저번에 이어서 자바스트립트를 동기적으로, 순차적으로 사용하는 법에 대해서 알아보겠습니다
동기적인 것"처럼" 코드 짜기
promise
promise는 쉽게말하면 요청에 대한 알림을 보내주는 역할을 합니다.
function testP(sec){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(new Date().toISOString()); //결과가 정상 처리 되었을 때 실행되는 문장
}, sec*1000);
});
}
결과를 얻는 즉시 resolve 와 reject 중 하나를 반환하게 되는데, resolve(value) 는 일이 성공적으로 끝난 경우 그 결과를 나타내는 value와 함께 호출하게 됩니다. 반대로 reject(error) 에러 객체를 나타내는 error와 함께 호출합니다. promise객체는 무조건 resolve 아니면 reject 둘 중 하나는 나오게 됩니다.
근데 이 객체가 어떻게 순서대로 처리하는데 도움이 될까요???
function testP(sec){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(new Date().toISOString()); //결과가 정상 처리 되었을 때 실행되는 문장
}, sec*1000);
});
}
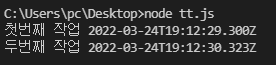
testP(1).then((result) => {
console.log("첫번째 작업", result);
return testP(1);
}).then((result) => {
console.log("두번째 작업", result);
}); 결과 :

콜백으로 Promise 를 넣었고, Promise에는 결과가 resolve 상태일 때 setTimeout을 실행하게 하였습니다. setTimeout은 비동기 메서드이지만 순서대로 즉, setTimeout이 끝난 다음에 다음 내용이 실행되는 것을 확인할 수 있습니다. 리턴이 프로미스 객체기 때문에 then을 사용하지 않고 불러내면 객체 자체가 반환됩니다. then 으로 여러번 감싸면 콜백을 순차적으로 실행되게 하는 chaining이 가능해집니다.
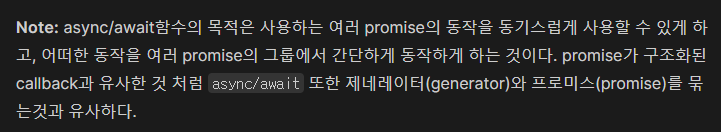
async/await

Async MDN
Promise를 사용하여 구현하는 패턴이므로, 뿌리가 같다고 볼 수 있습니다. Promise의 가독성 문제를 해결합니다. 당연히 Promise에서 사용했던 then도 사용이 가능합니다.
function testP(sec){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Promise 방식'); //결과가 정상 처리 되었을 때 실행되는 문장
}, sec*1000);
});
}
async function asyncFunc(){
const result_testP = await testP(3);
console.log(result_testP);
return 'async 방식';
}
asyncFunc().then((result)=>{
console.log(result);
});결과 :

setTimeout은 비동기 메서드이지만 끝날 때 까지 기다렸다가 다음 내용이 실행되는 것을 확인할 수 있습니다.
async/await의 사용법은 간단합니다. async 키워드를 붙인 함수 안에 lock을 걸고 싶은 부분에 await을 붙이기만 하면 됩니다. 그러면 코드에 따라서 3초 후 Promise 방식 이라는 말이 뜹니다. 마찬가지로 async 함수는 리턴이 프로미스 객체로 반환되기 때문에 불러오기 위해서 then을 사용하였습니다.
async/await 방식이 확실히 조금 더 직관적이기 때문에 보통 많이 쓰입니다. 하지만 Promise에 그 기반을 두고 있는 만큼 Promise도 잘 이해하고 넘어가는 것이 좋겠습니당