변수
var (ES6 이전)
- 변수. 선언된 변수의 재정의가 가능하다.
- 함수 스코프
- var는 한번 선언된 변수를 다시 선언할 수 있다.
- 선언하기 전에 사용할 수 있다. (undefined)
여기서 사용이란 할당한 값으로 나온다는게 아니라 에러가 나지 않고 "사용"이 가능하다는 말이다. 선언-초기화-할당중선언과초기화단계가 함께 이루어진다.
// TDZ(Temporal Dead Zone) >>>
console.log(a);
// <<<
var a = 5 ; // 호이스팅, [console] undefinedlet
- 변수. 선언된 변수의 재정의가 가능하다.
- 블럭 스코프
{...}에서만 유효 - let은 한번 선언된 변수를 다시 선언할 수 없다.
- 할당하기 전에 사용할 수 없다. (Reference Errror)
호이스팅 자체는 되지만 할당된 값이 없기 때문에 에러 처리 선언-초기화-할당은 각 단계별로 처리된다.
// TDZ(Temporal Dead Zone) >>>
console.log(b);
// <<<
let b = 5 ; // 호이스팅, Reference Error호이스팅 ?
스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동한다.
호출보다 선언이 뒤에 있더라도 끌어올 수 있다.
const
- 상수. 선언 이후 재정의가 불가능하다.
- 블럭 스코프
{...}에서만 유효 - const는 한번 선언된 변수를 다시 선언할 수 없다.
선언-초기화-할당의 단계가 한번에 이루어진다.
생성자 함수
객체 리터럴을 일일히 만드는 것보다 생성자 함수를 생성하고 new 키워드를 통해 쉽게 객체를 만드는 것이 가능하다.
let user = { // 객체 리터럴
name : "yujin",
age : 23
}
-------------------------------------------------
// 생성자 함수
function User(name, age){ // 첫 글자는 대문자로
this.name = name;
this.age = age;
this.sayName = function(){
console.log("HI " + this.name + "!");
}
}
let user1 = new User('yujin', 23)
let user2 = new User('hojae', 25)
user1.sayName() // [console] HI yujin!computed property
let a = 'age';
const user = {
name : 'yujin',
[a] : 23 // age : 23
}
const hello = {
[1 + 4 ] : 5,
["nice"+"to"] : "meet you"
}
console.log(hello) // [console] {5:5, niceto : "meet you" }계산된 프로퍼티이기 때문에 대괄호 안에 변수를 넣으면 변수에 할당된 값을 가져오고, 그 외 연산자를 넣으면 연산 결과를 가져온다.
Object method
Object.assign() : 객체 복제
그냥 새로운 변수로 할당하면 레퍼런스만 넘어와서 한 객체를 다른 두 변수가 가르키게 된다.
const user = { // 객체 리터럴
name : "yujin",
age : 23
}
const newUser = Object.assign({}, user) // (초기객체, 객체명) , {}:빈 객체
Object.assign()을 사용할 때 초기 객체와 같은 프로퍼티가 있다면 덮어씌워준다. 인자에 두개 이상의 객체를 입력하여 합치는 것도 가능하다.
Object.assign(A, B, C) // A라는 초기 객체에 B와 C 둘 다 병합Object.keys() : 키 배열 반환
const user = { // 객체 리터럴
name : "yujin",
age : 23
}
console.log(Object.keys(user) // [console] ["name","age"]
Object.values() : 값 배열 반환
const user = { // 객체 리터럴
name : "yujin",
age : 23
}
console.log(Object.values(user) // [console] ["yujin",23]
Object.entries() : 키/값 배열 반환
const user = { // 객체 리터럴
name : "yujin",
age : 23
}
console.log(Object.entries(user) // [console] [ ["name","yujin"],["age", 23] ]
Object.fromEntries() : 키/값 배열을 객체로 변환
const arr = [
["name","yujin"],
["age", 23]
]
Object.fromEntries(arr) // 객체로 만들어줌,,
symbol : 자료형
유일한 식별자를 만들 때 사용한다. 한번 만들어진 심볼은 그 이전/이후에 생성된 심볼과는 엄격(strict)하게 구분된다.
symbol('id') 등 인자로 문자열을 주어 디버깅시 식별이 편하게 하는게 좋다.
symbol을 사용하는 이유
- 객체를 조회할 때 프로퍼티명이 심볼형이면 건너 뛰게 된다. 따라서 다른 개발자가 만든 객체에 새로운 프로퍼티를 추가할 때 쓰기 좋다.
Object.getOwnPropertySymbols(객체명),Reflect.ownKeys(객체명)하면 객체 내 심볼 프로퍼티 조회 가능
심볼변수명.description---> 심볼 만들 때 정한 키 이름 조회
symbol.for() : 전역심볼
하나의 심볼만 보장받을 수 있다. 없으면 만들고 있으면 가져온다
symbol.for()를 통해 하나의 심볼을 생성하면 키를 통해 생성된 심볼을 공유한다.
위치 상관 없이 어디서든지 불러올 수 있다
symbol.keyfor('심볼변수명')---> 최초 생성한 심볼의 키를 알려줌
숫자 다루기
toString() : 숫자 -> 문자
(..)안에 숫자 인자를 추가하면 해당 진법으로 변환하여 문자열을 추출한다.
parseInt() : 문자 -> 숫자
(..)안의 문자열에서 숫자로 된 부분을 추출해 number로 변환해준다. 이때 첫 부분이 숫자여야 하고, 문자를 만나면 그대로 반환한다. 첫 부분이 문자라면 NaN을 반환한다, 두번째 인수로 진법을 바꿀 수 있는데, 이때는 알파벳이 진수의 일종이기 때문에
NaN이 안되고 잘 바뀐다.
parseFloat() : 문자 -> 숫자(부동소수점 반영)
Number() : 문자 -> 숫자
(..)안에 문자열이 숫자라면 number형으로 변환해주고 아니라면 NaN을 반환한다
isNaN()
NaN은 자기 자신과도 똑같지 않다고 판단하고, ===,== 둘 다 false가 나온다. 오직 isNaN으로만 확인 가능하다
Math 관련
Math.PI : 원주율
Math.ceil(num) : num을 올림
Math.floor(num) : num을 내림
Math.round(num) : num 을 반올림
num.toFixed(n) : 소수 num 을 반올림하여 n째 자리까지 보여줌 (string이 되기 때문에 꼭 변환해주깅)
Math.random() : 0~1까지 무작위 숫자 생성
Math.max/min(n1,n2,...,n) : 괄호 안의 숫자 중 최대/최소 값을 구해줌
Math.abs(num) : num의 절대값을 구해줌
Math.pow(n,m) : n^m ,n의 m승을 구해줌
Math.sqrt(num) : num의 제곱근을 구해줌
문자열 다루기
'...' , "..." 은 비슷하다.
` ... `은 ${...}를 통해 변수나 연산을 문자열 사이에서 보여줄 수 있다. 추가로 여러줄을 포함할 수 있고, 작성하면서 줄바꿈이 자유롭다.
문자열 관련
str.length : str의 길이를 알려줌
str[n] : 문자열의 n번째에 접근, 변경은 불가능
str.toUpperCase/toLowerCase() : str의 모든 문자를 대문자/소문자로 변경
str.indexOf('ss') : str에서 ss가 몇번째에 있는지 첫번째 인덱스를 알려줌 없으면 -1 반환
str.slice(n,m) : n(포함)부터 m(미포함)까지 문자열을 반환, 생략시 끝까지, 음수면 거꾸로
str.substring(n,m) : str에서 인덱스 n과 m 사이의 문자열 반환, 숫자 뒤집어도 같은 문자열로 나옴 음수는 0으로 인식
str.substr(n,m) : str에서 인덱스 n부터 m개의 문자열 반환
str.trim() : 공백 제거
str.repeat(n) : n 번 반복
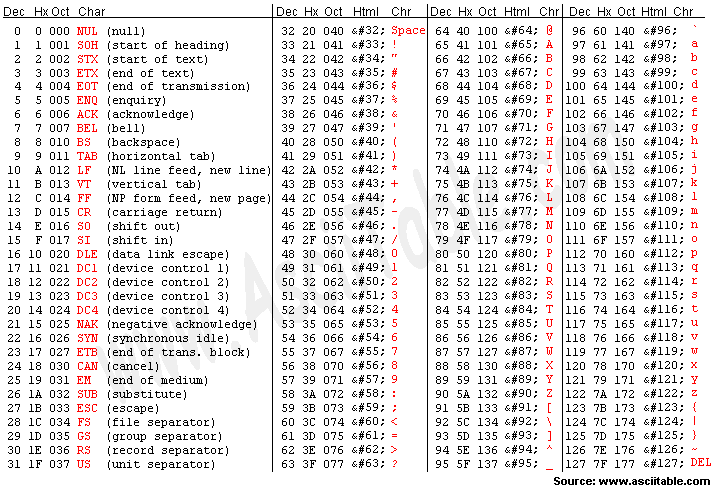
문자열 비교는 아스키 코드에 따라 달라진다.
str.codePointAt(0) : str의 아스키 코드를 알려준다.
String.fromCodePoint(n) : 아스키코드 n에 대응되는 문자를 알려준다.
아스키 코드에 따르면 대문자보다 소문자가 더 크다.