연습삼아 간단한 페이지를 만들어보려고 했는데
레이아웃을 나누고 배치하는게 생각만큼 잘 되지 않아서 간단한 클론코딩을 해봤다.
클론코딩이라는 개념 자체가 낯설고 처음이라 간단한 웹인데도 시간이 엄청 오래 걸렸다.
여러번 하다 보면 더 빠르게 할 수 있게 될 것이다.

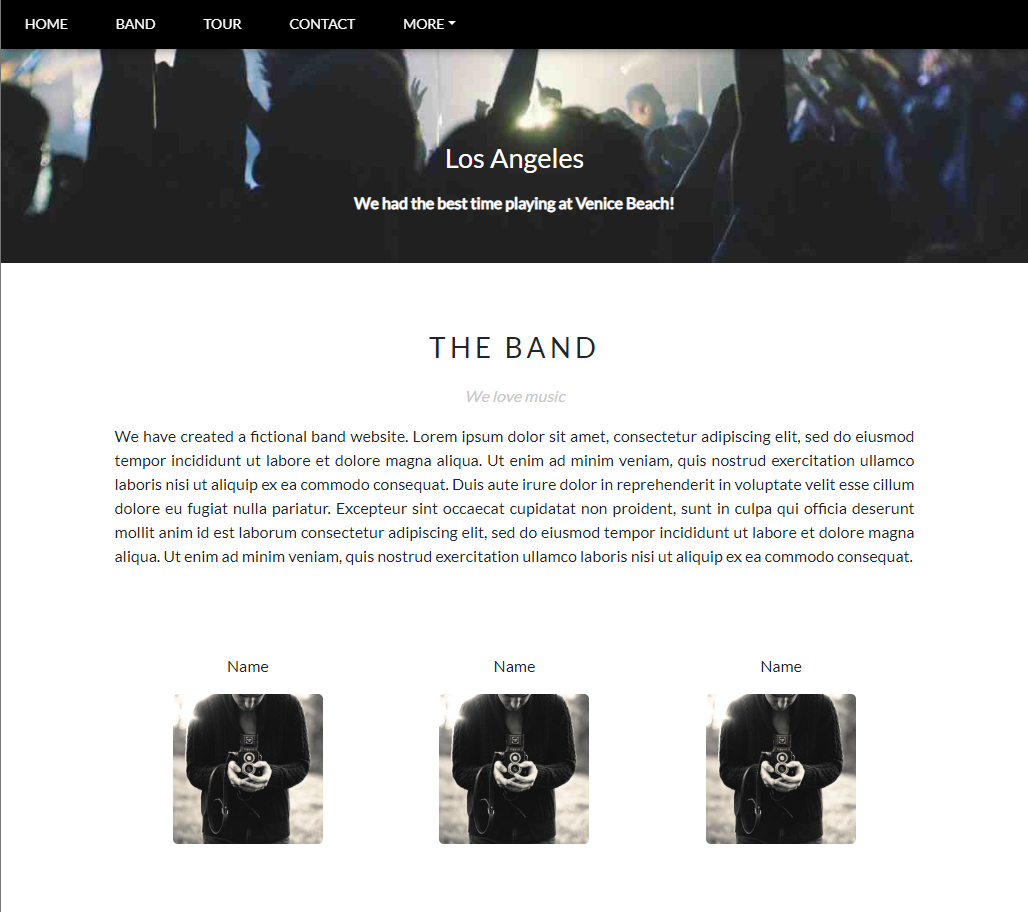
네이게이션 바, 이미지 배너, 글과 멤버 소개로 이루어진 페이지다.
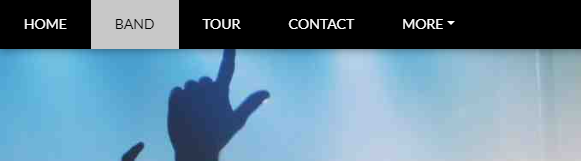
네이게이션 바의 각 탭(a 태그)은 부트스트랩을 가져와 사용했는데, 필요한 디자인이 없어서 수정해야 했다.
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">BAND</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">TOUR</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CONTACT</a>
</li>각 a태그를 리스트에 넣어 사용했다.
탭에 마우스오버했을 때 배경색은 회색으로, 글자 색은 검은색으로 바뀌는 효과를 넣어야했는데 기존 부트스트랩은 마우스오버 시 글자색만 파란색으로 바뀌는 형태였다.
.nav-item:hover {
background-color: rgba(200,200,200,1);
color: black;수정 전 코드는 nav-item(리스트)에 hover로 배경색과 글자색 변경 효과를 넣었는데 배경색은 정상적으로 바뀌지만 글자색은 그대로 파란색이었다.
그 이유는 nav-item 클래스에는 텍스트가 없기 때문이다.
그래서 리스트 마우스 오버시 a태그에 효과를 주는 것으로 코드를 수정했다.
.nav-item:hover {
background-color: rgb(200,200,200);
}
.nav-item:hover .nav-link {
color: black;
요렇게
오류는 여기서 끝나지 않았는데
멤버의 이름과 사진을 넣기위해
name-card div와 내부에 card div를 생성했다.
<div class="name-card">
<div class="card">
<p>Name</p>
<img src="https://www.w3schools.com/w3images/bandmember.jpg">
</div>
<div class="card">
<p>Name</p>
<img src="https://www.w3schools.com/w3images/bandmember.jpg">
</div>
<div class="card">
<p>Name</p>
<img src="https://www.w3schools.com/w3images/bandmember.jpg">
</div>
</div>html 코드를 작성한 후, name-card로 해당 부분의 크기와 위치를 정하고 그 안에 card들을 넣으면 될 것이라 생각했다.

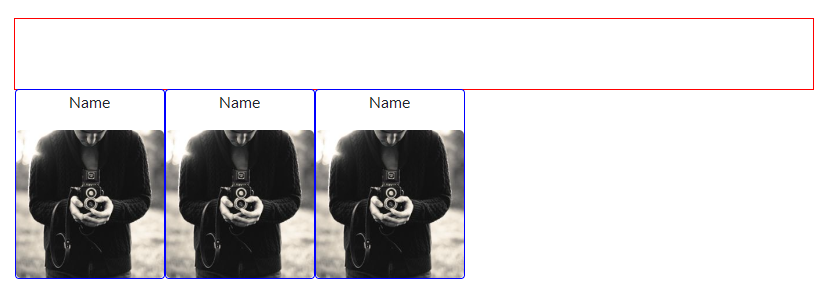
*빨간 테두리가 name-card, 파란 테두리가 card
내 예상과는 달리 자식요소가 부모로부터 독립을 해버린 것이다.
구글링을 통해 해결했지만 원인은 알아내지 못했다.
부모 요소의 style에 overflow: auto를 넣으면 자식 요소를 감싸게 된다.
그렇게 성공적으로 자식 요소를 부모에게 돌려보내고 justify-content: space-around로 간격을 예쁘게 맞춰줬다.
반나절동안 만든 건데 반도 못 했다.
내일은 입학시험을 치고 또 남은 반나절동안 마저 해봐야겠다.
