
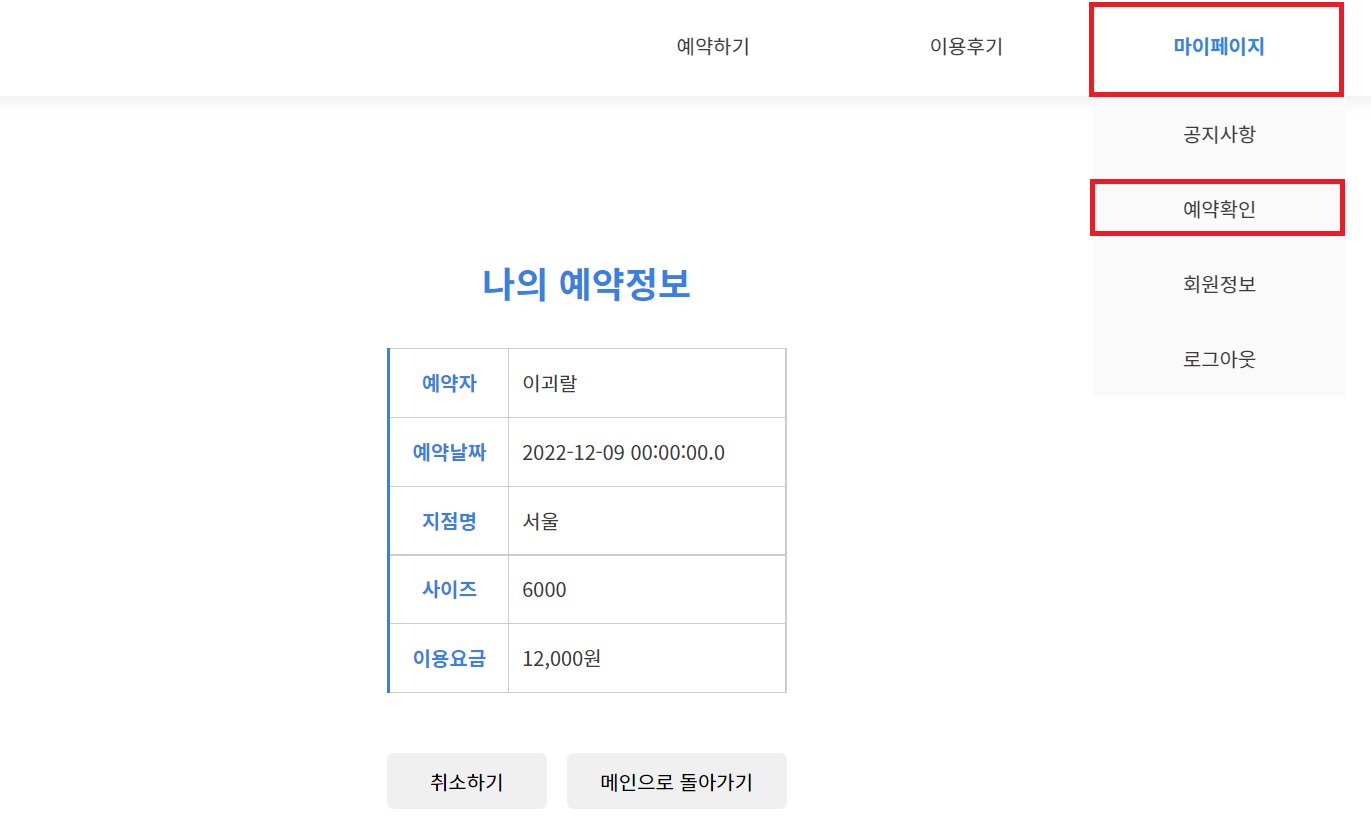
마이페이지의 예약 확인을 클릭하면 예약 내역 조회가 가능하고
취소 버튼 클릭시 예약 내역 삭제를 할 수 있다.
🧩1.예약 내역 조회


🎨jsp
<div>
<input type="hidden" value="${booking.bookingId }" readonly="readonly">
</div>해당 아이디 예약 내역을 불러 와야 하기 때문에 예약아이디를 저장된 dto에서 가져온다.
<c:choose>
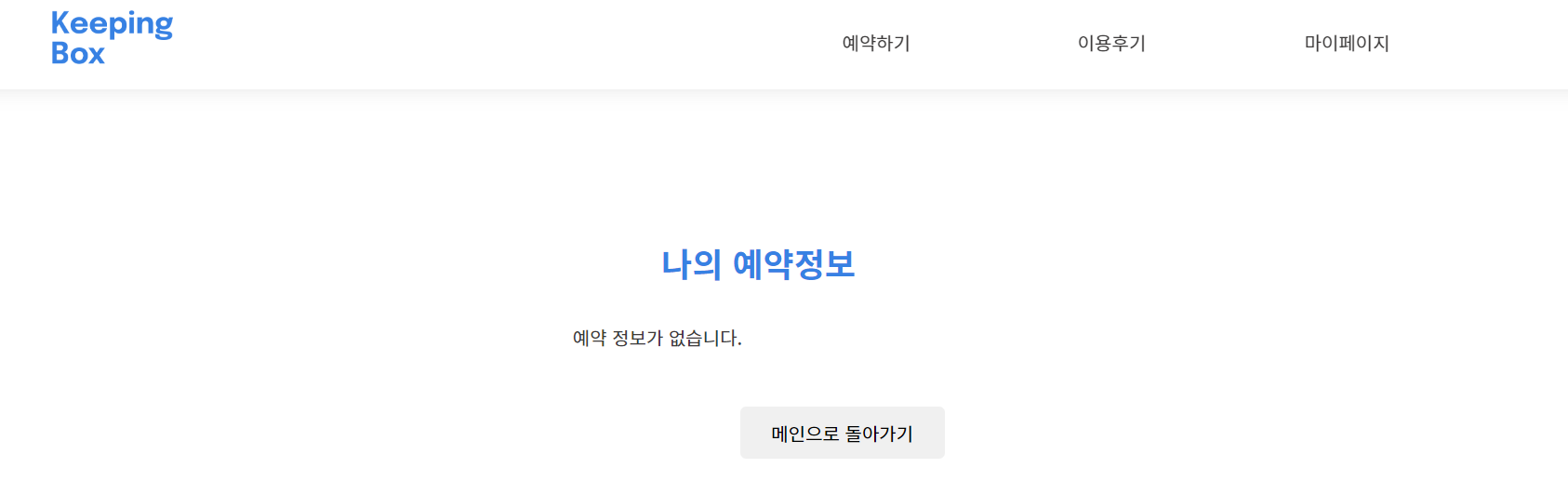
<c:when test="${empty booking }">
예약 정보가 없습니다.
</c:when>
<c:otherwise>
<tr>
<th scope="row">예약자</th>
<td>${booking.name }</td>
</tr>
...
<이름, 예약일, 지점, 사이즈, 요금 모두 같은 코드라 생략>
</c:otherwise>
</c:choose><c:choose> 안쪽에 IF,ELSE문인 if에 해당하는 <c:when>로 예약이 없다면
정보 없음을 보여주고 아니라면 eles에 해당하는 <c:otherwise>로 예약 정보를 가져와서 보여준다.
📕Controller
@GetMapping("bookingInfo")
public String bookingCheck(HttpSession session, Model model)throws Exception {
String userId = (String) session.getAttribute(LOGIN);
model.addAttribute("booking", bs.bookingInfo(userId));
return "booking/bookingInfo";
}정보를 보여주기 위해선 세션이 있는 사용자여야 하기에 session에서 해당 사용자를 불러오고 string으로 형변환후 지정한 변수에 넣어준다.
model에 service로 보낼 아이디 정보를 추가하고 페이지를 돌려준다.
📕Service/serviceImpl
public bookingDTO bookingInfo(String userId); public bookingDTO bookingInfo(String userId){
bookingDTO dto = null;
try {
dto = bMapper.bookingInfo(userId);
} catch (Exception e) {
e.printStackTrace();
}
return dto;
}
dto를 처음에 null로 지정하고 dto가 있다면 mapper로 보내고 아니면 dto롤 반환한다.
오류 방지를 위해 예외처리를 해준다.
📕mapper.java
public bookingDTO bookingInfo(String userId);📕mapper.xml
<select id="bookingInfo" resultMap="booking">
select * from box_booking
where
buser_id=#{userId}
</select>해당 아디를 가진 예약 정보를 불러오는 쿼리문을 작성한다.
🧩2.취소하기
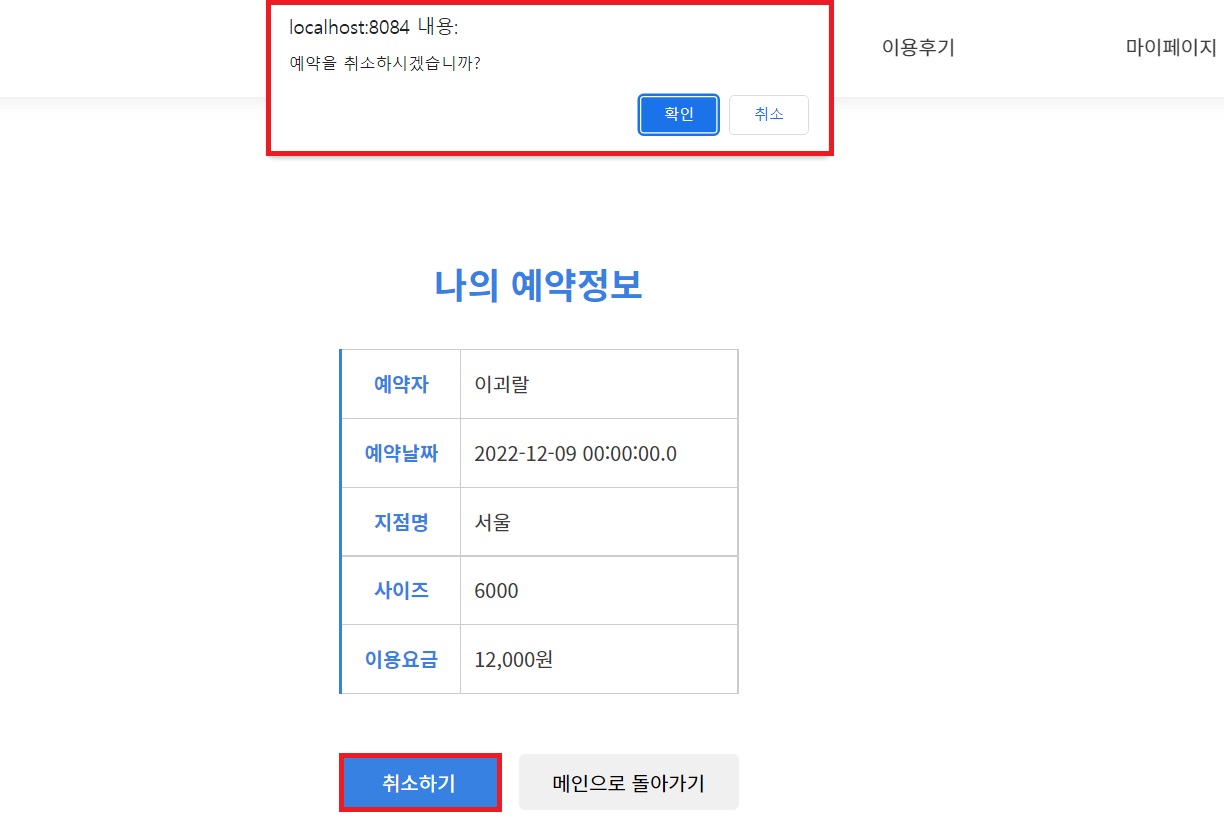
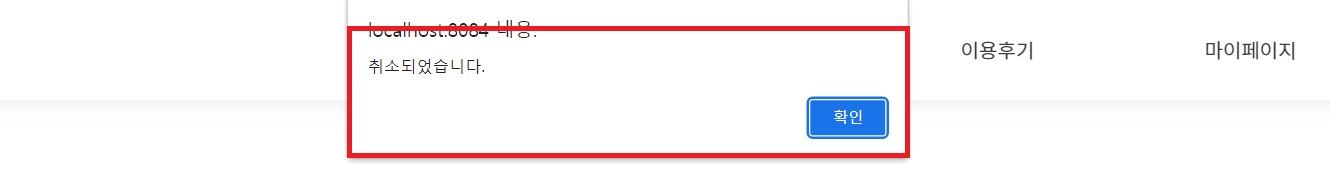
예약 취소 버튼 클릭시 취소 실수를 방지하기 위해 경고창을 띄우고 취소에 성공하면 내역과 db에서 모두 삭제된다.
✂️예약 취소


✂️취소 성공


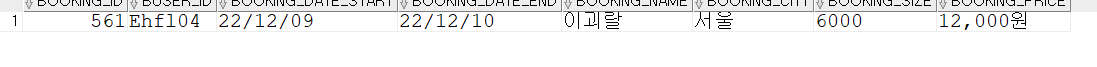
db에서도 삭제된 것을 볼 수 있다.
📕Controller
@GetMapping("bookDelete")
public String bookDelete(int bookingId){
bs.bookDelete(bookingId);
return "redirect:bookingInfo";
}취소 버튼을 클릭하면
📕Service/serviceImpl
예약 아이디를 mapper로 보낸다.
📕mapper.java
같은 코드로 생략했다.
📕mapper.xml
<delete id="bookDelete">
delete from box_booking where booking_id=
#{bookingId}
</delete>삭제 쿼리문을 작성한다.
