오랜만,,
콜백
콜백이란, 말 그대로 나중에 실행되는 코드를 말합니다.
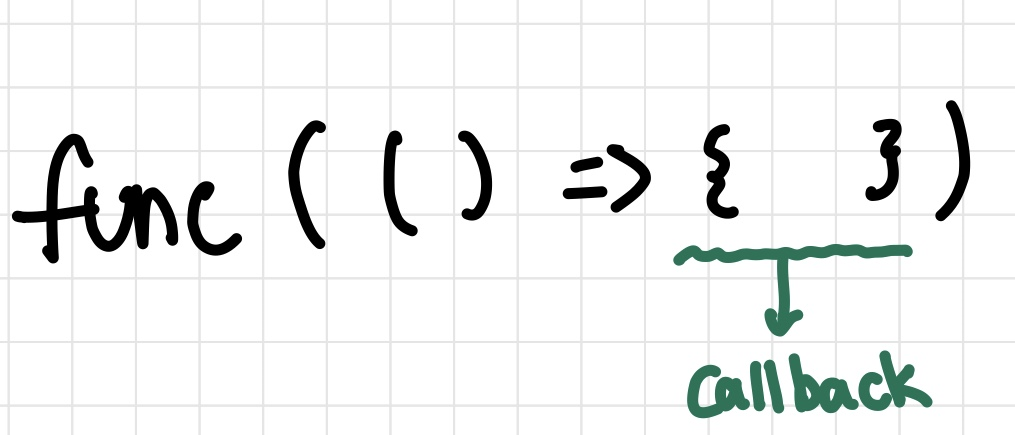
일반적인 화살표 함수에서, {} 부분이 콜백에 해당된다고 볼 수 있습니다.

콜백의 비동기 처리
이벤트 중심 언어인 자바스크립트는 다음과 같이 여러 함수를 입력했을 때, 결과를 기다리지 않고 다음 이벤트를 계속 실행합니다.(비동기적 특성)
자바스크립트를 이용하는 대다수의 경우는 서버에서 데이터를 가져오거나, 타이머 등의 외부 API를 이용해야 합니다. 그럴 때는 비동기적으로 처리됩니다.
콜백 함수
그래서, 하단의 코드를 입력했을 때
/* test.js : 콜백 함수의 비동기 처리 */
setTimeout(() => {
console.log("< first >");
}, 3000);
setTimeout(() => {
console.log("< second >");
}, 2000);
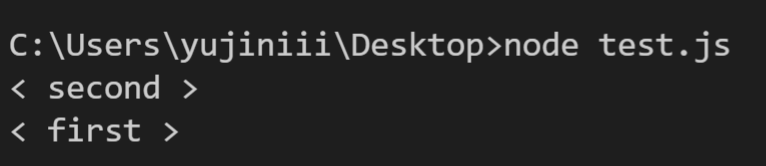
결과 :

delay 시간이 더 짧은 second 가 먼저 실행되는 것을 볼 수 있습니다.
setTimeout(callback, delayTime)은 인자로 콜백과 딜레이시간을 받고, 딜레이 시간 후에 콜백을 실행시키는 내장 함수입니다
이해하기 쉬운, 다른 예제를 한번 더 볼까요??
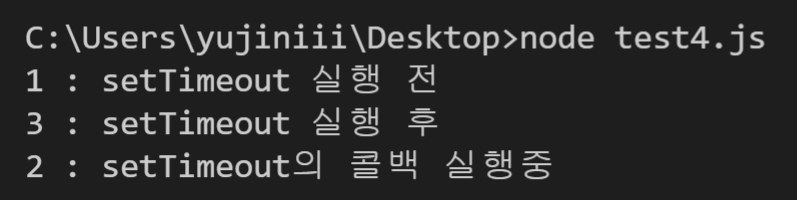
// test4.js : 콜백 함수의 비동기 처리
console.log("1 : setTimeout 실행 전")
setTimeout(()=>{
console.log("2 : setTimeout의 콜백 실행중");
}, 0);
console.log("3 : setTimeout 실행 후") 결과 :

setTimeout() 자체가 비동기적으로 처리되는 브러우저 제공 API 함수기 때문에 0초 딜레이 후라도 실행되면 일단 콜백 큐로 넘어가게 됩니다. 뭔말인지 모르면 여기 클릭
콜백 큐에 있는 함수는 콜스택이 모두 끝난 후에 실행되기 때문에 setTimeout()의 콜백함수인 2번 log가 가장 나중에 찍히는 것을 볼 수 있습니다.
콜백의 동기 처리
자바스크립트는 내부적에서 진행하는 처리인지, 외부적으로 진행하는 처리인지에 따라 연산 방식이 달라집니다. 아까 외부에서 가져오는 경우에는 동기적으로 처리된다고 하였습니다. 내부적으로 진행한다는 말은, 사용자 정의 함수만 사용하는 등 각종 데이터나 API를 외부에서 가져오지 않고 진행할 때를 말합니다.
사용자 정의 함수
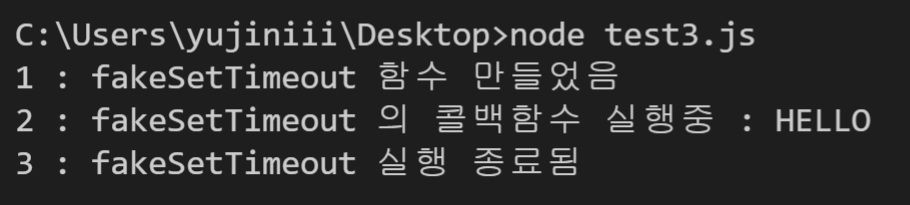
// test3.js : 사용자 정의 함수의 동기 처리
function fakeSetTimeout(callback){
callback();
}
console.log("1 : fakeSetTimeout 함수 만들었음")
fakeSetTimeout(function() {
console.log("2 : fakeSetTimeout 의 콜백함수 실행중 : HELLO");
})
console.log("3 : fakeSetTimeout 실행 종료됨") 결과 :

번호를 붙인 순서대로, 순차적으로 실행되는 사용자 정의 함수의 모습을 확인할 수 있습니다.
비동기적 처리를 동기적 처리처럼 바꾸기
비동기적으로 처리될 때, 동기적으로(=순서대로) 처리하고 싶으면 어떻게 해야할까요??
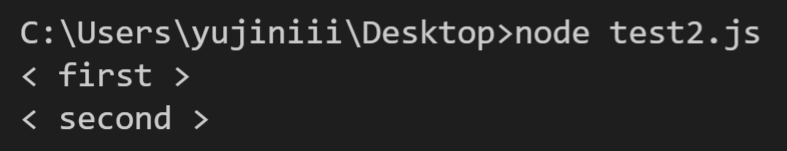
// test2.js : 콜백 함수의 동기 처리
setTimeout(()=>{
setTimeout(()=>{
console.log("< second >");
}, 2000);
console.log("< first >");
}, 3000); 결과 :

3초 후에 first가 실행되고, 그 다음에 second가 실행되는 것을 확인할 수 있습니다.
이런식으로 콜백안에 콜백을 끊임없이 두는 구조로 구현할 수 있습니다.
콜백지옥 (callback hell)

동기적 처리를 위해 콜백을 끊임없이 중첩하다보면, 사용자는 콜백지옥에 빠질 수 있습니다.
이걸 해결하기 위해 ES6문법부터는 promise, ES7.6 이후부터는 async/await 을 지원하고 있습니다.
이건 다음 시간에..!!