DOM 페이지 로딩에 관해서 추가 스터디를 하고자 한다.
브라우저?
사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것
자원은 HTML 문서, PDF, 이미지 등 다양한 형태를 띌 수 있다.
자원의 주소는 URL(Uniform Resource Identifier)에 의해 정해짐.
렌더링?
서버로부터 HTML, CSS, JavaScript등 작성한 파일을 받아 브라우저에 뿌림

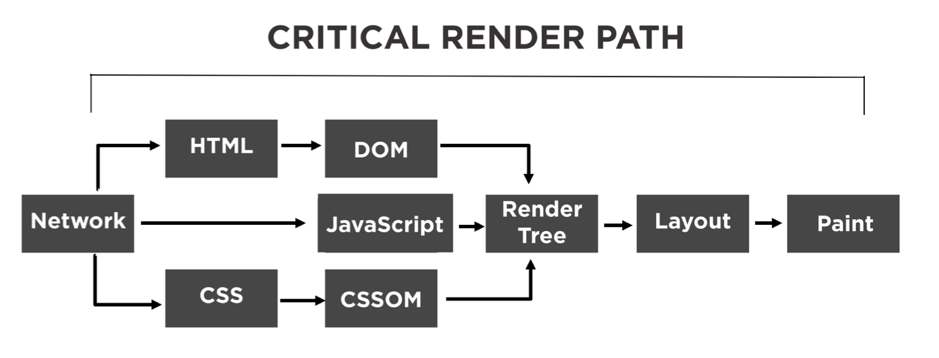
렌더링 순서
- 불러오기
- Loader가 서버로부터 전달받은 리소스 스트림 읽음
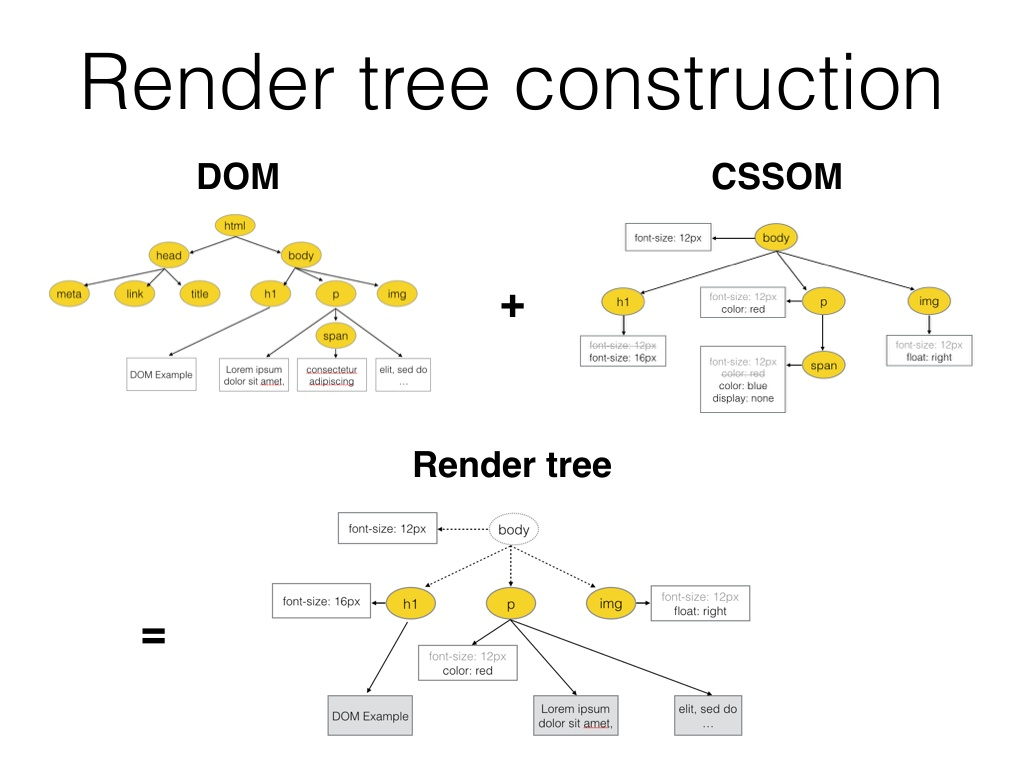
- DOM, CSSOM 생성
- 웹 엔진의 HTML/XML 파서가 문서 파싱해 DOM Tree, CSS 파서가 CSSOM Tree 생성
- 생성된 DOM과 CSSOM으로 렌더링 트리 생성
DOM Tree + CSSOM Tree, 렌더링에 필요한 노드만 선택해 페이지 렌더링에 사용

-
CSS, 레이아웃
렌더트리를 토대로 그릴 노드, 스타일, 크기 계산
렌더링 트리에서 위치, 크기를 알 수 없어 객체에 정해주는 과정. -
그리기
렌더트리의 각 노드를 실제 픽셀로 변환해 실제로 그리는 작업 실행
DOM 브라우저 로딩 순서
- 사용자가 웹 페이지 방문 -> 웹브라우저 시작
- 브라우저가 웹문서를 읽기 시작 -> 웹문서 읽기
- DOM 생성
-> DOM이 생성시, ready method 실행.
-> $(document).ready(function(){
alert("태그 등의 셋팅이 완료되었을 시점에 이벤트 발생");
});
-> = 브라우저에서 DOM이 완성된 시점.
DOM 트리 생성 직후이므로, window.onload보다 빠르다. - 이미지를 포함한 요소들 로드
- 페이지 로딩 완료 -> 모든 요소들이 로드 완료되면 load method실행
-> $(window).load(function() {
alert("실행할 내용 ");
});
-> window.onload = function(){
alert("할 것");
}
-> = 외부호출(src)등의 로딩이 완료된 시점(외부 호출까지 끝난 시점)
-> 동일 페이지 내에서 onload함수는 하나만 존재해야함
쉽게 해석해 Ready가 load보다 빠름.
참고문헌
https://blog.naver.com/dssh87/222023739537
https://carpet-part1.tistory.com/730
https://velog.io/@zaman17/%EA%B8%B0%EC%88%A0%EB%A9%B4%EC%A0%91%EB%8C%80%EB%B9%84-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%88%9C%EC%84%9C%EC%99%80-%EC%9B%90%EB%A6%AC
