
웹개발 종합반 1주차를 통해 웹의 전반적인 구조를 설계하고
2주차에 배운 JQuery와 Fetch를 이용해 내용을 채워 넣었다.
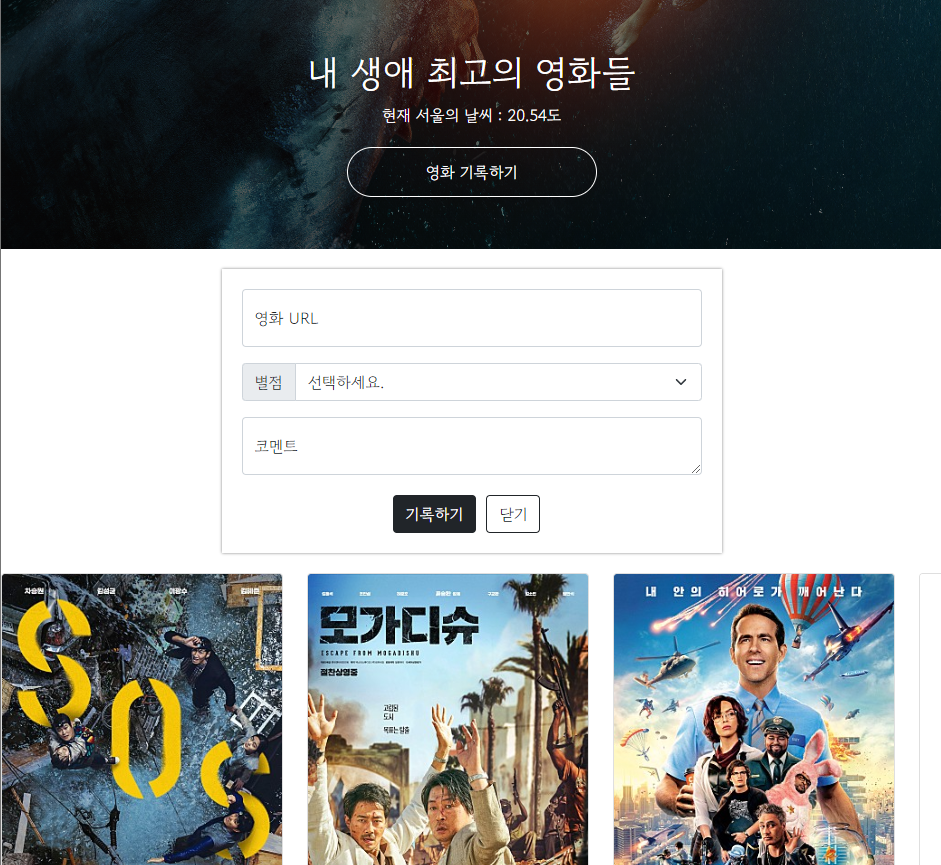
여기에 추가로 위 이미지 가운데의 기록하는 부분을 영화 기록하기 버튼을 눌렀을 때에 표시되도록 하려고 한다.
<div id = "post" class="mypost" style="display: none">우선 기존의 코드에서 입력 부분의 div에 id를 추가하고 기본 style값을 display:none으로 설정해 보이지 않게 하였다.
<script>
function openPost() {}
</script><button onclick="openPost()">영화 기록하기</button>그리고 영화 기록하기 버튼에 입력 부분을 표시할 클릭 트리거를 추가하고 script에 openPost() 함수를 선언했다.
<script>
function openPost() {
const post = document.getElementById('post');
post.style.display = "block"
}
</script>처음에 숨겨둔 post div를 참조해 style 값을 변경하는 것으로 다시 표시되도록 했다.
그리고 기록하기 버튼을 누르면 '아직 지원하지 않는 기능입니다.'라는 alert를 띄우고, 닫기 버튼을 누르면 다시 숨겨지도록 한다.
<button type="button" class="btn btn-dark" onclick="nope()">기록하기</button>
<button type="button" class="btn btn-outline-dark" onclick="closePost()">닫기</button>기록하기와 닫기 두 버튼에 각각 클릭 트리거를 달아주었다.
<script>
function nope() {
alert("아직 지원하지 않는 기능입니다.")
window.location.reload()
}
function closePost() {
const post = document.getElementById('post');
post.style.display = "none"
}
</script>alert를 띄우는 nope() 함수에는 추가로 페이지를 새로고침하는 메서드를 추가하였다.
좀 더 추가하고 싶은 기능이 있다면 기록하기 버튼을 눌러 입력 부분을 표시할 때 위에서 아래로 페이지가 늘어나는 부드러운 애니메이션이 들어가면 좋을 것 같다.
다음엔 입력한 데이터를 실제 포스트로 추가하는 부분까지 해내고 싶다.
