
자바스크립트에서 세미콜론을 사용하는 경우와 사용하지 않는 경우 모두 잘 작동하는 것을 알 수 있다.

자바스크립트는 세미콜론 없이도 동작하는 걸까?
정확히는 세미콜론 없이 동작하는 건 아니다.
자바스크립트 엔진에는 ASI (Automatic Semicolon Insertion)라는 작업이 돌아간다. 즉, 세미콜론이 들어갈 자리들을 파악해서 자동으로 넣어준 다음 코드를 실행한다.
애초에 코딩할 때 세미콜론을 안붙여도 될까?
ASI는 대부분의 상황에선 정확히 동작하지만 예외의 경우들이 있다.
- 개발자의 의도와는 다르게 세미콜론을 찍는 경우
- 안 찍는 경우

개발자들은 'Hello'에 세미콜론을 찍기를 원하지만 ASI는 return에 세미콜론을 찍는다. 즉, 'Hello'가 아닌 undefined이 반환된다.
주의해야할 점
1. statement가 나란히 붙어있는 경우

가운데에 세미콜론을 넣어 둘을 구분해줘야 한다. 그렇지 않으면 Unexpected identifier에러가 발생한다.
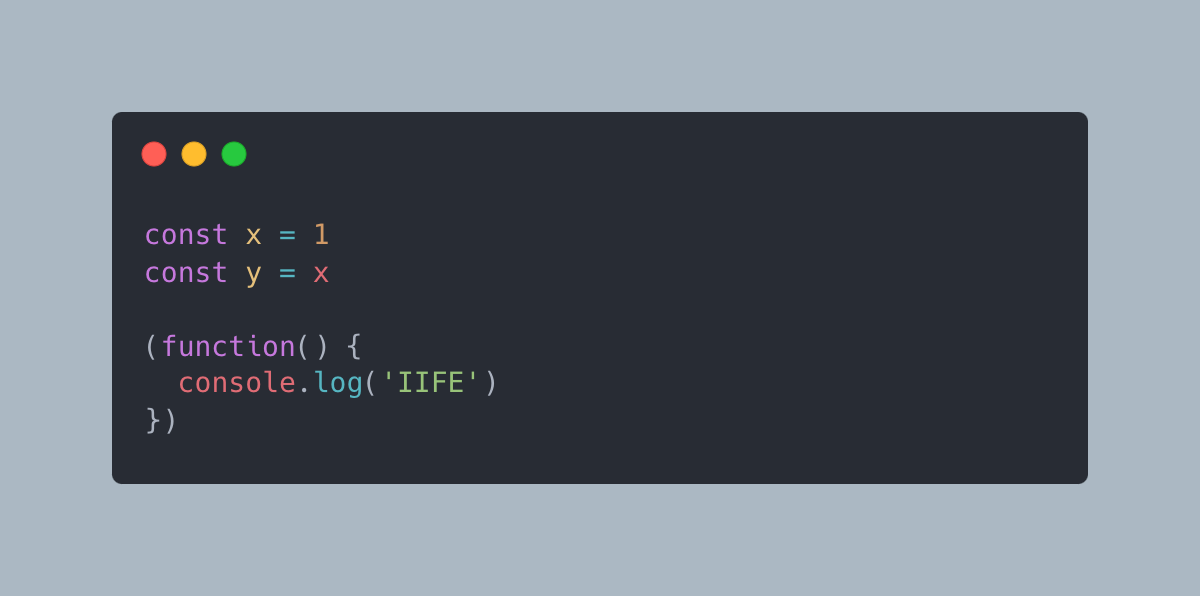
2. IIFE

실행 결과 TypeError: x is not a function오류가 발생한다.
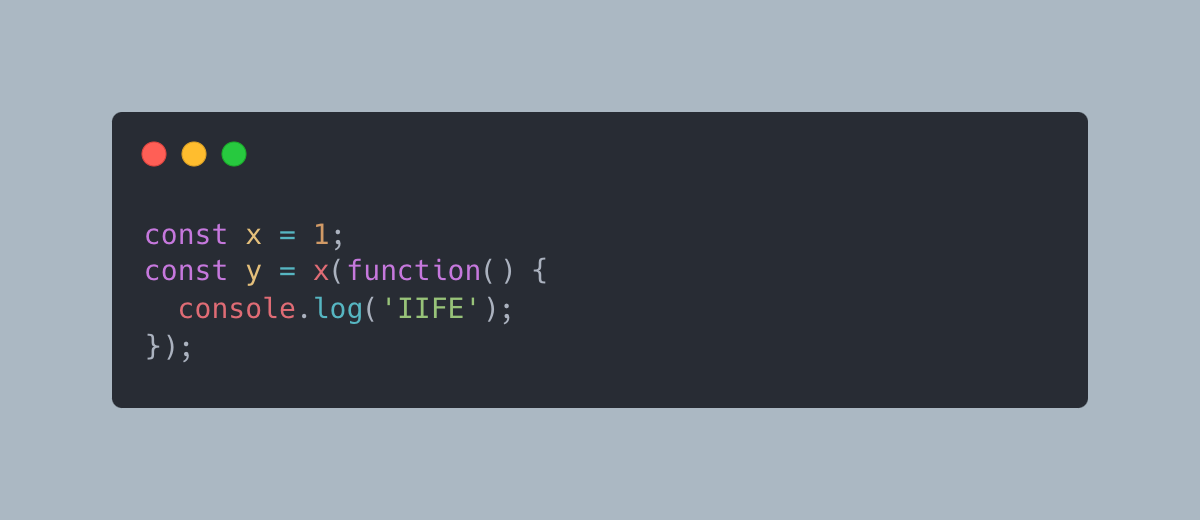
ASI는 줄바꿈이 되어도 다음구문이 여는 괄호로 시작되면 세미콜론을 붙이지 않는다.
위의 코드는 아래와 같이 해석된다.

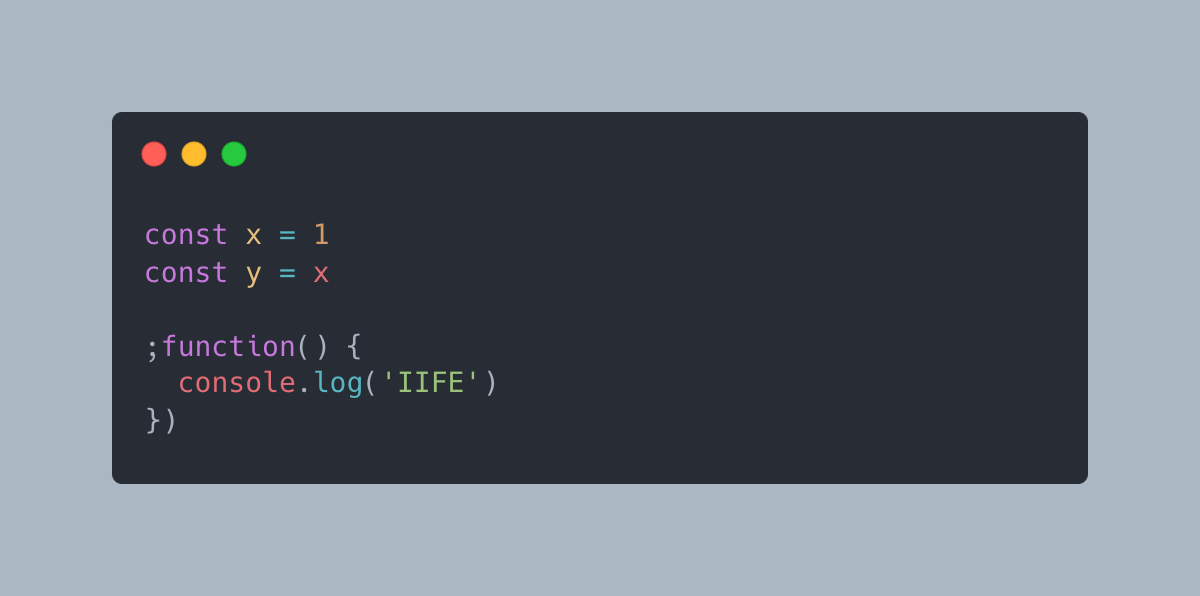
x의 오른쪽에 세미콜론을 붙이면 되지만, 그렇게 하면 코드의 일관성이 떨어진다. 그럴 경우 아래와 같이 funtion 앞에 세미콜론을 붙여주면 된다.

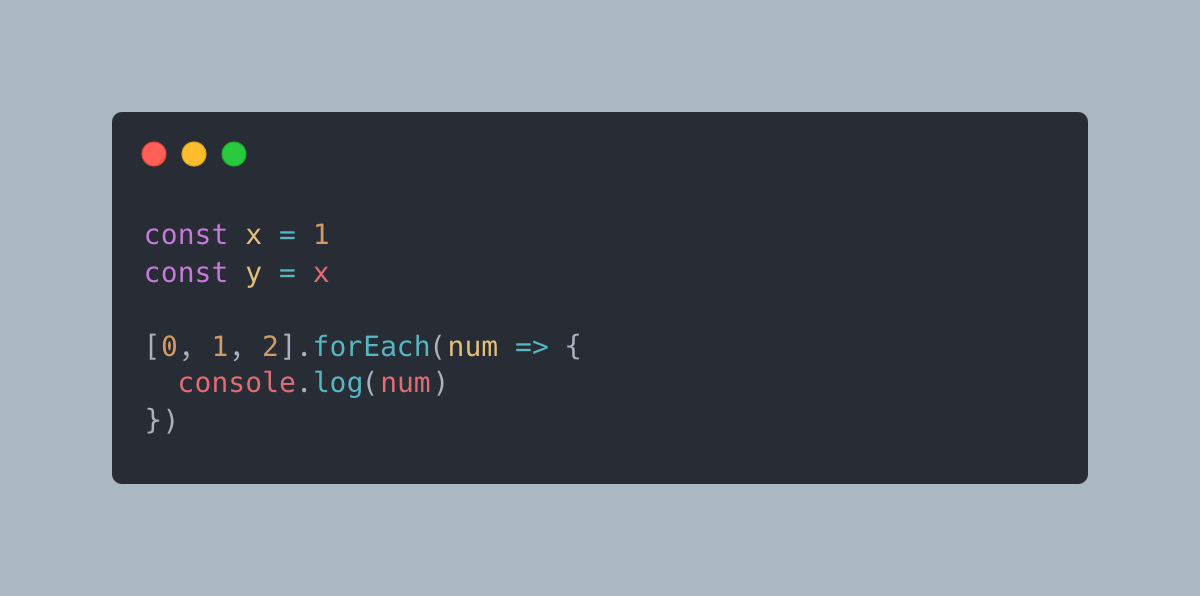
3. 변수나 상수로 메모리에 넣지 않고 forEach문을 사용하는 경우

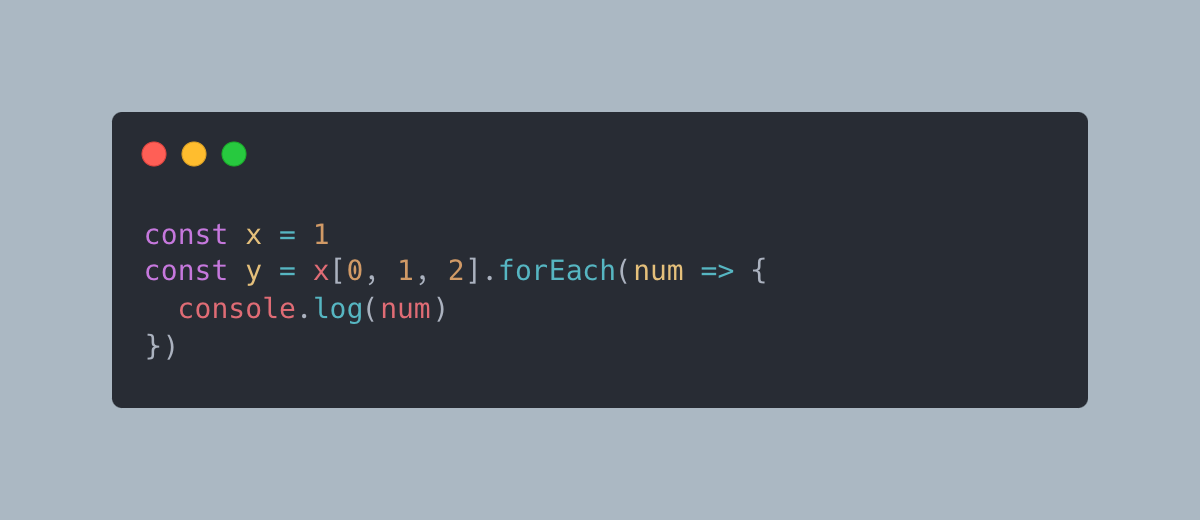
2번 경우와 마찬가지로 아래와 같이 해석한다.

즉, 2번과 같이 배열앞에 세미콜론을 붙여줘야 한다.
