TTV (Time To View) & TTI (Time To Interact)
TTV & TTI
TTV
- Time To View
- 사용자가 웹브라우저에서 내용을 볼 수 있는 시점
TTI
- Time To Interact
- 사용자가 웹브라우저에서 인터랙션 할 수 있는 시점
CSR SSR 타임라인
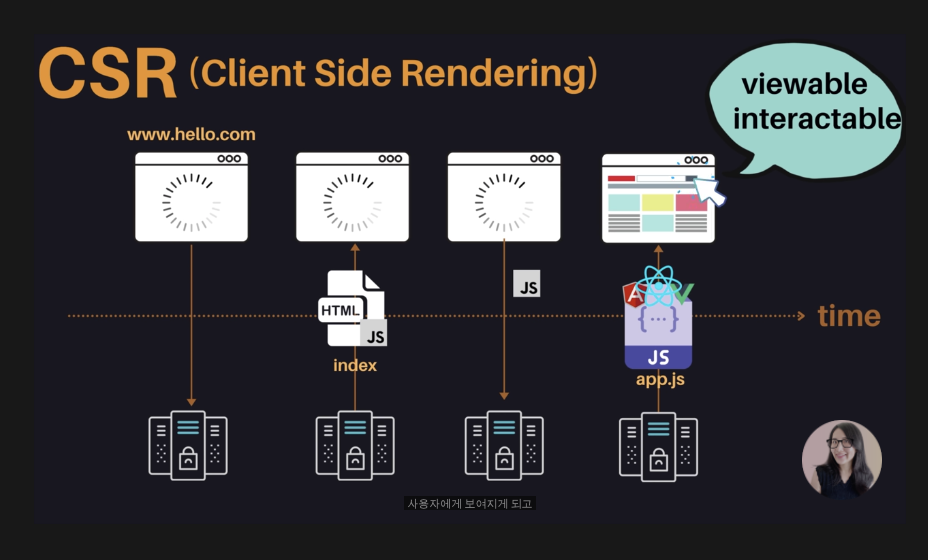
CSR 타임라인
- TTV와 TTI가 같음

- 순서
- 사이트 접속
- 서버에서 index파일(텅텅 비어있음) 받아옴 -> 사용자 아무것도 안보임
- index에 링크된 모든 로직이 있는 자바스크립트 받아옴
- 동적으로 html생성 할 수 있는 웹어플리케이션 로직이 담긴 js파일을 받아옴
- 이 순간부터 웹사이트 보이게 되고 클릭이 가능해짐 -> TTV TTI
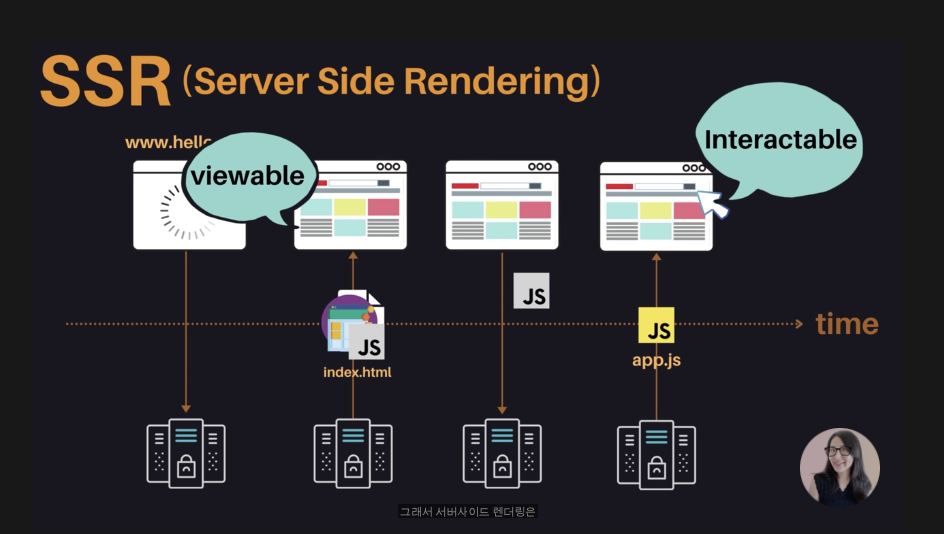
SSR 타임라인
- TTV와 TTI의 공백이 발생 (꽤 김)

- 순서
- 사이트에 접속
- 서버에서 이미 잘 만들어진 인덱스 파일 받아옴 -> TTV
클릭해도 아무것도 처리 안됨 - 서버에서 자바스크립트를 받아옴
- 사용자 클릭 처리 가능 -> TTI
개발 할 때 주의할 점
- 웹사이트 분석할떄 중요 지표로 사용가능
CSR 사용한다면
최종적으로 번들링해서 사용자에게 보내주는 js파일을 어떻게 효율적으로 많이 분할해서 첫번째로 사용자가 보기 위해 필요한 필수적인 것만 보낼 수 있을지 고민
SSR 사용한다면
사용자가 보고 인터랙션 하는 시간차 줄이기 위해 어떤 노력할지 고민해보기
어떻게 매끄럽게 ux ui 제공할 수 있을지 고민
SSG Static Site Generation
- react같은 경우는 클라이언트 사이드 랜더링 특화
Gatsby
- Gatsby같이 사용하면 정적으로 미리 생성해두어서 서버에 미리 배포 가능
- 모두 정적이진 않지만 추가적으로 데이터 받아오거나 동적으로 처리하는 로직이 있다면 js함께 가지고 있을 수 있어서 동적인 요소 추가 가능
SSR
nextJS
-강력한 SSR지원하는 라이브러리
-static generation
-CSR SSR 적절히 섞어서 사용하도록 지원함