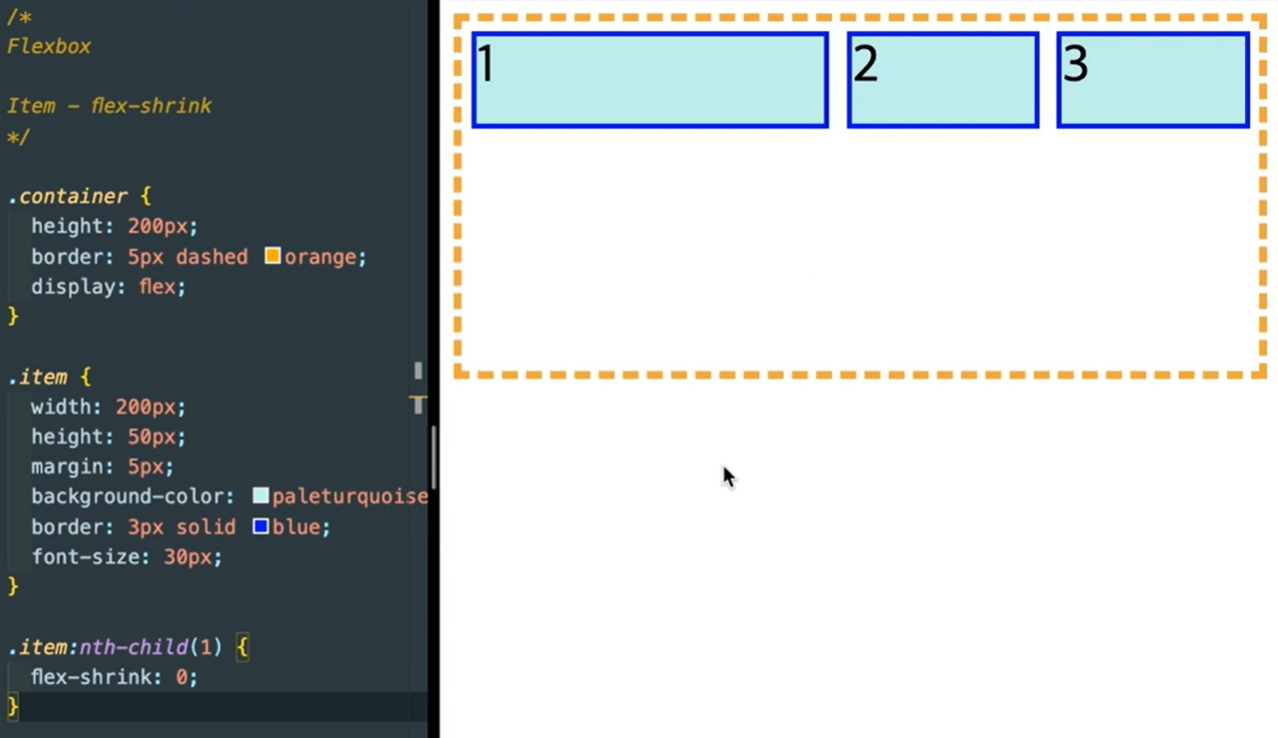
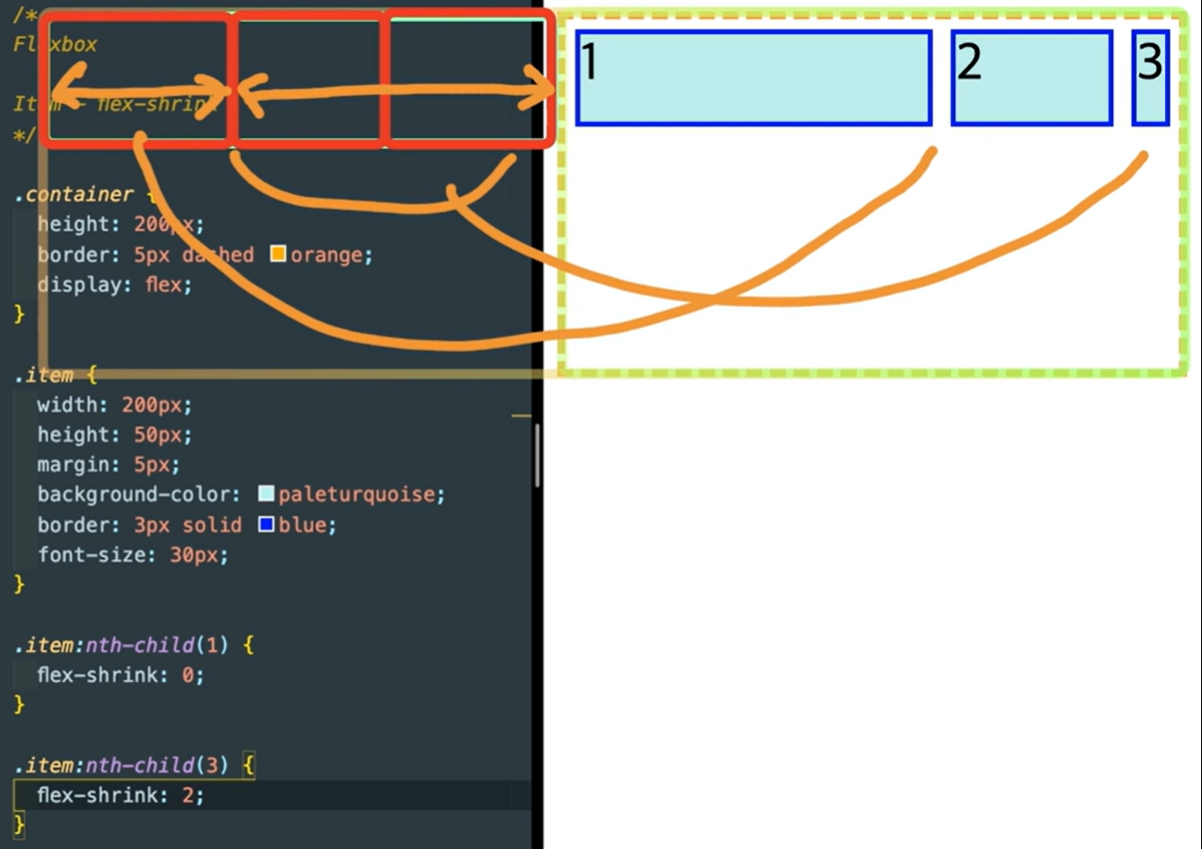
flex-shrink
flex-item 요소의 크기가 flex-container 요소의 크기보다 클 때 flex-shrink 속성을 사용하는데, 설정된 숫자값에 따라 flex-container 요소 내부에서 flex-item 요소의 크기가 축소됩니다.
초기 값 1

- nth-child(1) 0으로 설정해 더이상 줄어들지 않게 하였다.

- nth-child(1)은 0 nth-child(2)는 기본값 1 nth-child(3) 2을 배정받았으므로nth-child(2)이 1/3, nth-child(3)이 2/3만큼 줄어들었다.
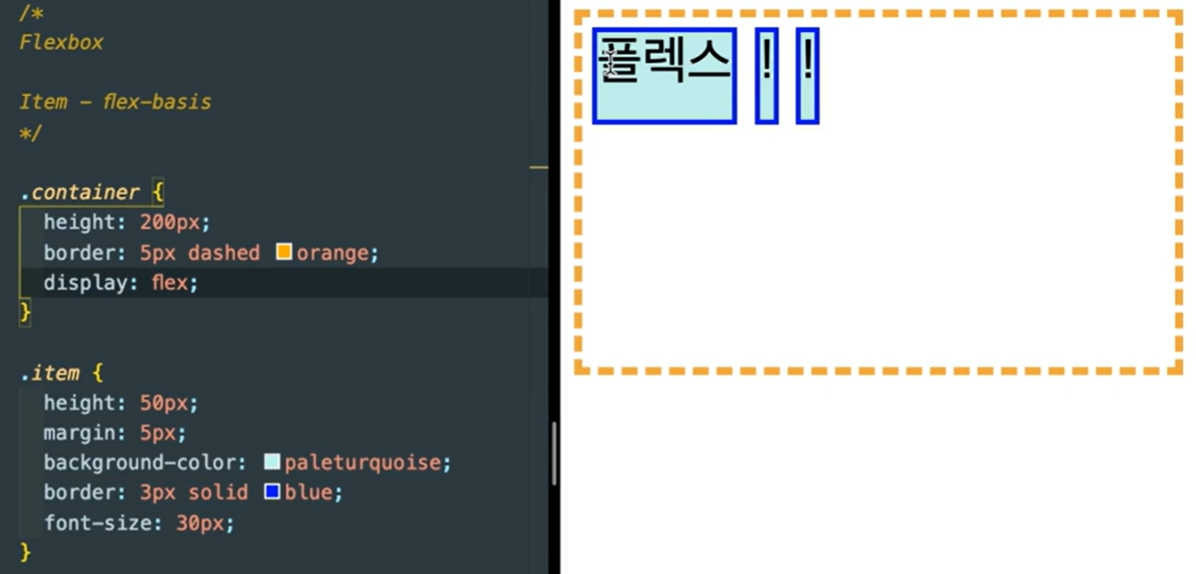
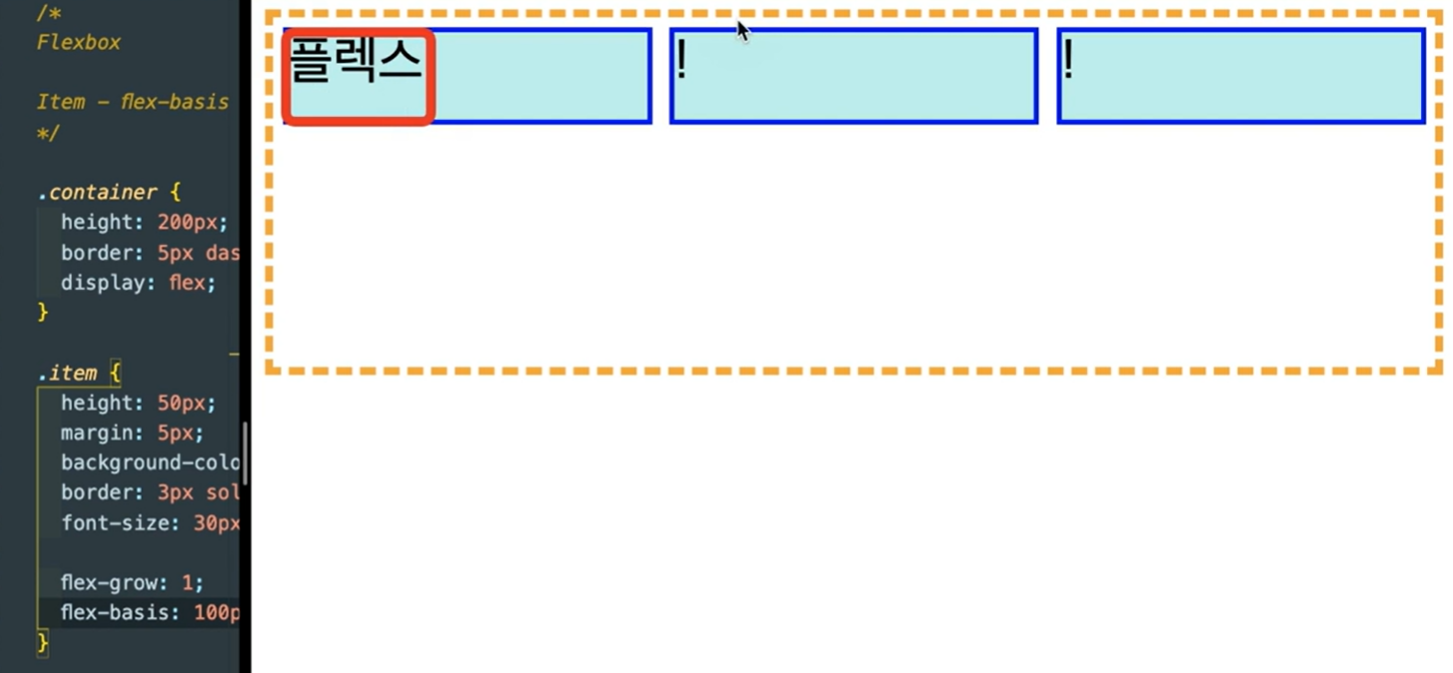
flex-basis
플렉스 아이템의 초기 크기를 지정합니다.
box-sizing을 따로 지정하지 않는다면 콘텐츠 박스의 크기를 변경합니다.
<'width'>,<percentage>, auto 키워드 중 하나.
음수 값은 유효하지 않습니다.
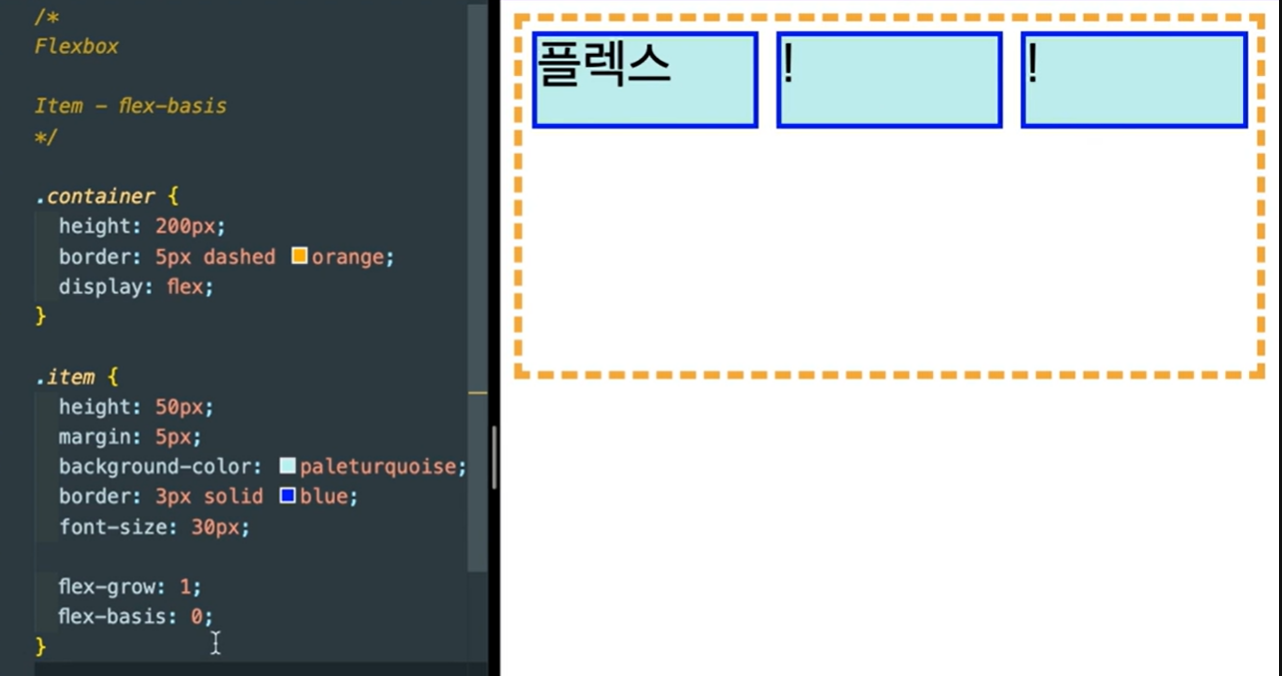
0 을 입력하면 너비가 적절하게 배분됩니다.


- flex-basis를 설정하지 않고 flex-glow를 설정할 때.


- flex-basis를 설정 했을 때.
flex-flow (shorthand)
- 초기값
flex-grow: 0
flex-shrink: 1
flex-basis: auto
- 값이 한 개일 때, 그 값은 다음 중 하나여야 합니다.
<number>를 지정하면<flex-grow>입니다.<length>또는<percentage>를 지정하면<flex-basis>입니다.- none, auto, initial 중 하나를 지정할 수 있습니다.
- 값이 두 개일때, 첫 번째 값은
<number>여야 하며<flex-grow>가 됩니다. 두 번째 값은 다음 중 하나여야 합니다.
-<number>를 지정하면<flex-shrink>입니다.
-<length>,<percentage>, 또는 auto를 지정하면<flex-basis>입니다.
- 값이 세 개일 때는 다음 순서를 따라야 합니다.
<flex-grow>에 사용할<number><flex-shrink>에 사용할<number><flex-basis>에 사용할<length>,<percentage>, 또는 auto
- 한 개 또는 두 개의 단위 없는 숫자 값을 사용할 때,
<flex-basis>의 값은 auto가 아니라 0이 됩니다.
- initial
아이템 크기가 각각의 width와 height 속성에 따라 정해집니다.
플렉스 컨테이너의 크기를 넘지 않기 위해 최소 크기로 줄어들 수는 있지만, 남은 공간을 채우려 늘어나지는 않습니다. flex: 0 1 auto와 동일합니다.
align-self
align-items와는 다르게, 요소 하나씩 변경할 수 있다.

align-self: center;
align-self: start;
align-self: end;
align-self: self-start;
align-self: self-end;
align-self: flex-start;
align-self: flex-end; 