Hooks 이란?
Hooks는 리액트 v16.8에 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해 준다.
useState
useState는 가장 기본적인 Hook이며, 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해 준다. 저번글에서 이미 사용해 봤는데 다시 한번 복습해보자. 만약 함수형 컴포넌트에서 상태를 관리해야 한다면 이 Hook를 사용하면 된다.
useState를 이용하여 숫자 카운터를 구현해 보겠다. 다음 코드를 한번 보자.
import { useState } from "react"
const Hooks = () => {
const [value, setValue] = useState(0)
return (
<div>
<h1>현제 카운더 값은 {value} 입니다.</h1>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
)
}
export default HooksuseState는 코드 상단에서 import 구문을 통해 불러오고, 다음과 같이 사용하면 된다.
const [value, setValue] = useState(0);useState 함수의 파라미터에는 상태의 기본값을 넣어준다. 현제 0을 넣어 주었는데, 결국 카운터의 기본값을 0으로 설정하겠다는 의미이다. 이 함수가 호출되면 배열을 반환하는데, 그 배열의 첫번째 원소는 상태 값, 두번째 원소는 상태를 설정하는 함수이다. 이 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링 된다.
useState를 여러 번 사용하기
하나의 useState 함수는 하나의 상태 값만 관리 할 수 있습니다. 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용하면 됩니다.
import { useState } from "react"
const Hooks = () => {
const [name, setName] = useState('');
const [nickName, setNickName] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickName = e => {
setNickName(e.target.value);
};
return (
<div>
<input
type="text"
value={name}
onChange={onChangeName} />
<input
type="text"
value={nickName}
onChange={onChangeNickName} />
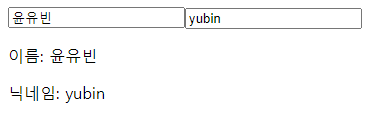
<p>이름: {name}</p>
<p>닉네임: {nickName}</p>
</div>
)
}
export default Hooks
useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook 이다. 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방하다.
import { useEffect, useState } from "react"
const Hooks = () => {
useEffect(() => {
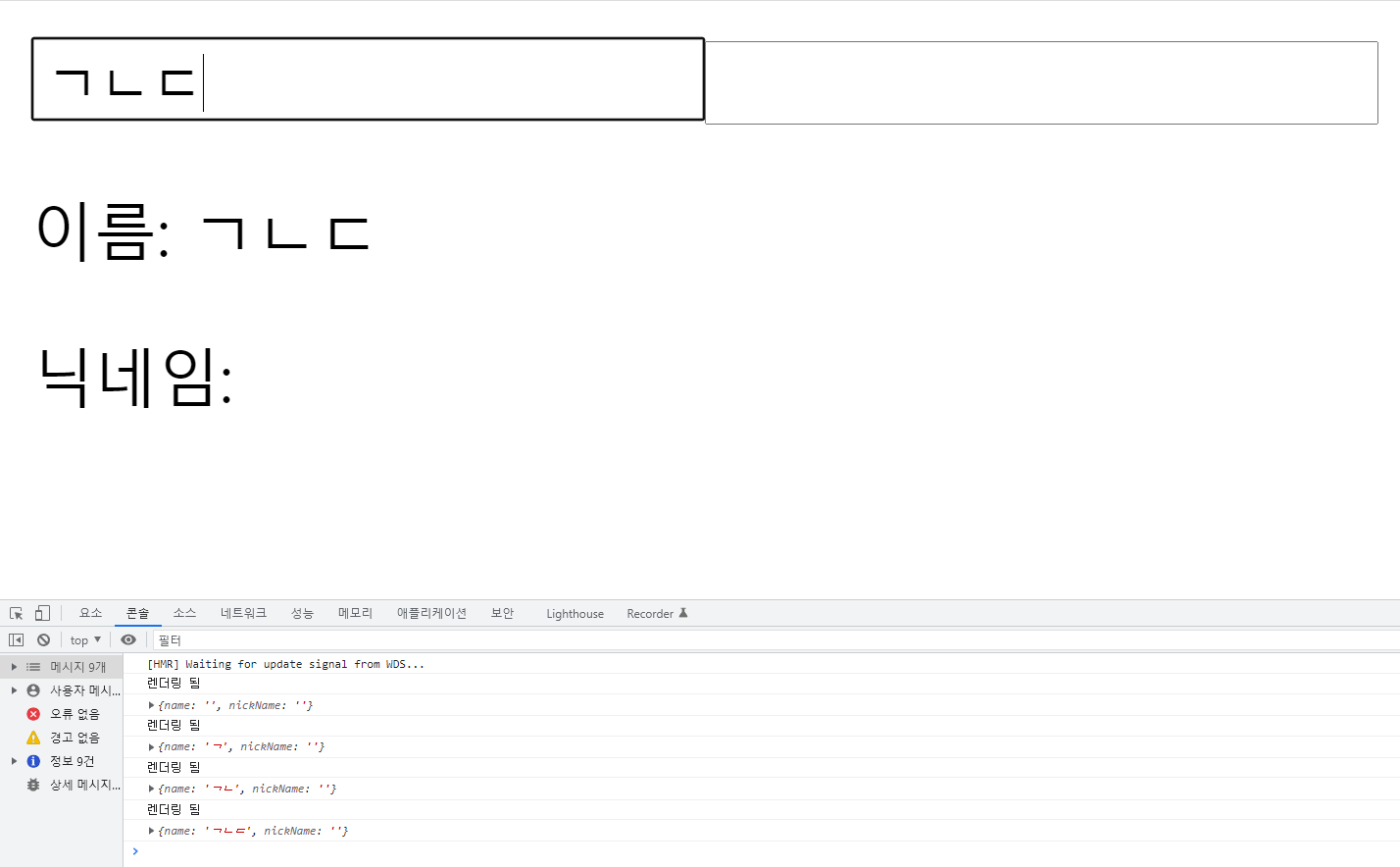
console.log('렌더링 됨')
console.log({
name,
nickName,
})
})
const [name, setName] = useState('');
const [nickName, setNickName] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickName = e => {
setNickName(e.target.value);
};
return (
(...)
)
}
export default Hooks
마운트될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어 있는 배열을 넣어 주면 된다.
useEffect(() => {
console.log('마운트될 때만')
}, [])특정 값이 업데이트될 때만 실행하고 싶을 때
useEffect를 사용할 때, 특정 값이 변경될 때만 호출하고 싶을 경우도 있다. 클래스형 컴포넌트라면 다음과 같이 작성할 것이다.
componentDidUpdate(prevProps, prevState) {
if (prevProps.vlaue !== this.props.value) {
doSomething();
}
}이 코드는 props안에 들어 있는 value 값이 바뀔 때만 특정 작업을 수행한다. 이러한 작업을 useEffect에서 해야 한다면, 어떻게 해야 할까?
바로 useEffect의 두 번째 파라피터로 전달되는 배열 안에 검사하고 싶은 값을 넣어 주면 된다.
컴포넌트의 useEffect 부분을 다음과 같이 바꿔보자.
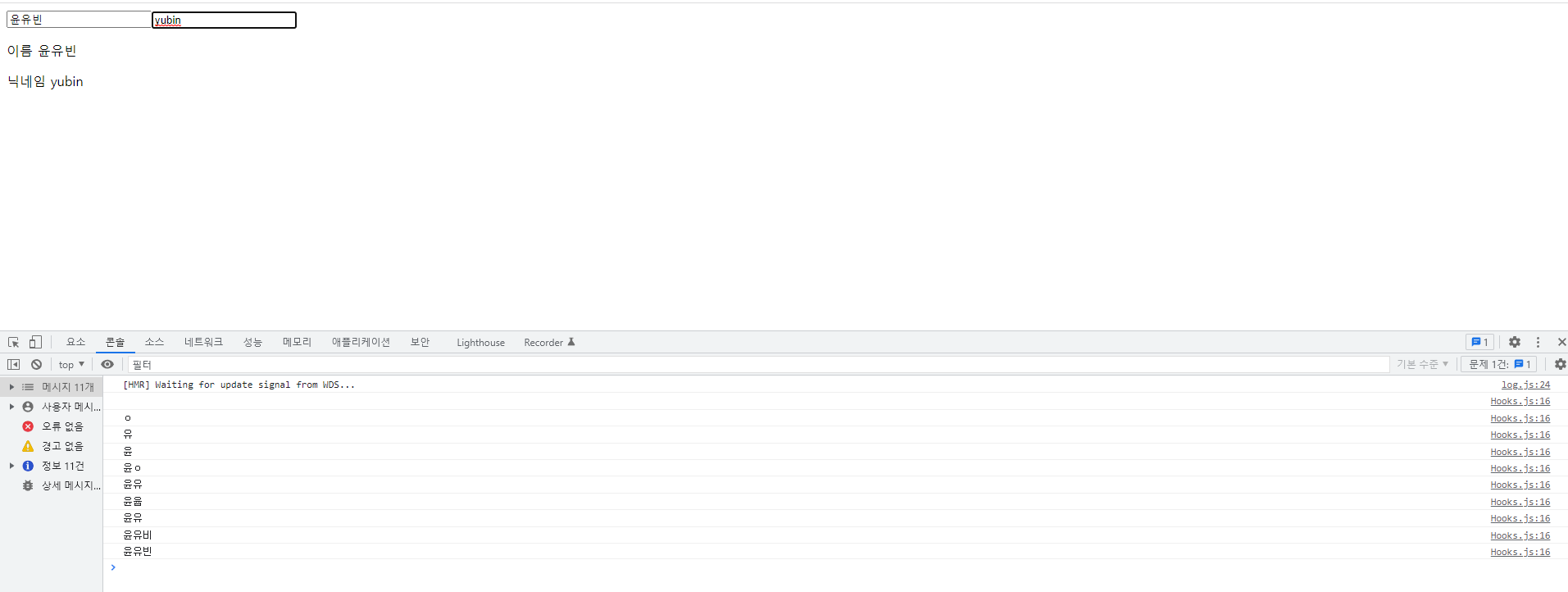
useEffect(() => {
console.log(name)
}, [name])
배열 안에는 useState를 통해 관리하고 있는 상태를 넣어줘도 되고, props로 전달받은 값을 넣어 줘도 된다.

뒷정리하기
useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다.
컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶으면 useEffect에서 뒷정리 함수를 반환해 주어야 한다.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
}
}, [name])이제 App 컴포넌트에서 Hook 컴포넌트의 가시성으 바꿀 수 있게 해 보자.
import { useState } from "react";
import Hooks from "./Hooks";
const App = () => {
const [visible, setVisible] = useState(false)
return (
<div>
<button onClick={() => {
setVisible(!visible);
}}>
{visible ? '숨기기' : '보이기'}
</button>
<hr />
{visible && <Hooks />}
</div >
)
}
export default App;이렇게 작성하면 컴포넌트가 나타날 때 effect가 나타나고, 사라질 때 clanup이 나타난다.
그리고 인풋에 이름을 적으면 렌더링될 때마다 뒷정리 함수가 계속 나타나는 것을 확인할 수 있다. 그리고 뒷정리 함수가 호출될 때는 업데이트되기 직전의 값을 보여준다.
오직 언마운트될 때만 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 빈 배열을 넣어주면 된다.
