
사전지식 1. 🖥 브라우저?
사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것
이때 자원은 HTML문서, PDF, 이미지 등 다양한 형태를 띌 수 있음 자원의 주소는 URL(Uniform Resource Identifier)에 의해 정해짐
예) 최근 종료된 인터넷 익스플로러부터 파이어폭스, 사파리, 크롬, 오페라 등
사전지식 2. 🎨 렌더링
:서버로부터 HTML, CSS, JavaScript 등 작성한 파일을 받아 브라우저에 뿌려주는 것
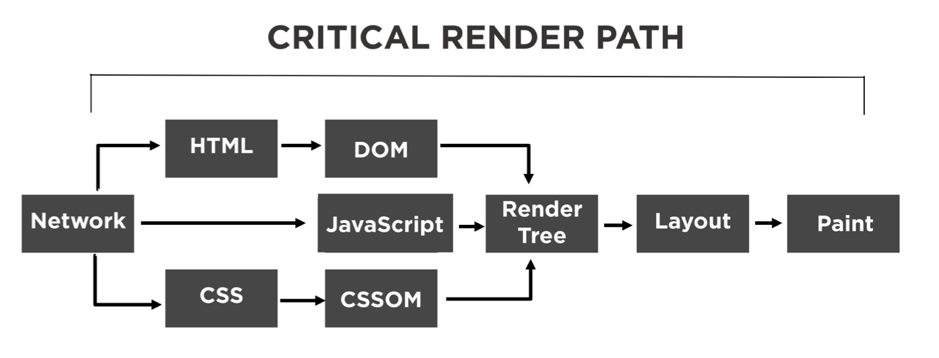
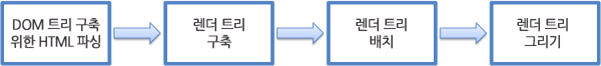
✍️ 렌더링 순서

1. 불러오기
: 로더(Loader)가 서버로부터 전달받은 리소스 스트림을 읽는 과정
2. DOM, CSSOM 생성
웹 엔진의 HTML/XML 파서가 문서를 파싱해 DOM Tree를, CSS 파서가 CSSOM 트리를 생성(아래 파싱, 스크립트와 스타일 시트의 진행순서 참조)
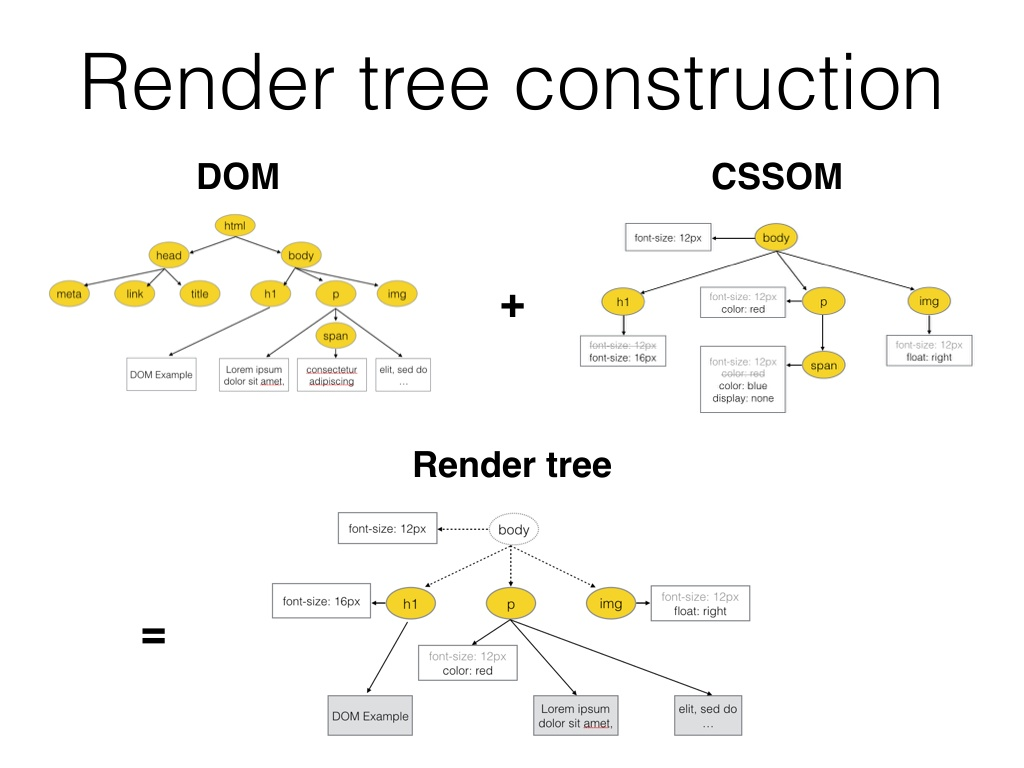
3. 생성된 DOM과 CSSOM으로 렌더링 트리 생성
DOM Tree + CSSOM Tree, 렌더링에 필효한 노드만 선택해 페이지를 렌더링하는데 사용

4. css, 레이아웃
: 렌더트리를 토대로 그려질 노드와 스타일, 크기를 계산
렌더링 트리에서 위치, 크기등을 알 수 없기 때문에 객체들에게 위치 크기 등을 정해주는 과정, css는 선택자에 따라서 적용되는 태그가 다르기 때문에 모든 css 스타일을 분석해 태그에 스타일 규칙이 적용되게 결정
5. 그리기
: 렌더트리의 각 노드를 실제 픽셀로 변환 ➡️ 실제로 그리는 작업을 실행
참고로 자바스크립트가 DOM, CSSOM을 변경하는 경우 리렌더링
리플로우: 레이아웃 계산을 다시 하는 것
리페인트: 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
+ α
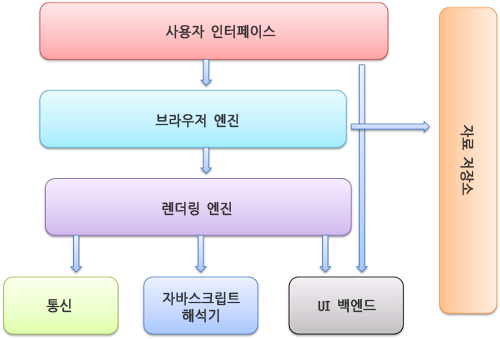
🦙 브라우저의 기본 구조

- 사용자 인터페이스
: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분 - 브라우저 엔진
: 사용자 인터페이스와 렌더링 엔진 사이 동작을 제어 - 렌더링 엔진
: 요청한 콘텐츠를 표시 (ex, HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시) - 통신
: HTTP 요청과 같은 네트워크 호출에 사용(이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨) - UI 백엔드
: 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용 - 자바스크립트 해석기
: 자바스크립트 코드를 해석하고 실행 - 자료 저장소
:자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있음
➡️ 크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지
여기서 렌더링 엔진이 요청받은 내용을 브라우저 화면에 표시하는 일을 수행
⚙️ 렌더링 엔진의 동작 과정

1. HTML 문서를 파싱
2. 콘텐츠 트리 내부에서 태그를 DOM노드로 변환
3. 외부 CSS 파일, 함꼐 포함된 스타일 요소 파싱
4. 스타일 정보와 HTML 표시 규칙으로 렌더 트리라고 부르는 또 다른 트리 생성
🔍 파싱
: 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미, 파싱 결과는 보통 노드 트리이며 파싱 트리 또는 문법 트리라고 부름
HTML 파서
: HTML 마크업을 파싱 트리로 변환
CSS 파싱
: HTML과는 다르게 CSS는 문맥 자유 문법이고 소개 글에서 설명했던 파서 유형을 이용하여 파싱이 가능
(파싱의 알고리즘 등 더 자세히 알고 싶다면 참조)
파싱이 끝난 이후의 동작
이번 단계에서 브라우저는 문서와 상호작용할 수 있게 되고 문서 파싱 이후에 실행되어야 하는 "지연(defer)" 모드 스크립트를 파싱하기 시작
🚶 스크립트와 스타일 시트의 진행 순서
스크립트
웹은 파싱과 실행이 동시에 수행되는 동기화(synchronous) 모델
스크립트가 실행되는 동안 문서(HTML)의 파싱은 중단 ➡️ script 태그를 만나면 코드 실행을 위해 DOM 생성 프로세스 중단
스크립트가 외부에 있는 경우 우선 네트워크로부터 자원을 가져와야 하는데 이 또한 실시간으로 처리되고 자원을 받을 때까지 파싱은 중단 됨
스크립트를 "지연(defer)" 으로 표시할 수 있는데 지연으로 표시하게 되면 문서 파싱은 중단되지 않고 문서 파싱이 완료된 이후에 스크립트가 실행됨 ➡️ 즉, HTML 구문 분석이 완료되면 스크립트 파일이 실행
HTML5는 스크립트를 비동기(asynchronous)로 처리하는 속성을 추가했기 때문에 별도의 맥락에 의해 파싱되고 실행
스타일 시트
이론적으로 스타일 시트는 DOM 트리를 변경하지 않기 때문에 문서 파싱을 기다리거나 중단할 이유가 없음
그러나 스크립트가 문서를 파싱하는 동안 스타일 정보를 요청하는 경우라면 문제
➡️ 스타일이 파싱되지 않은 상태라면 스크립트는 잘못된 결과를 내놓기 때문에 많은 문제를 야기함
이런 문제는 흔치 않은 것처럼 보이지만 매우 빈번하게 발생한다고 한다.
(파이어폭스는 아직 로드 중이거나 파싱 중인 스타일 시트가 있는 경우 모든 스크립트의 실행을 중단한다. 한편 웹킷은 로드되지 않은 스타일 시트 가운데 문제가 될만한 속성이 있을 때에만 스크립트를 중단한다)
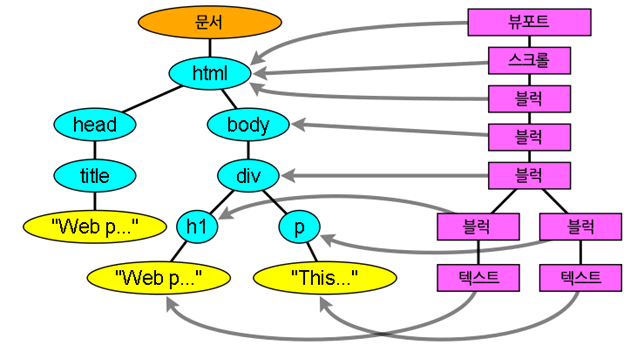
DOM 트리와 렌더 트리의 관계
렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다

➡️ 더 자세히 알고 싶다면 출처를 참조!
참조
질문 참조: https://realmojo.tistory.com/300
답변 참조: https://d2.naver.com/helloworld/59361
주소창에 www.google.com을 입력했을 때 일어나는 과정
프론트엔드 면접 문제 은행 질문 답변


nice article!International students often bear significant academic pressure while adapting to new environments and cultures. The burden of heavy academic tasks can lead to anxiety and psychological stress. The existence of reliable paper ghostwriting http://www.baydue.com/store/info?id=3 services in the United States can help international students alleviate some of their academic burdens, allowing them more time to adapt to new lifestyles and cultures, thereby improving their mental well-being.