원티드 프리온보딩 백엔드 과정에 참여하게 될 기회가 생겼다. 첫 날부터 스스로의 부족함을 많이 느낄 수 있었다.ㅠ
몰랐던 개념들은 틈틈히 블로그에 정리하기로 마음먹었다.

JSDoc
역할
- 자바스크립트 소스코드에 타입 힌트를 제공할 수 있다.
- API 문서를 생성할 수 있다.
사용법
/** ... */안에 기술해야 JSDoc 파서가 인식할 수 있다
type hint 제공
/**
* @type {string}
*/
var js;API 문서 작성
패키지 설치 [npm] jsdoc
// index.js
/** @function addition
* @param {number} a 연산하고자 하는 0 이상의 정수
* @param {number} b 연산하고자 하는 0 이상의 정수
* @returns {number} a + b
*/
const addition = (a, b) => a + b;
/** @function newString
* @param {string} string1 첫번째 문장
* @param {string} string2 두번째 문장
* @returns {string} 두 문장 합치기
*/
const newString = (a, b) => a + ' ' + b;cmd> jsdoc ./index.js
이렇게 out 디렉토리가 생긴다.
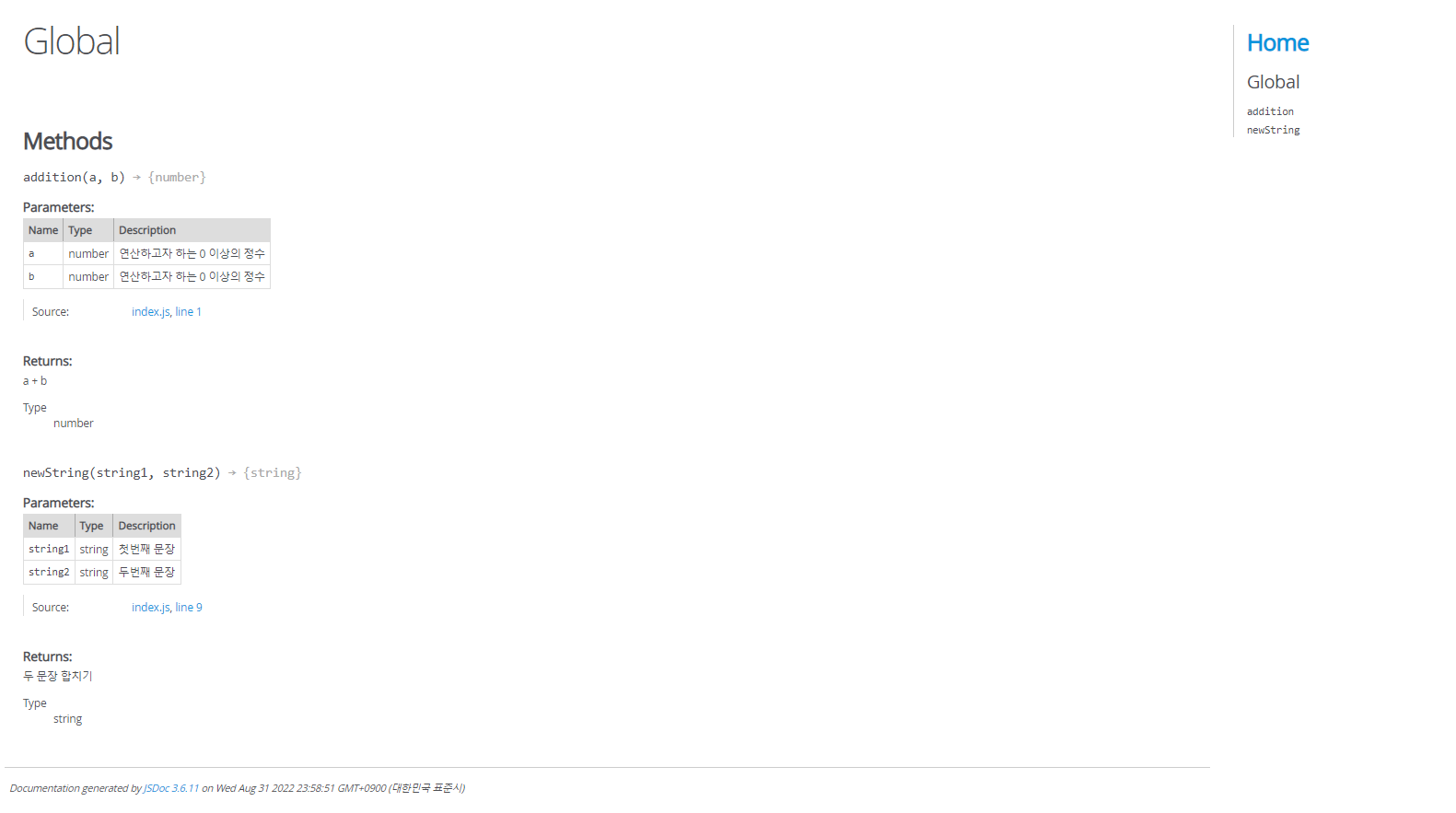
out/index.html

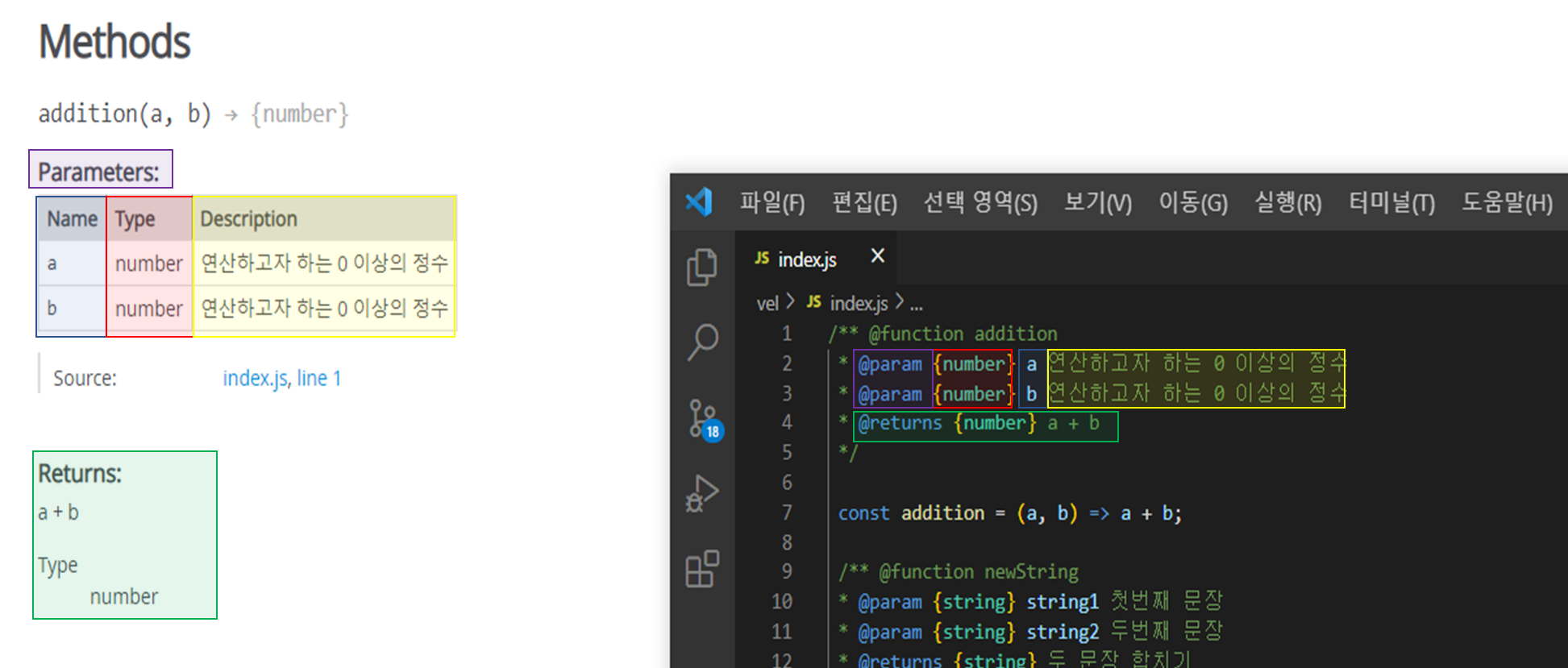
코드와 문서를 비교해보면

이처럼 간단하게 파라메터와 리턴의 타입을 확인할 수 있다.
앞으로 잘 활용하면 좋을 것 같닷 !!
끝!


오,, 진짜 글 써주시네요 ㅋㅋㅋㅋㅋㅋㅋㅋ