
Node.js 에서 JWT 사용하기
JWT란??
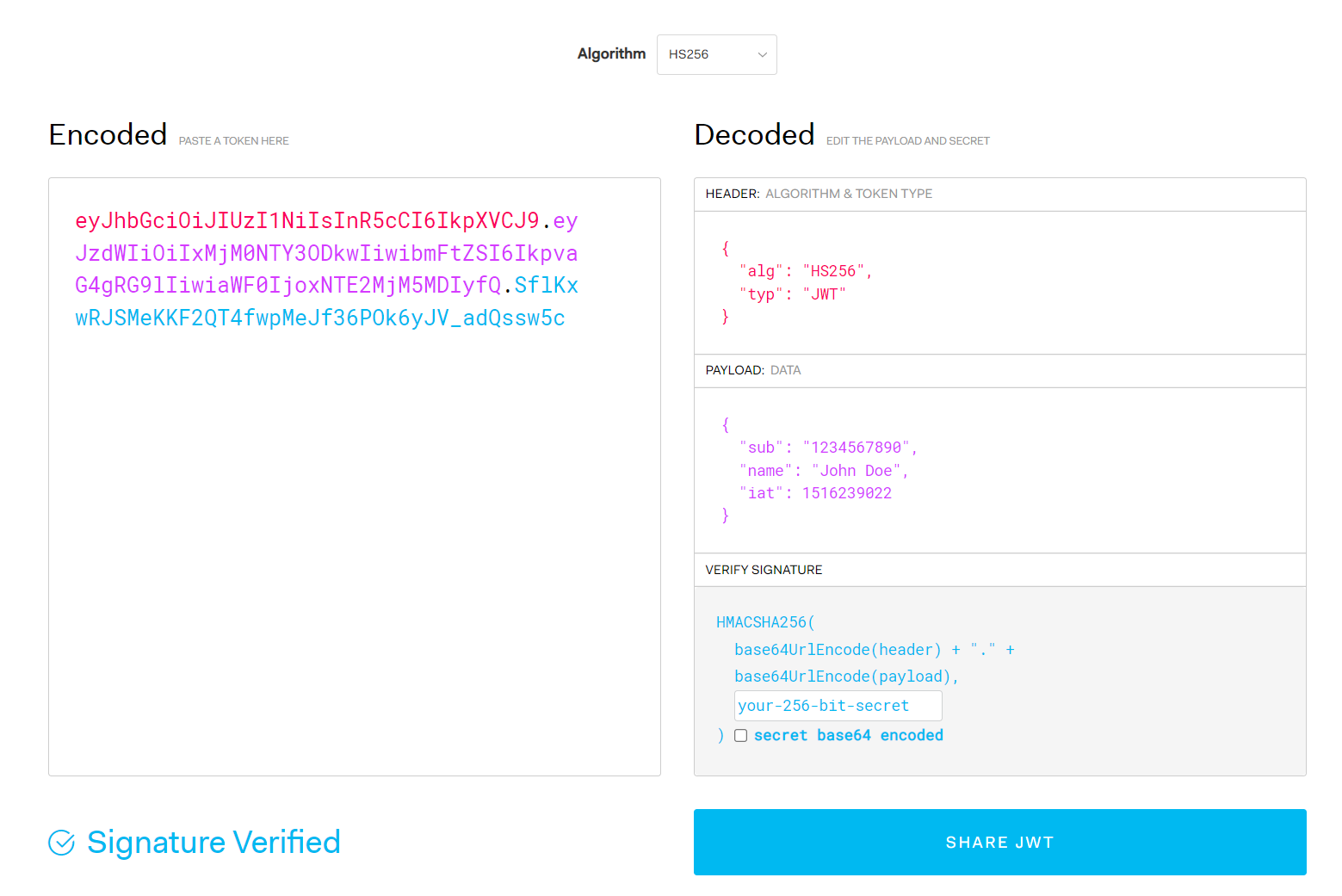
JWT
jwt는 Json Web Token의 줄임말로, 선택적 서명 및 선택적 암호화를 사용하여 데이터를 만들기 위한 인터넷 표준이다. 보통 로그인 기능에 많이 쓰인다.

홈페이지에 들어가면 만들어지는 방식을 체험할 수 있다.
token 사용하기
우선 패키지 설치가 필요하다.
npm jsonwebtoken
$ npm install jsonwebtoken토큰을 만드는 구조는 jwt.sign(payLoad, secretKey, option) 이고
토큰을 해독하는 구조는 jwt.verify(token, secretKey, option) 이다.
//.env
JWT_SECRET=wanted
JWT_EXPIRES_IN='30m'
JWT_ISSUER='admin-g'우선secretKey와 option을 설정한다.
// config.js
require("dotenv").config();
const jwtConfig = {
secretKey: process.env.JWT_SECRET, // 문자열로 자유롭게
option: {
algorithm: "HS256", // 암호화 알고리즘
expiresIn: process.env.JWT_EXPIRES_IN, // 토큰 만료 시간
issuer: process.env.JWT_ISSUER, // issuer
},
};
module.exports = jwtConfig;config.js 에서 dotenv를 통해 환경변수 파일을 가져온다. module.exports를 통해 타 파일에서 사용가능하게끔 한다.
// jwtService.js
const jwt = require("jsonwebtoken");
const { jwtConfig } = require("./config");
// token 만들기, 나중에 req.header 등에 넣어서 사용
const makeToken = (user) => {
const jwtToken = jwt.sign(
{
id: users.id, // payload
},
jwtConfig.secretKey,
jwtConfig.option
);
return token
}
// 토큰 해독
const verify = async (token) => {
let decoded;
try {
decoded = await jwt.verify(
token,
jwtConfig.secretKey,
jwtConfig.option
);
} catch (err) {
if (err.message === "jwt expired") {
console.log("expired token");
return -1;
} else {
console.log("invalid token");
return -2;
}
}
return decoded;
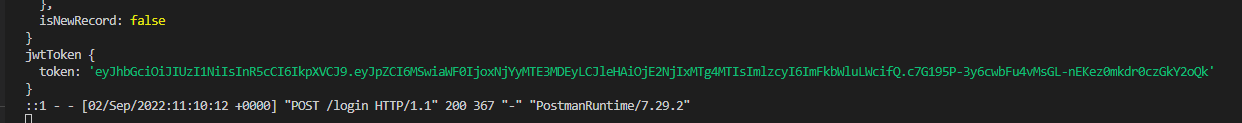
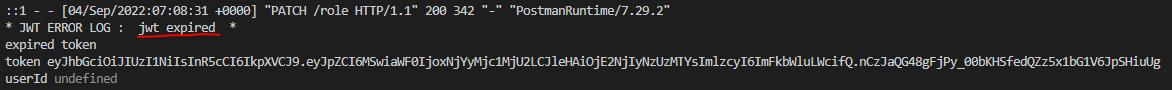
};만들어진 토큰을 콘솔에 찍어보면 이런식으로 나오게 된다.

verify()에서 if (err.message === "jwt expired")는 토큰이 만료되게 한 후 err.message를 콘솔에 찍어 봤을 때 나오는 문장이다.

토큰 만료와 그 외 토큰 에러가 날 경우에는 리턴값에 'decoded' 다른 값을 주고, 미들웨어에서
//middleware.js (예시, 정확하지 XX)
const { jwtService } = require("./jwtService");
const middleee = async (req,res,next) =>{
let decoded = await jwtService.verify(req.header(token));
if(decoded === -1 ||decoded === -2) {
next(err);
}
//...
}등 개인적으로 선호하는 예외로 처리하면 된다.