
🌿0. 들어가기 전에
지금까지는 모든 부분의 코드를 하나하나 다 설명하는 식으로 포스팅을 했는데, 코드 없이 말로 설명할 수 있는 부분은 말로만 설명해도 되겠다는 생각이 들었다. 나중에 자바스크립트로 짠 부분만 코드를 가져와야겠다.
🌿1. side-bar 소소한 업데이트

메뉴를 클릭해서 해당 페이지로 넘어갔을 때, 메뉴에 별다른 표시가 없어서 현재 어떤 메뉴에 들어와 있는지 표시하기 위해 색상을 바꿔주었다.
다른 좋은 방법도 있지만 페이지마다 html을 만들어 놓았기 때문에 index.html은 Home 메뉴 색상만, user.html은 My Account 메뉴 색상만 바꾸는 식으로 진행했다.
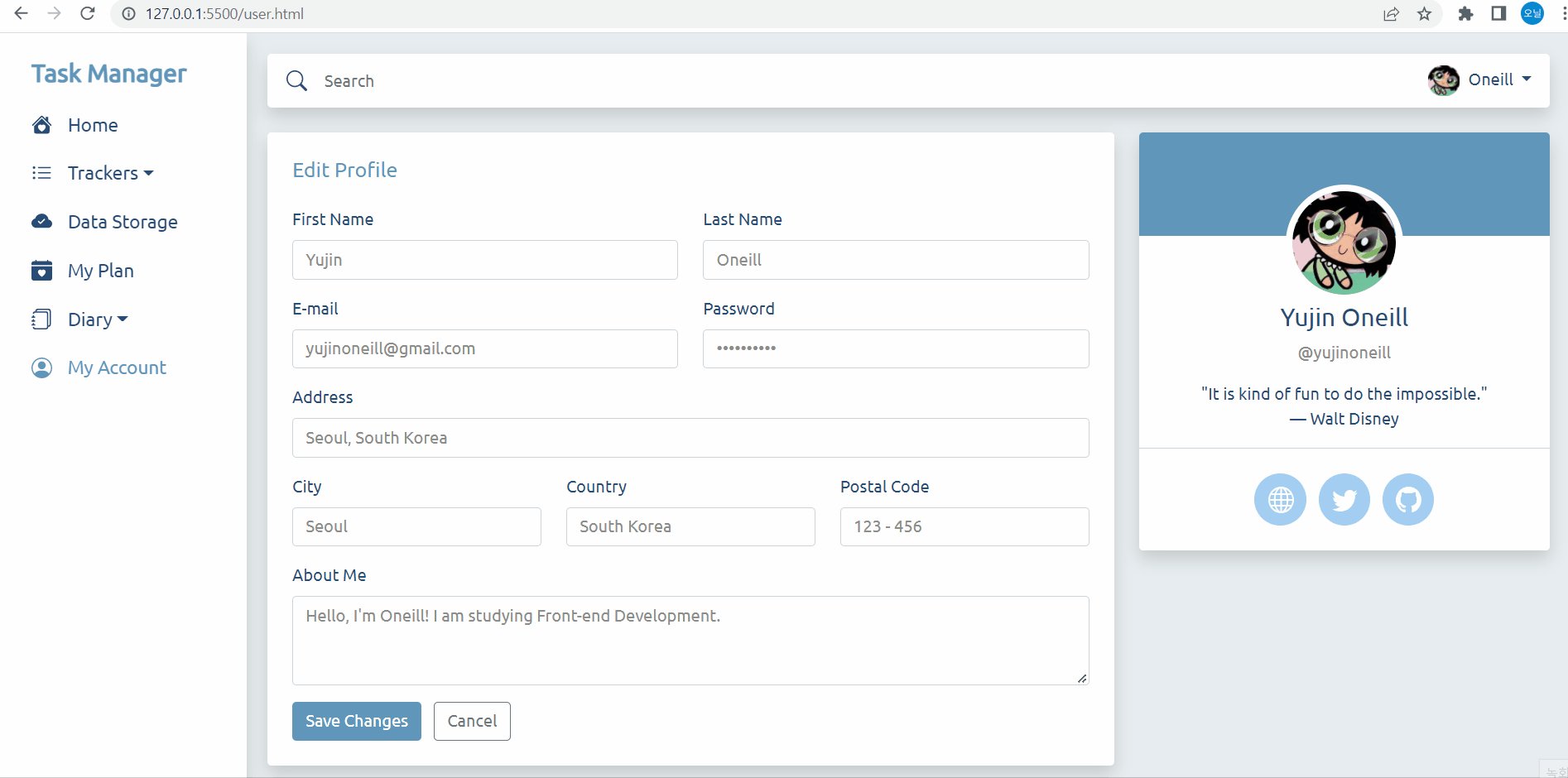
🌿2. Edit Profile

Home 다음으로 만든 페이지는 My Account이다. 대시보드를 사용하는 유저의 정보가 담긴 페이지로, 유저의 개인정보와 프로필 카드 두 부분으로 구성했다.
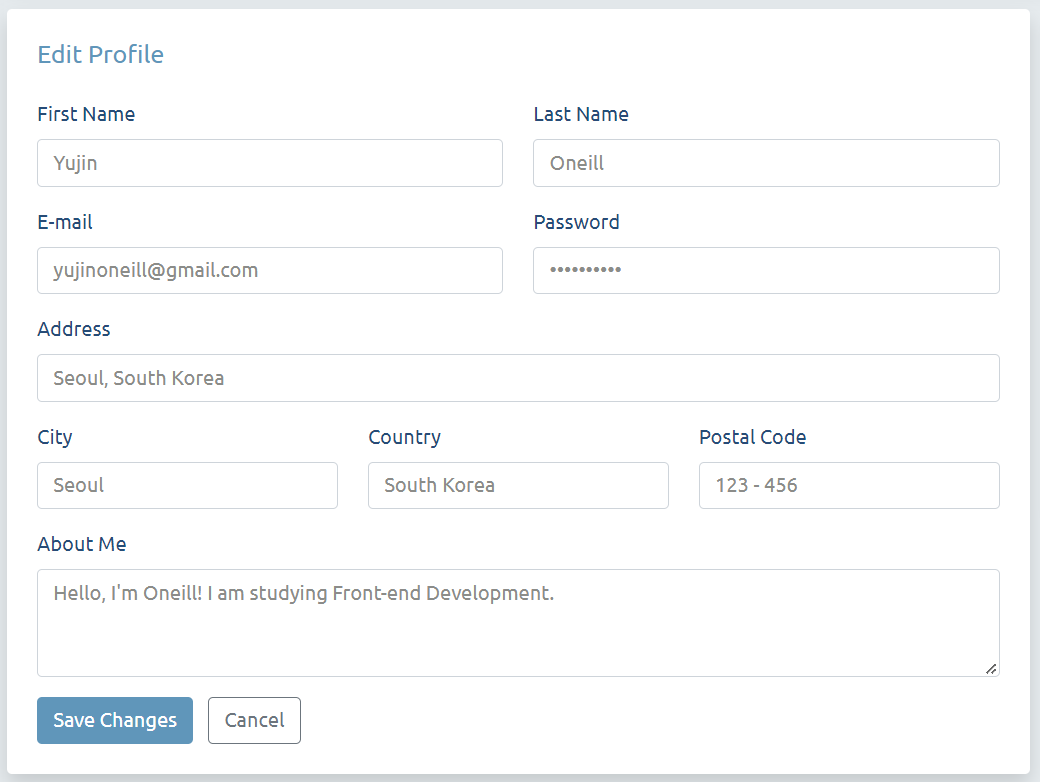
먼저 개인 정보가 담긴 Edit Profile은 전부 form을 이용했다.
<input type="text">가 대부분인 가운데 이메일은 type=email을, 비밀번호는 type=password를, About me는 textarea를 사용했다.
이메일은 유효성 검사를 위해, 비밀번호는 입력값을 다른 문자로 바꿔서 값을 감추기 위해 해당 type을 적용했고, About me는 다른 input들과 달리 여러 줄의 텍스트를 입력할 수 있도록 해당 태그를 적용했다.
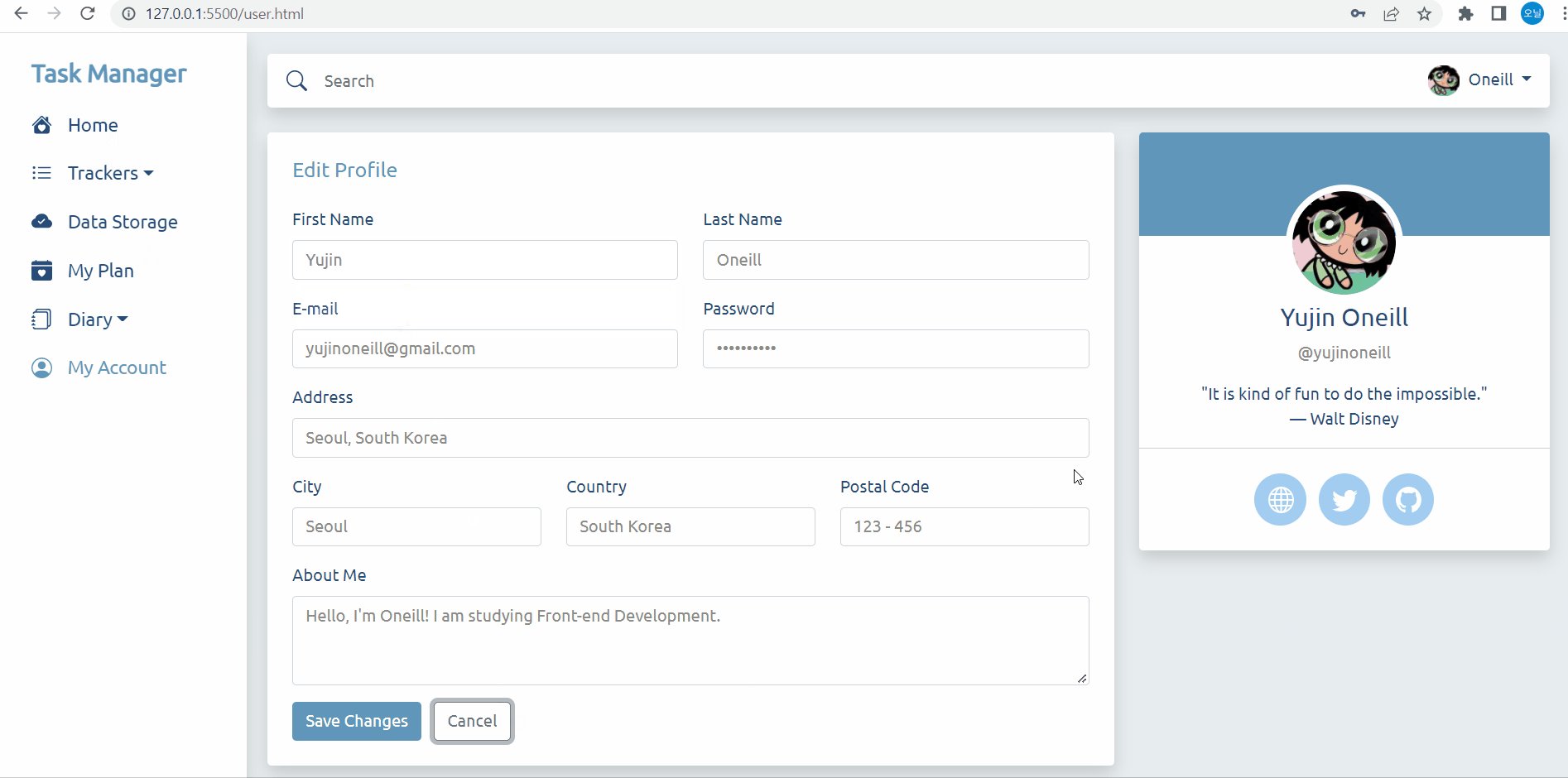
form 아래에는 버튼이 두 개 있는데, Save Changes는 submit 버튼이고 Cancel은 reset 버튼이다. 아직 서버를 만들어서 연결하지 않았기 때문에 submit해도 입력값이 전송되지는 않으나, 미리 입력된 값이 아닌 다른 값을 넣고 reset 버튼을 누르면 form은 원래 값으로 돌아온다.
모든 input은 label과 연결되어 입력창 위의 텍스트를 눌러도 input에 focus가 간다. 그리고 위 이미지를 기준으로 한 줄마다 row를 부여해서 모바일 화면으로 작아졌을 때는 모든 input이 온전히 한 줄씩 차지하도록 만들었다.
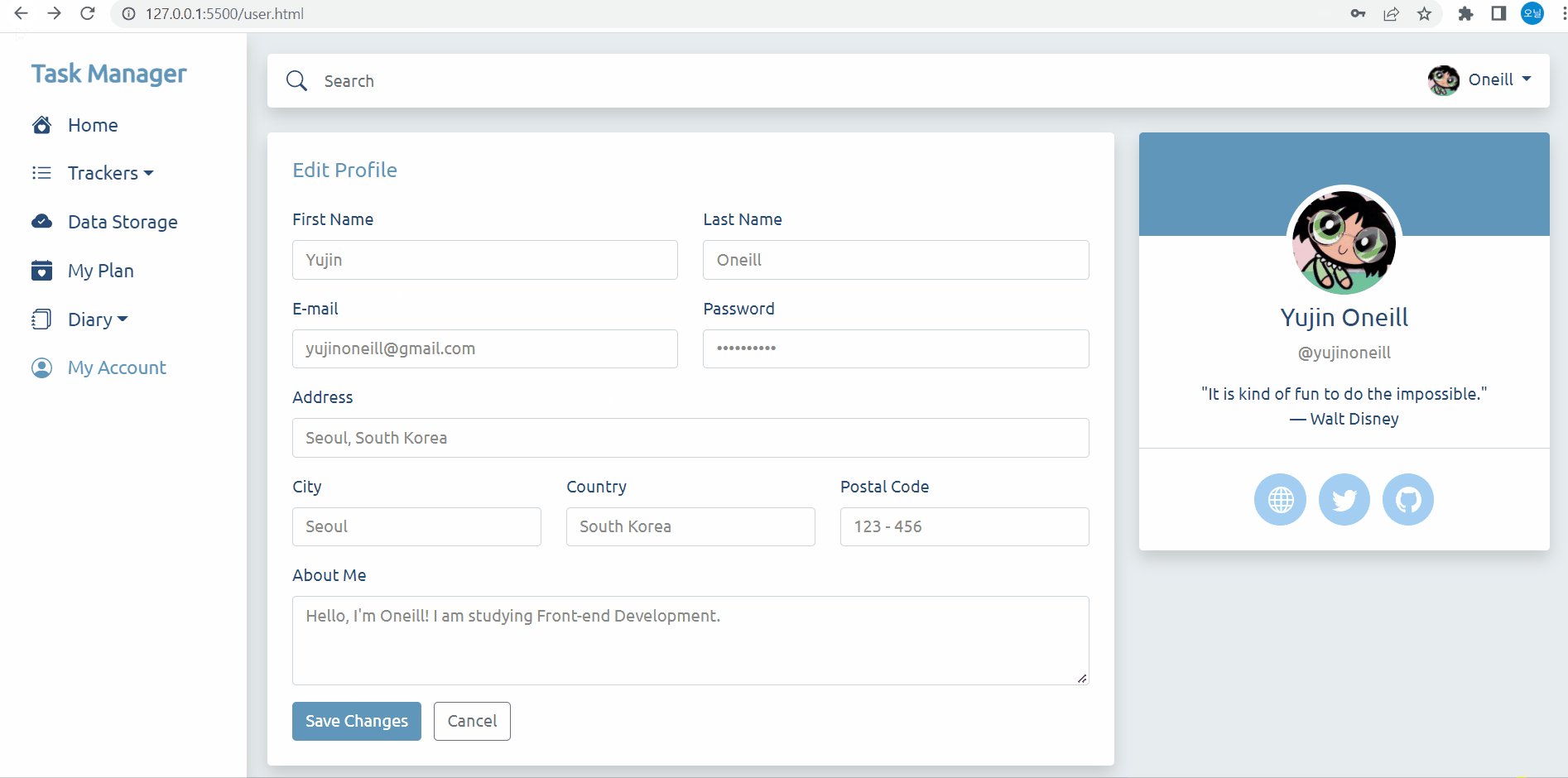
🌿3. Profile Card

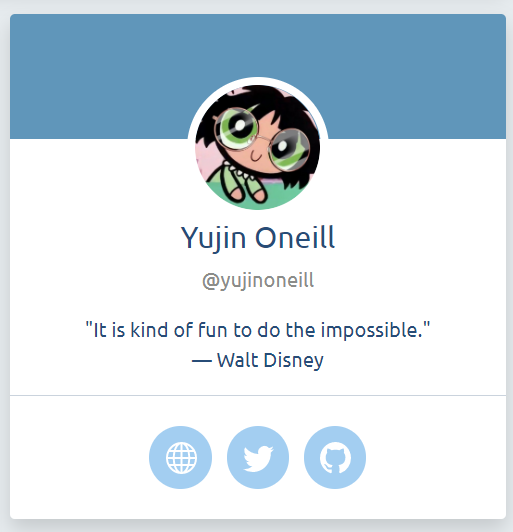
사용자의 이름과 아이디, 간단한 소개, 그리고 다른 페이지로 연결되는 링크가 한데 담긴 프로필 카드이다.
배경과 컨텐츠 두 부분으로 나눴고, 동그란 프로필 사진이 속한 div에 margin-top: -50px;을 부여해서 배경과 컨텐츠의 중간에 위치하도록 만들었다.
margin만 주로 써서 처음에는 translateY 속성을 썼었는데, 그랬더니 원래 있던 자리를 차지한 채로 지정한 위치로 이동하는 바람에 다시 margin 값을 부여했다. 덕분에 둘의 차이점을 알 수 있었다.
<hr>을 이용해서 아래 링크를 다른 부분과 분리했다.
링크는 <a>태그를 이용해서 내 velog와 트위터, 깃허브 페이지를 걸어두었다. 아이콘은 부트스트랩 아이콘을 사용했다.
🌿4. 가벼운 회고
Home에 비하면 만들 것이 없어서 비교적 쉽게 끝난 페이지였다.
아마 HTML과 CSS 관점에서는 크게 할 만한 작업이 없기 때문인 듯하다.
나중에 모든 페이지의 스타일링이 끝나면 그때는 submit 버튼이 제대로 작동하도록 JS 코드를 추가하고 싶다. Save Changes인 만큼 미리 자리를 차지하고 있는 input 내용물을 바꿔서 저장하도록 만들어야겠다. 아마 Local Storage에만 저장해도 될 듯.
다음은 Data Storage다!
