서버사이드 랜더링(SSR) vs 클라이언트사이드 랜더링(CSR)

SPI (Single Page Web Application)
- 스마트폰으로 웹페이지 출력하기 위한 기법
- 페이지 전체를 서버에 요청하는 것이 아니라 최초 한번 로딩하고 데이터만 변경하여 사용하는 웹 애플리케이션
- 서버는 JSON파일만 보내주고
- 클라이언트 측의 자바스크립트가 수행하여 HTML 그림
- Angular.js / Backbone.js SinglePage 생성하기 쉬운 프레임워크
- → 클라이언트가 무거워져서 View만 관리하는 철학의 React 등장
역사
static - mid 1990
- 서버에 잘 만들어진 html문서가 있고 사용자가 브라우저 접속하면 서버에서 받아와서 보여주는 형식
단점
- 페이지에서 다른 링크 클릭하면 다시 서버에서 해당페이지에서 html받아와서 페이지 전체가 업데이트 됨
- 사용성 떨어짐
iframe - 1996
- 문서에서 또 다른 문서를 담을 수 있는 태그 도입
- 페이지 내에서 부분적으로 문서를 받아와서 업데이트 가능
XMLHttpRequest - 1998~
- fetch API의 원조
- XMLHttpRequest API 개발
- JSON포맷으로 서버에서 가볍게 필요한 데이터만 가져올 수 있음 (html아니라)
- 자바스크립트로 동적으로 html 생성해서 페이지 업데이트 하는 방식
AJAX 2005
- 위와 같은 방법 공식적으로 사용
- google gmail, google maps 웹 어플리케이션에 적용
- SPA Single Page Application
- 사용자가 한 페이지에서 필요한 부분만 받아와서 부분 업데이트 -> 사용성 증가
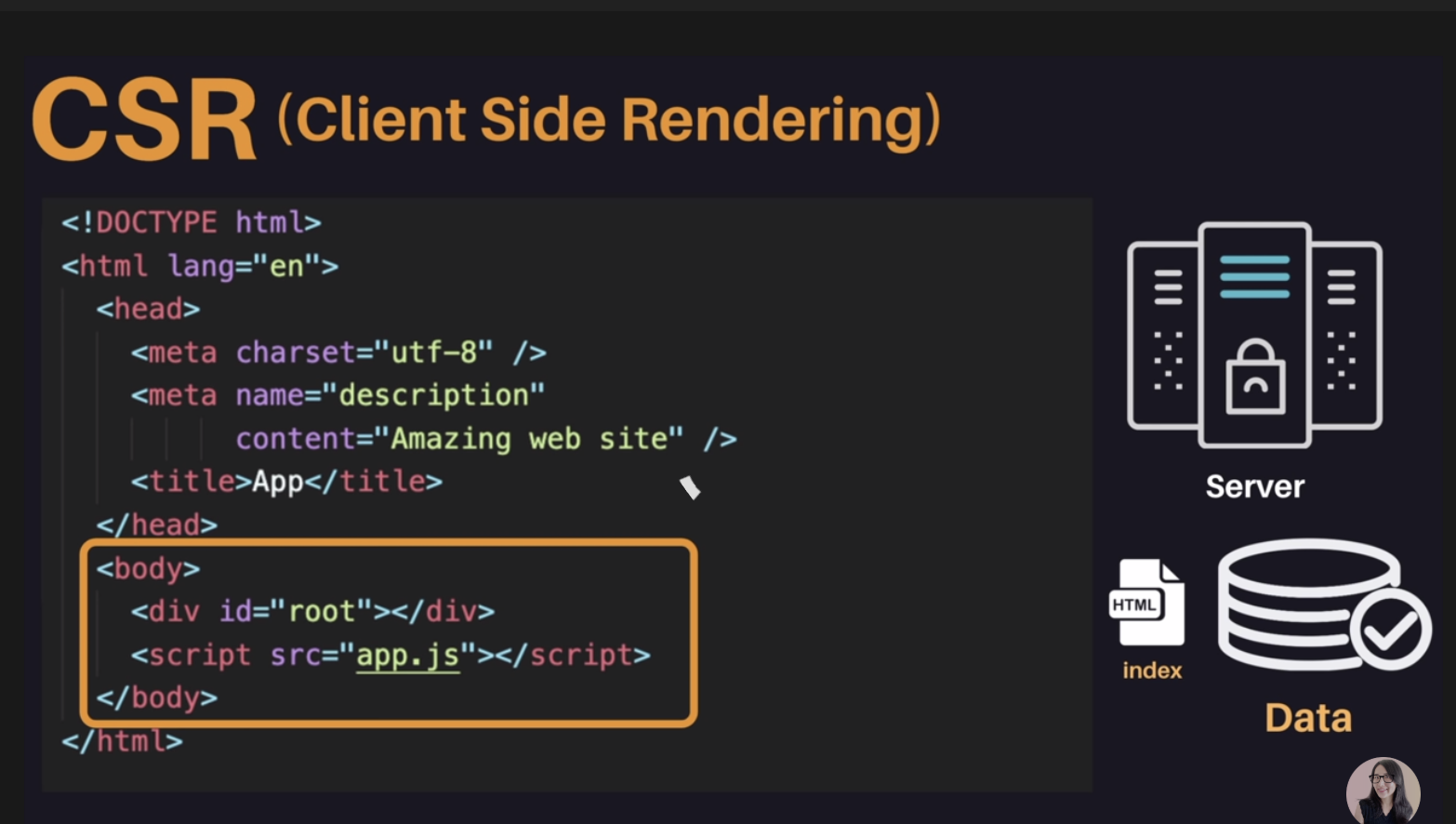
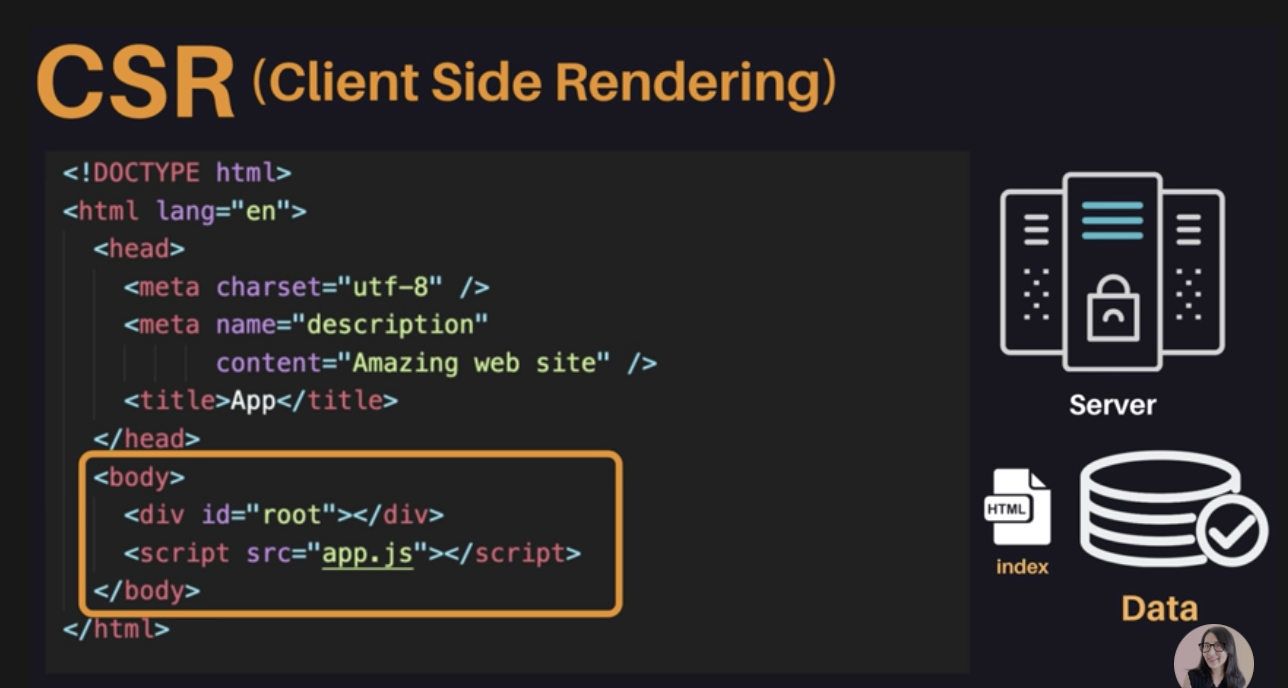
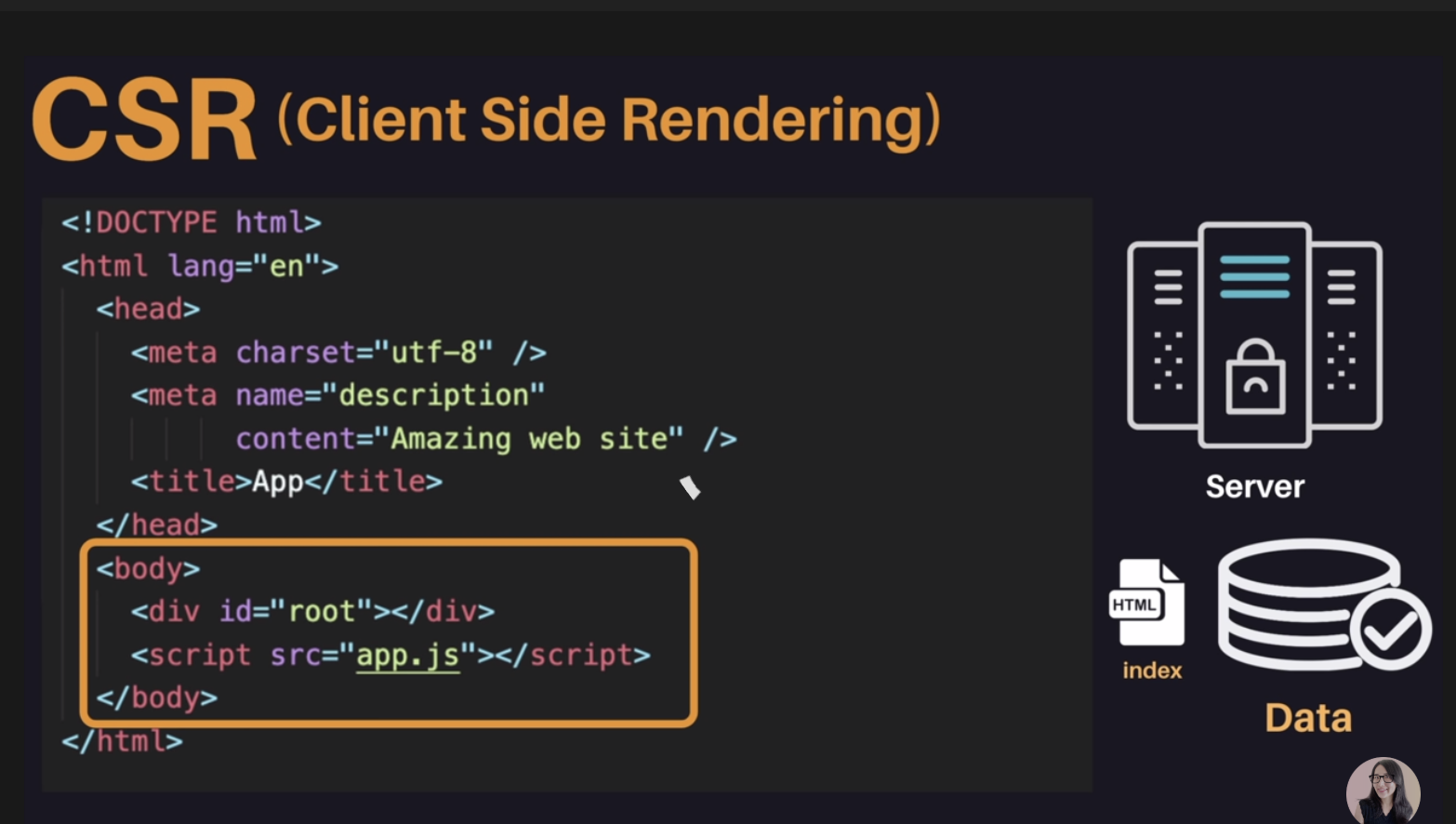
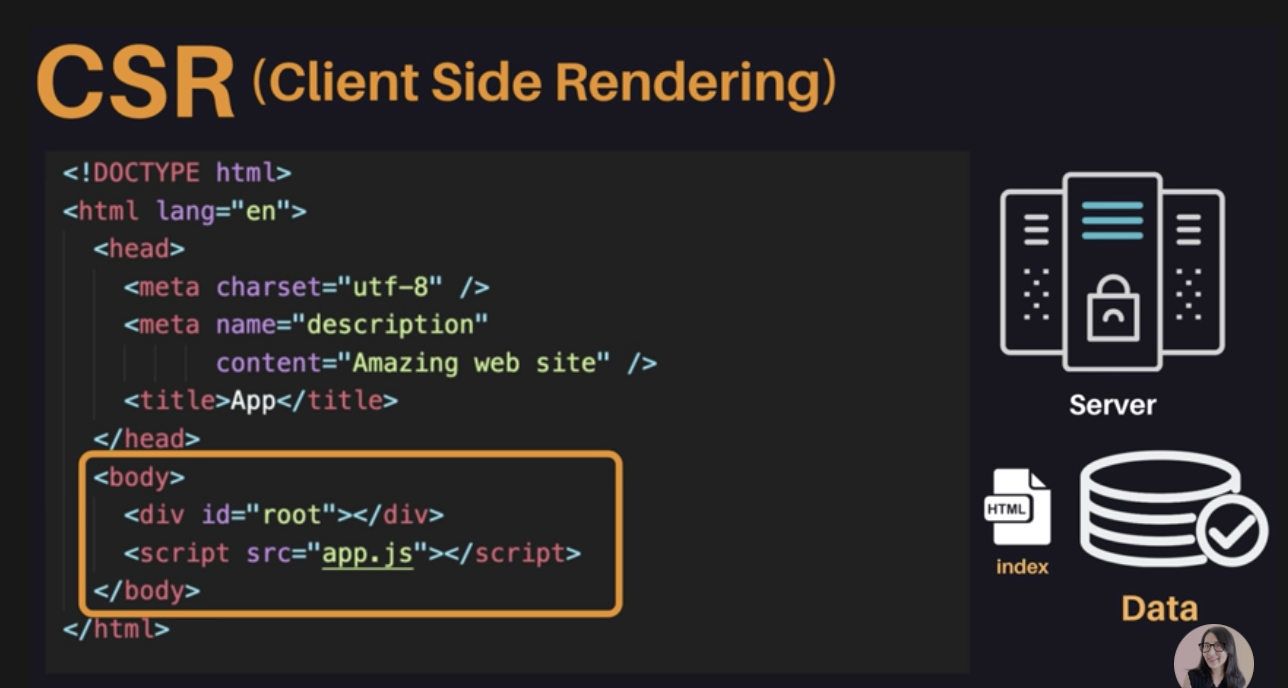
CSR 클라이언트 사이드 렌더링

- React, Angular, Vue 프레임워크
- 클라이언트 측에서 서버에서 인덱스 html을 클라이언트에 보내주면

- 심플한 html과 어플리케이션 개발에필요한 자바스크립트 링크만 있음
html비어있음->처음 접속하면 빈화면
- 링크된 자바스크립트(어플리케이션 로직, 프레임워크 소스, 라이브러리 소스_를 서버로부터 다운로드
용량크기때문에 다운로드 오래걸림
- 추가 데이터 필요하면 서버에서 받아와서 동적으로 html생성해서 사용자에게 최종적인 어플리케이션 보여줌
단점
- 사용자가 첫 화면 보기까지 오래걸림(초기 구동 속도가 느림)
- SEO Search Engine Optimization에서 문제 생김
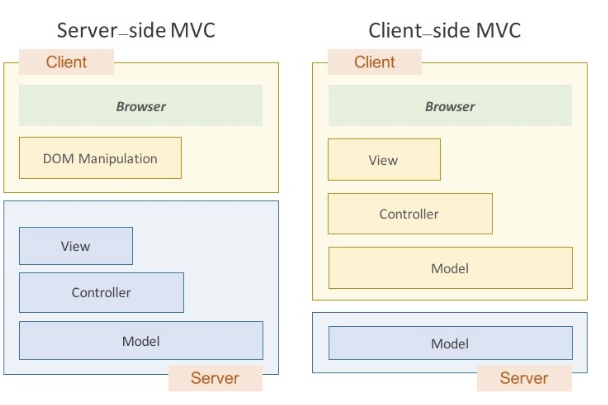
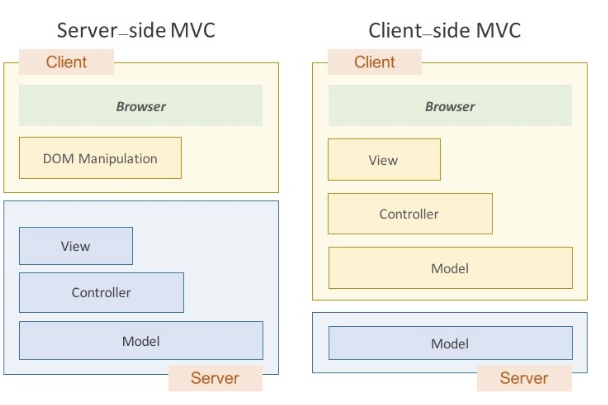
SSR 서버 사이드 렌더링
- static 과 비슷
- 클라이언트가 접속했을때 브라우저에서 자바스크립트 코드를 다운로드 받아 해석 할 때까지 기다리지 않고 서버에서 보여질 HTML을 미리 준비해 클라이언트한테 응답해주는 방식
- 클라이언트에서 모두 처리하는 것과 다르게 서버에서 필요한 데이터를 모두 가져와서 html파일을 만듬
- 잘 만들어진 html파일을 동적으로 제어할 수 있는 코드와 함께 클라이언트에 보내줌
- 클라이언트는 바로 보여줌
장점
- 첫번째 페이지 로딩이 빠름
- 모든 컨첸츠가 html에 있어서 SEO 할 수 있음
단점
- Blinking issue 존재
사용자 클릭하게 되면 전체적인 웹사이트를 서버에서 받아오기때문에 사용자경험 안좋아짐
- 서버 과부하 걸리기 쉬움
사용자 많아지면 클릭할때마다 서버요청에서 필요한 데이터 가져오기때문
- 인터랙션 느림
사용자 빠르게 웹사이트 확인은 가능하지만 DOM 받아오지 못해서 여기저기 클릭했을떄 반응이 없는 경우 발생 -> TTV문제
DOM 조작에 있어 요청과정과 엄청난 탐색 비용 듬
매번 서버에 request 요청을 통해 인터랙션 느림
화면에 레이아웃, 데이터가 한번에 그려짐