1. 배경
MVVM 패턴으로 작성된 프로젝트에서 예를 들어 하나의 버튼을 ViewModel에 눌렀을 때 CommandParameter를 전달하는 방법은??
2. 개발환경
- VisualStudio 2022 / WPF 애플리케이션(.NET Framework 4.7.2)
3. 내용

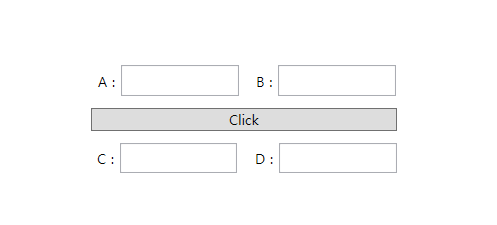
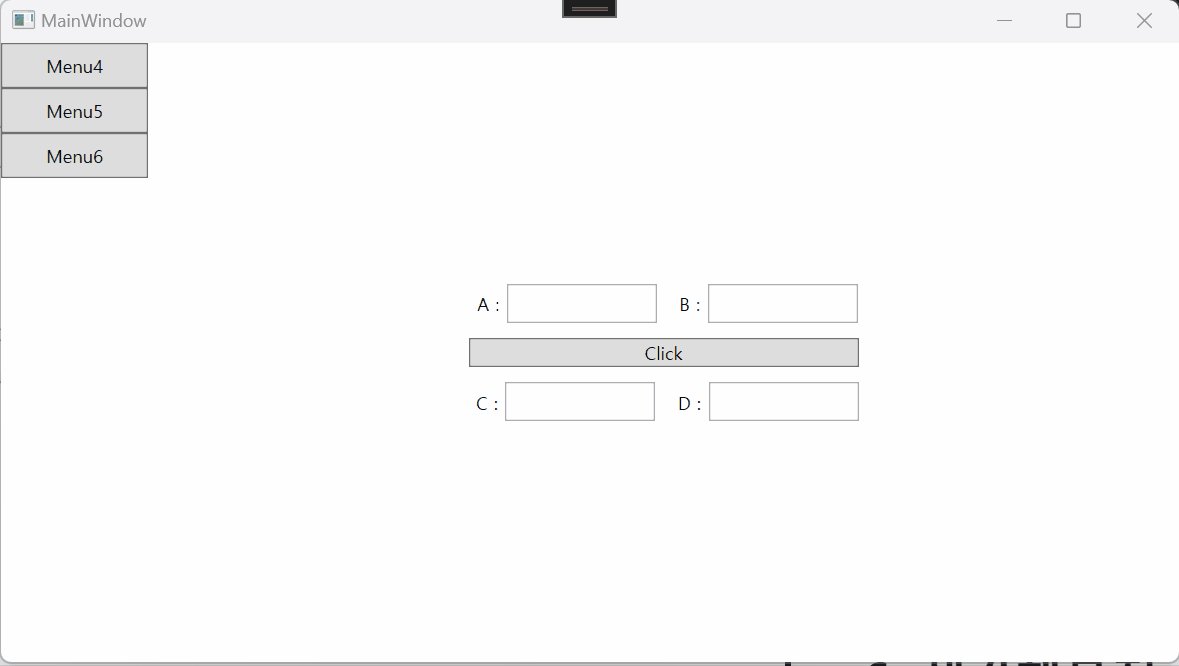
- 위와 같이 컨트롤을 배치했다고 합시다.
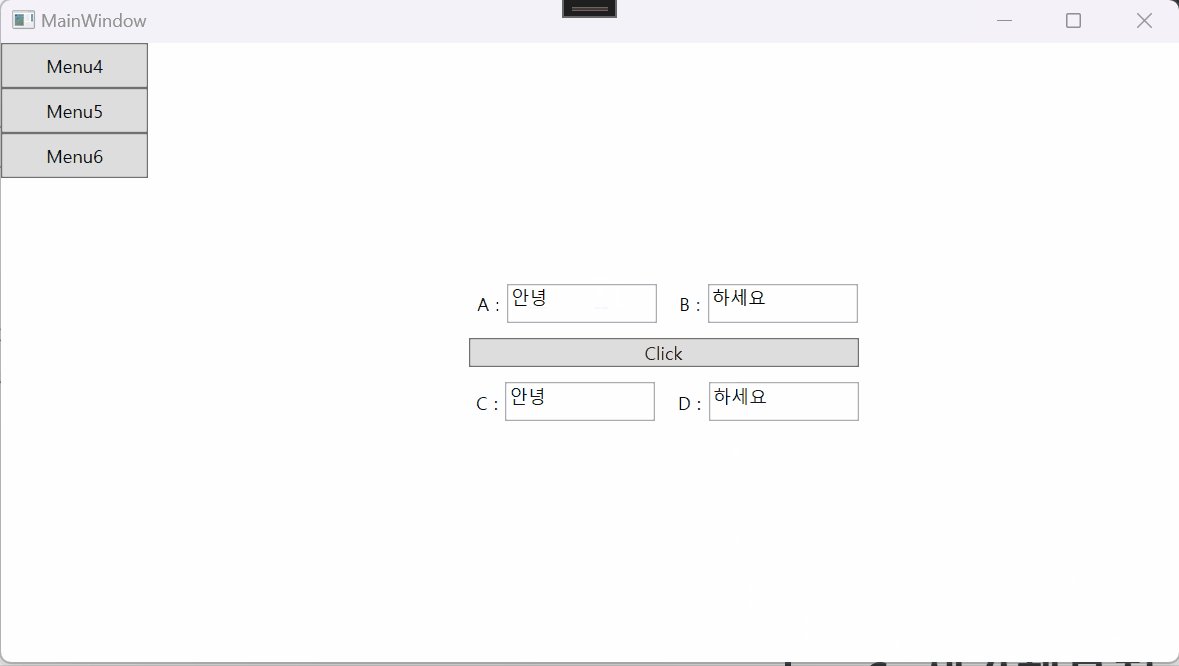
TextBox A와 TextBox B에 작성한 내용을 Click Button을 눌러
TextBox C와 TextBox D에 Binding 합니다.
<Grid>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,0,0,10">
<Label Content="A :" />
<TextBox x:Name="TextBoxA" Width="100" Text="{Binding TextBoxA}" Margin="0,0,10,0"/>
<Label Content="B :" />
<TextBox x:Name="TextBoxB" Width="100" Text="{Binding TextBoxB}"/>
</StackPanel>
<Button Content="Click" Margin="0,0,0,10" Cursor="Hand" Command="{Binding bindingButtonCommand}">
<Button.CommandParameter>
<MultiBinding Converter="{StaticResource MultiCommandParameterCv}">
<Binding ElementName="TextBoxA" Path="Text" />
<Binding ElementName="TextBoxB" Path="Text" />
</MultiBinding>
</Button.CommandParameter>
</Button>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Label Content="C :" />
<TextBox Width="100" Text="{Binding TextBoxC}" Margin="0,0,10,0"/>
<Label Content="D :" />
<TextBox Width="100" Text="{Binding TextBoxD}"/>
</StackPanel>
</StackPanel>
</Grid>- Converter를 작성합니다.
Converter는 IMultiValueConverter를 상속 받습니다.
public class MultiCommandParameterConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
return values.Clone();
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}-
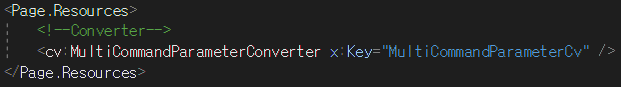
Converter를 사용할 수 있도록 xaml의 namespace와 Resource를 추가합니다.


-
ViewModel에 Command와 Binding할 변수를 선언합니다.
public ICommand bindingButtonCommand { get; set; }
private string _textBoxA;
private string _textBoxB;
private string _textBoxC;
private string _textBoxD;
public string TextBoxA
{
get { return _textBoxA; }
set
{
_textBoxA = value;
OnPropertyChanged(nameof(TextBoxA));
}
}
public string TextBoxB
{
get { return _textBoxB; }
set
{
_textBoxB = value;
OnPropertyChanged(nameof(TextBoxB));
}
}
public string TextBoxC
{
get { return _textBoxC; }
set
{
_textBoxC = value;
OnPropertyChanged(nameof(TextBoxC));
}
}
public string TextBoxD
{
get { return _textBoxD; }
set
{
_textBoxD = value;
OnPropertyChanged(nameof(TextBoxD));
}
}
public Page5ViewModel()
{
bindingButtonCommand = new RelayCommand<object>(bindingButton);
}
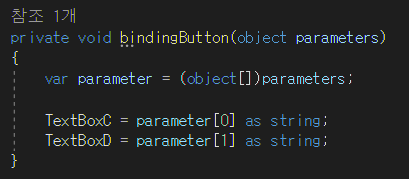
private void bindingButton(object parameters)
{
var parameter = (object[])parameters;
TextBoxC = parameter[0] as string;
TextBoxD = parameter[1] as string;
}Button을 눌러 Command가 실행되면 CommandParameter를 통해 넘겨받은 값이 object형의 parameters에 들어있습니다.
배열로 Casting하여 var parameter에 담고
TextBoxC와 TextBoxD에 각각 string으로 Casting한 값을 담습니다.

4. 결과

5. 참조
6. 생각해볼점
사실 텍스트박스에 작성한 내용을 굳이 버튼을 클릭해서 Multi Parameter로 넘기지 않아도 다른 텍스트박스에 바인딩되게 할 수 있지만...
저는 주로 검색 기능 구현할 때 많이 쓰는 것 같아요.
