브라우저 주요 기능
- 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시
- 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다
- 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있음
- 브라우저는 HTML,CSS명세에 따라 HTML파일을 해석해서 표시
- 웹표준화 기구 W3C에서 정한다
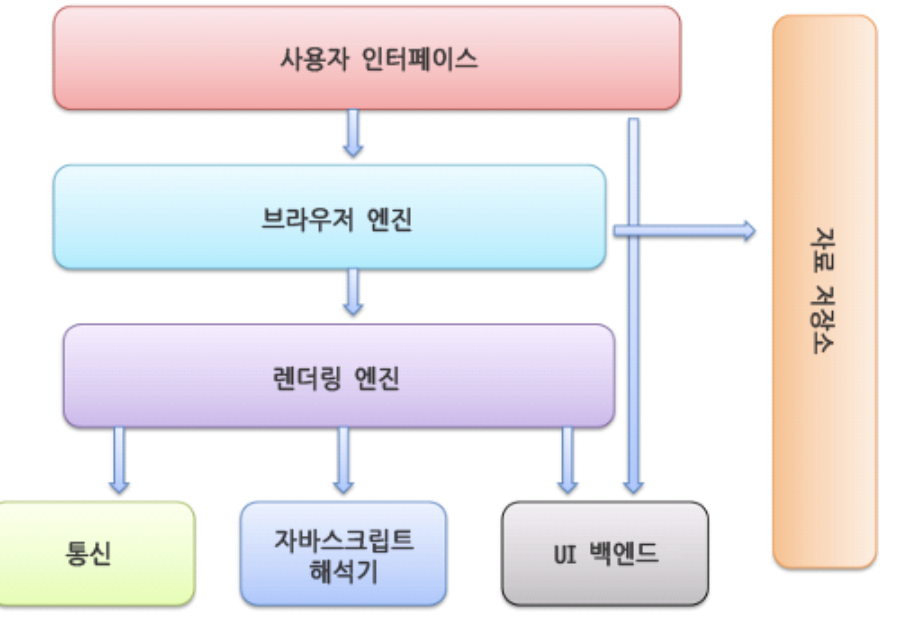
브라우저 기본 구조 (구성요소)

- 사용자 인터페이스
주소표시줄, 이전/다음버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 부분 - 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작 제어 - 렌더링 엔진
요청한 콘텐츠를 표시
HTML과 CSS를 파싱하여 화면에 표현 - 통신
HTTP요청과 같은 네트워크 호출에 사용
플랫폼 독립적인 인터페이스
각 플랫폼 하부에서 실행 - UI 백엔드
콤보 박스와 창 같은 기본적인 장치 그림
플랫폼에서 명시하지 않은 일반적인 인터페이스
OS 사용자 인터페이스 체계 사용 - 자바스크립터 해석기
자바스크립트 코드를 해석하고 실행 - 자료 저장소
자료를 저장하는 계층
모든 종류의 자원을 하드 디스크에 저장(ex) 쿠키)
HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의
렌더링 엔진
-
요청 받은 내용을 화면에 표시하는 일
-
HTML XML문서와 이미지를 표시할 수 있다.
(플러그인이나 브라우저 확장 기능을 이용해 PDF다른 유형도 표시 가능)
렌더링 엔진
- 파이어폭스 : 모질라에서 만든 게코 (Gecko)엔진 사용
- 사파리 / : 웹킷(Webkit) 엔진
- 리눅스 플랫폼에서 동작하기 위해 제작된 오픈소스 엔진
- 크롬 : 웹킷에서 fork된 blink엔진
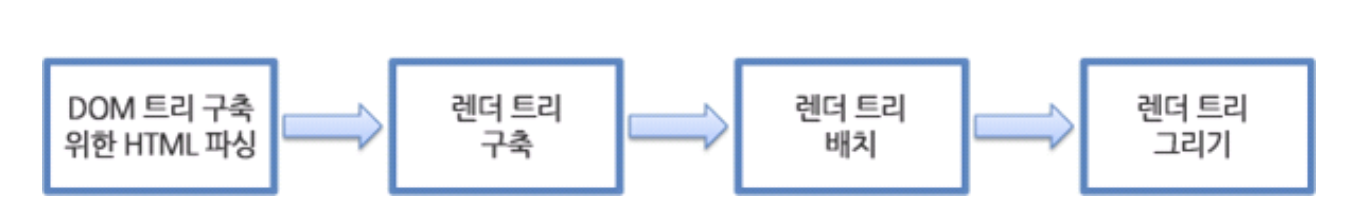
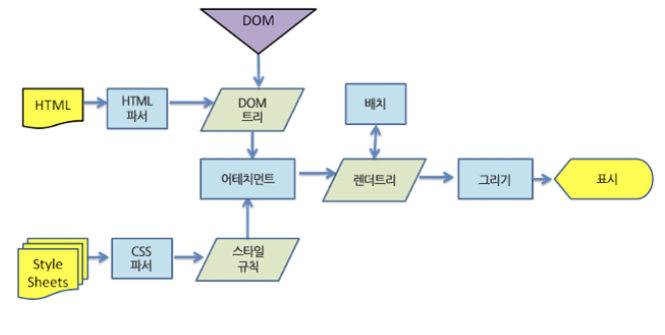
동작과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는것으로 시작.
- 문서의 내용은 보통 8KB 단위로 전송

- HTML 문서 파싱
- HTML 문서 파싱 → 콘텐츠 트리 내부에서 DOM노드 변환
- 렌더 트리 구축
- CSS 스타일 요소 파싱
- ⇒ 렌더트리 라고 부리는 또 다른 트리 생성
- 렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있음
- 정해진 순서대로 화면에 표시 됨
- 렌더 트리 배치
- 각 노드가 화면의 정확한 위치에 표시되는 것
⇒ x,y 좌표
- 각 노드가 화면의 정확한 위치에 표시되는 것
- 렌더 그리기
- UI백앤드에서 렌더 트리의 각 노드를 가로 지르며 형상을 만들어 내는 과정

-
점진적으로 진행
더 나은 사용자 경험을 위해 (빠르게 보기위해) HTML 모두 파싱 될때까지 기다리지 않고 배치와 그리기 시작함.
네트워크로부터 내용 전송 기다리는 동시에 내용의 일부를 먼저 화면에 표시
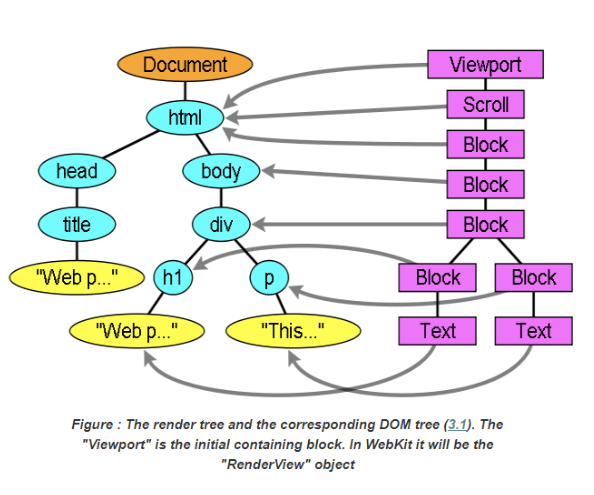
웹킷 동작과정
- 렌더트리 (Render tree) : 렌더 객체로 구성 되어있는 트리
- 렌더객체(render object) : 각 요소
- 배치(layout) : 요소를 배치
- 어태치먼트(attachment): 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 시각 정보를 연결하는 과정

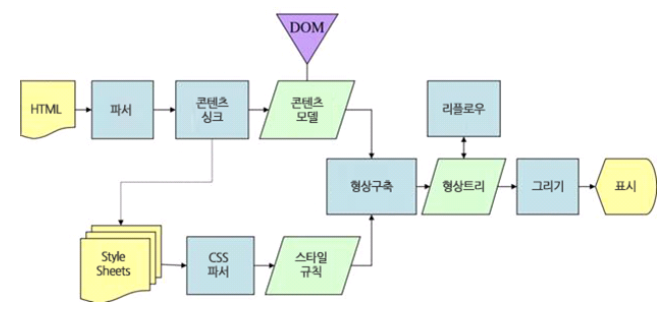
게코 동작과정
- 형상 트리 (frame tree) : 시각적으로 처리 되는 렌더트리
- 형상(frame) :각 형상
- 리플로우 (reflow) : 요소를 배치
- 콘텐츠 싱크(content sink) : HTML과 DOM 트리 사이에 있는 과정 (DOM 요소를 생성하는 공정)

렌더링 엔진의 스레드
- 통신을 제외한 거의 모든 경우에 단일 스레드로 동작
- 통신은 몇 개의 병렬 스레드에 의해 진행될 수 있음
(보통 2개에서 6개로 제한)
이벤트 순환
- 브라우저의 주요 스레드는 이벤트 순환으로 처리 과정을 유지하기 위해 무한 순환
파이어 폭스 & 사파리 : 렌더링 엔진이 주요 스레드
크롬 : 탭 프로세스의 주요 스레드
while (!mExiting)
NS_ProcessNextEvent(thread);- 주요 이벤트 순환을 위한 파이어폭스 코드