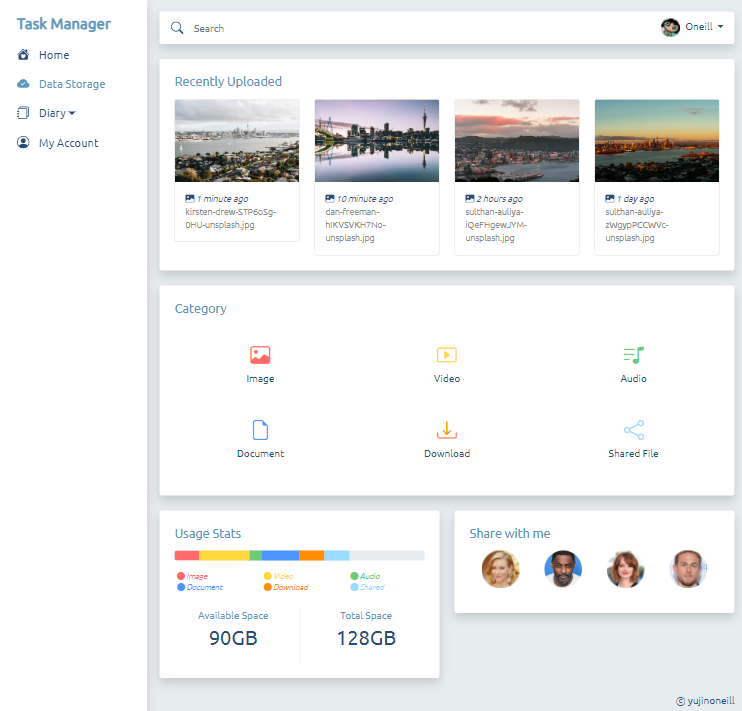
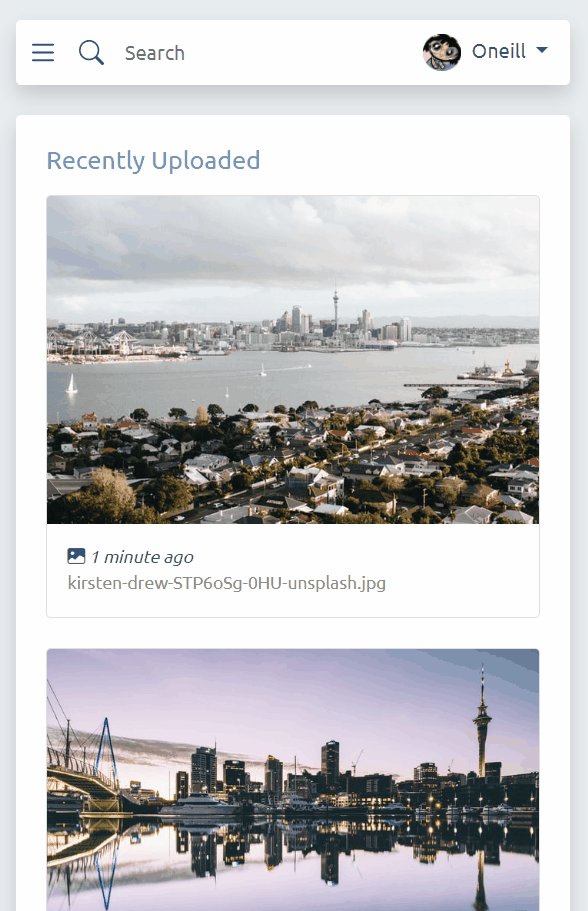
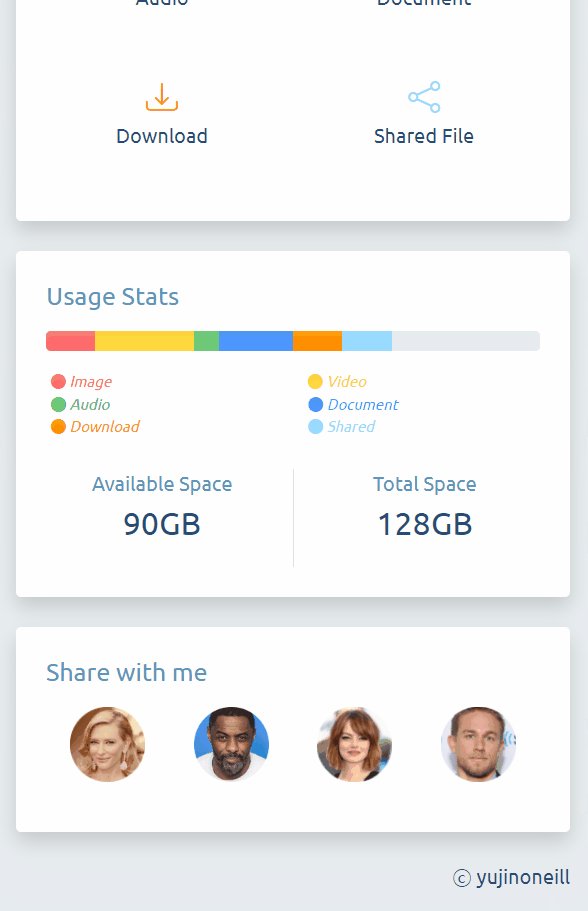
🌿1. Data Storage


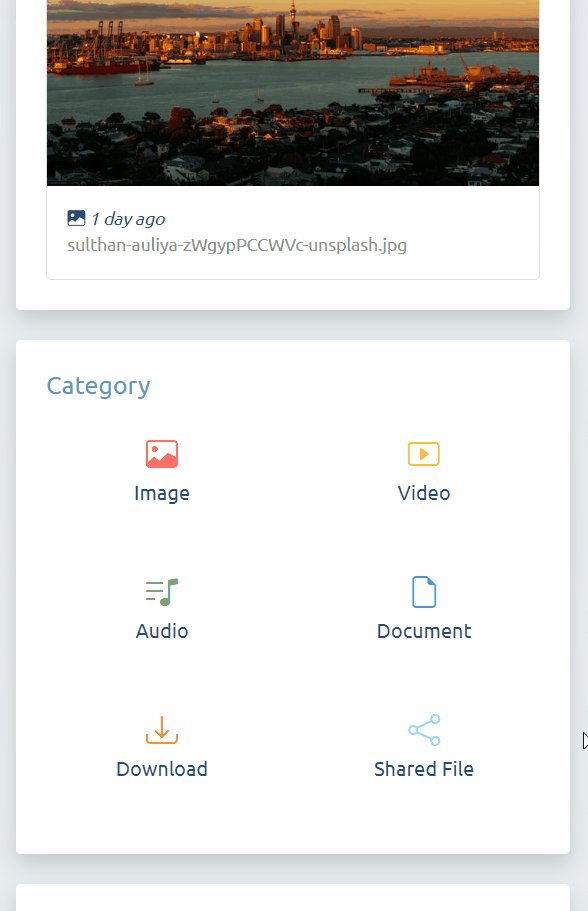
이름 모를 클라우드 서비스와 연동한 컨셉으로 만들어 보았다. 전체적인 디자인은 갤럭시 '내 파일' 앱을 클론. Recently Uploaded 부분은 Card 컴포넌트를 이용했고, 카테고리는 flex box를 써서 아이콘이 한 줄이 두세 개 배치되도록 만들었다. 아이콘과 아래 Share with me의 사진은 하이퍼링크를 이용해서 클릭할 수 있지만, 아직 아무런 기능도 적용하지 않았다.
파일을 업로드한 뒤 짠하고 나타나게 만들 수 있으면 참 좋으련만, 안타깝게도 그 기능을 넣으려면 몇 개월 뒤에나 완성될 수 있을 듯...^^
최근 업로드된 이미지를 클릭하면 이미지가 확대되고, 카테고리의 아이템을 누르면 파일을 업로드할 수 있는 창이 뜨는 선까지는 구현해 보고 싶다. 그리고 공유 창의 이미지를 누르면 모달창이 뜨는 것까지 할 수 있을 것 같다.
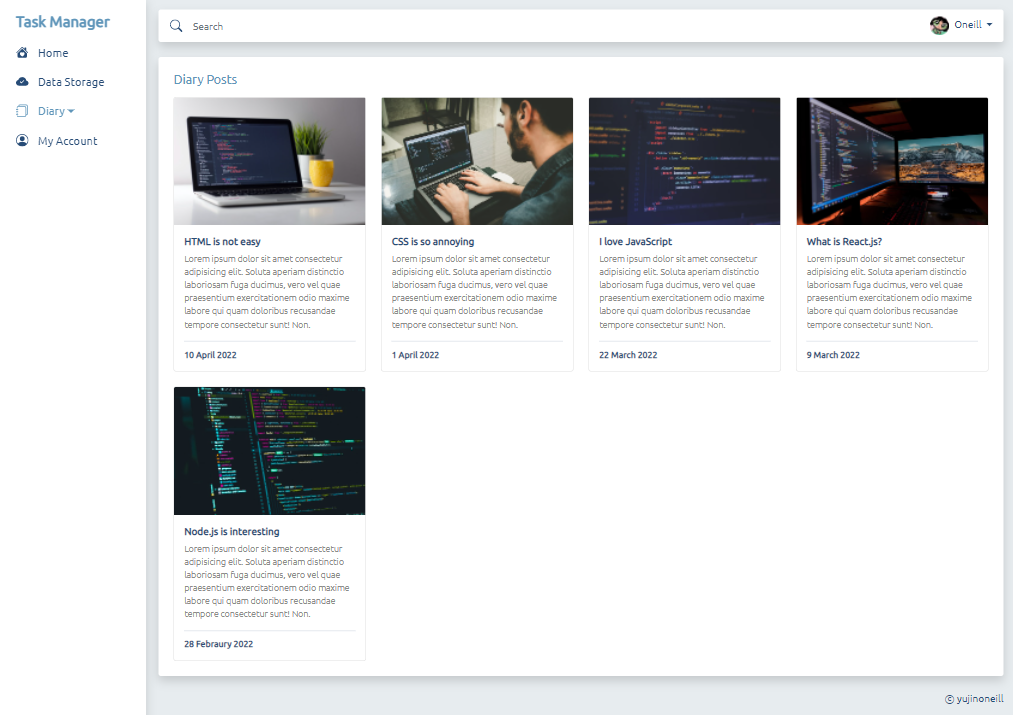
🌿2. Diary


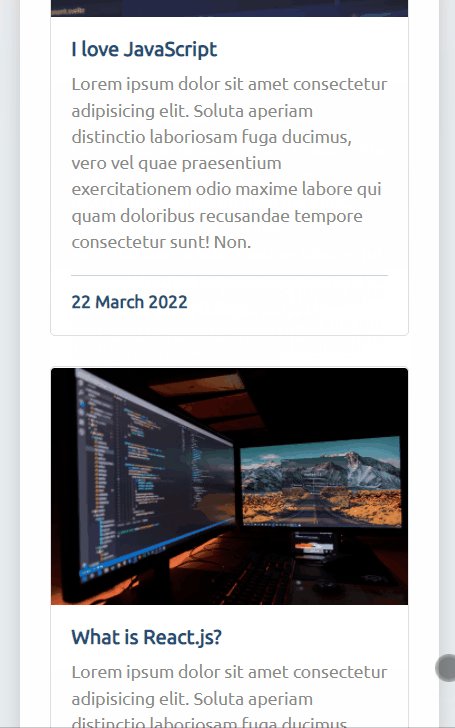
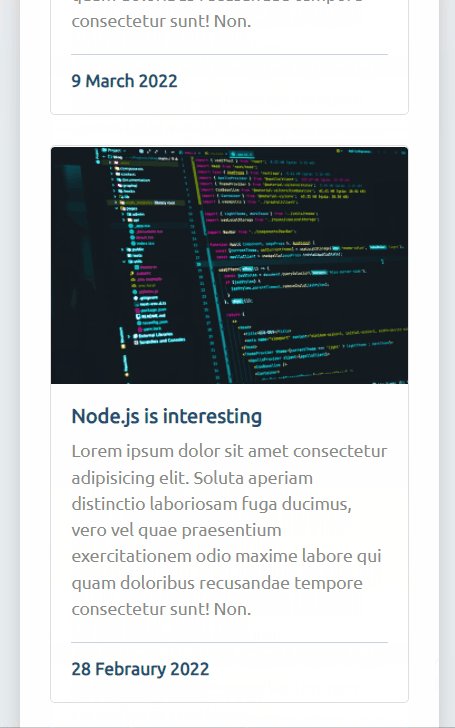
그간 업로드한 포스트를 한 눈에 볼 수 있는 페이지다. 일단은 Card를 이용해서 디자인만 해두었다.


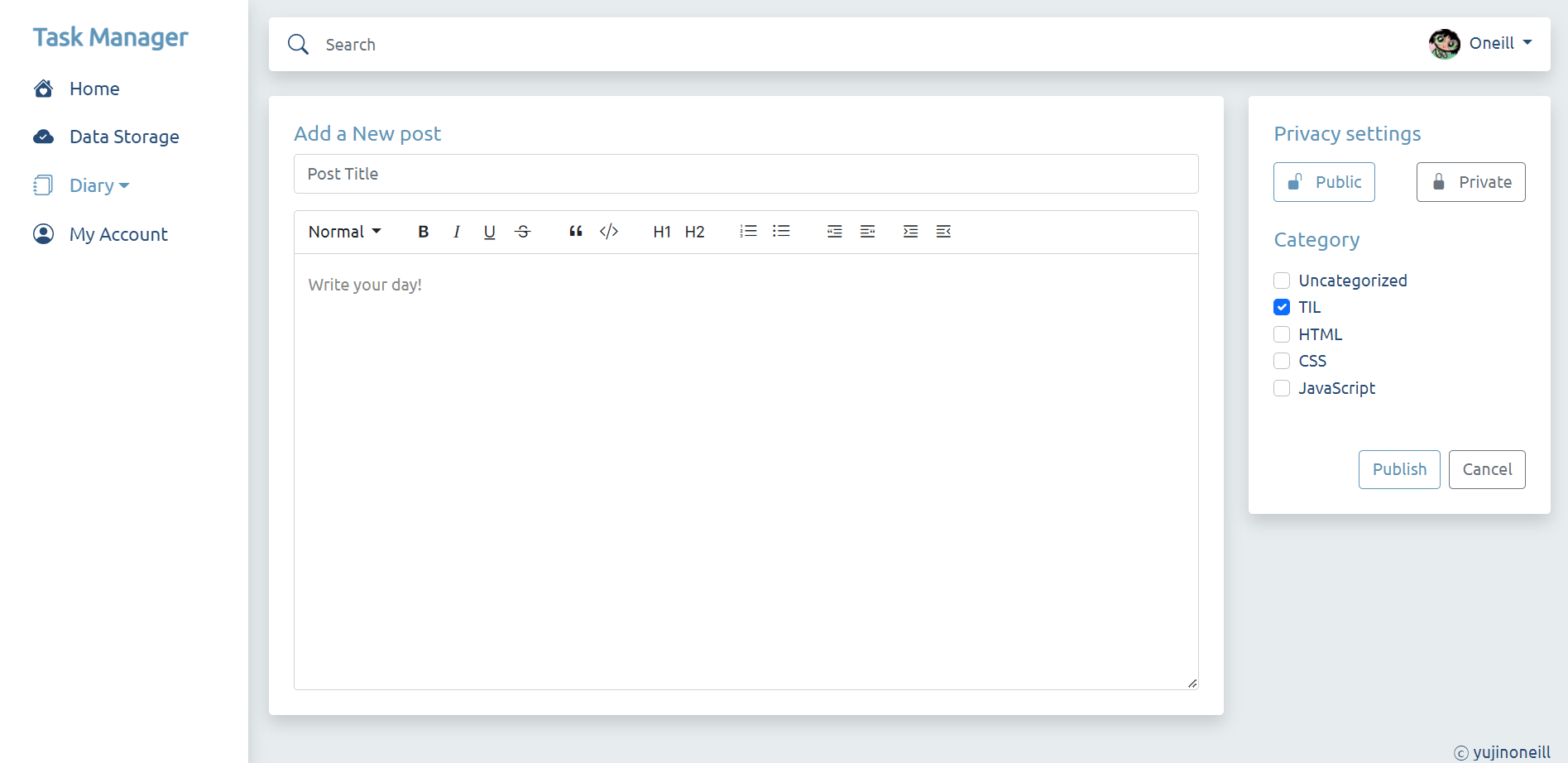
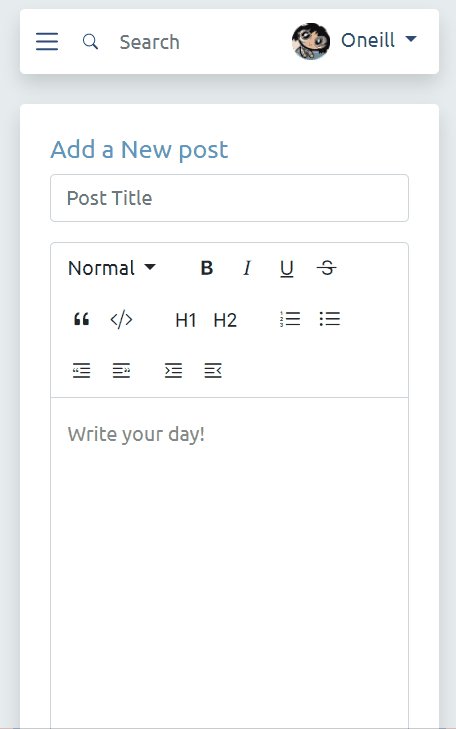
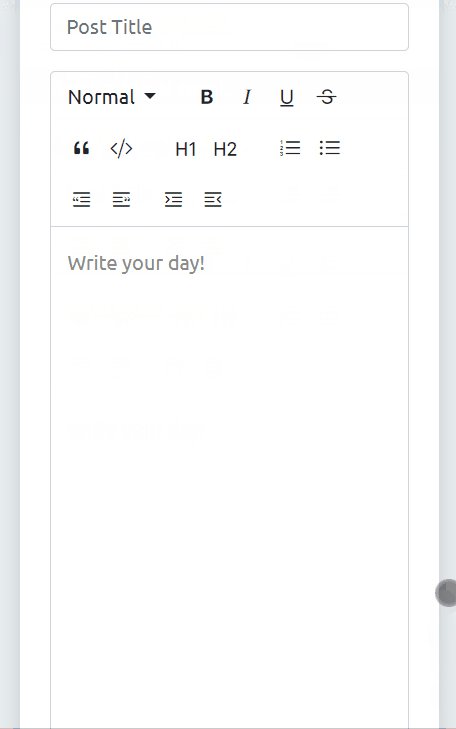
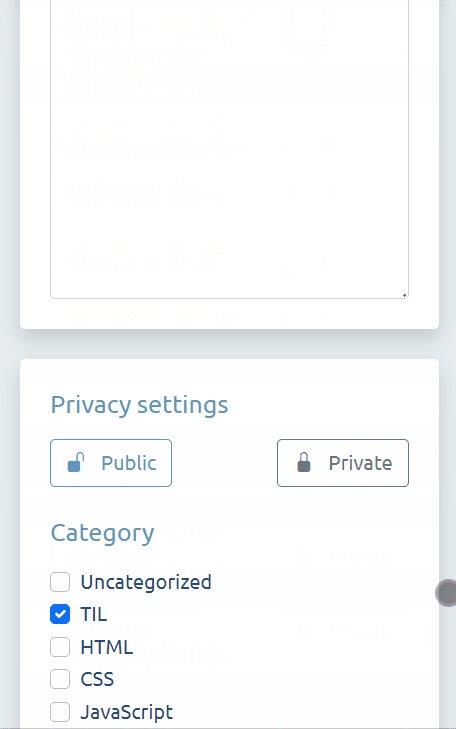
다이어리를 포스팅할 수 있는 Write form이다. 제목은 input:text를, 바로 아래 툴바는 dropdown과 button에 부트스트랩 아이콘을 넣어서 만들었다. 그 아래 입력창은 textarea를 이용해서 미리 넓게 지정해두었다.
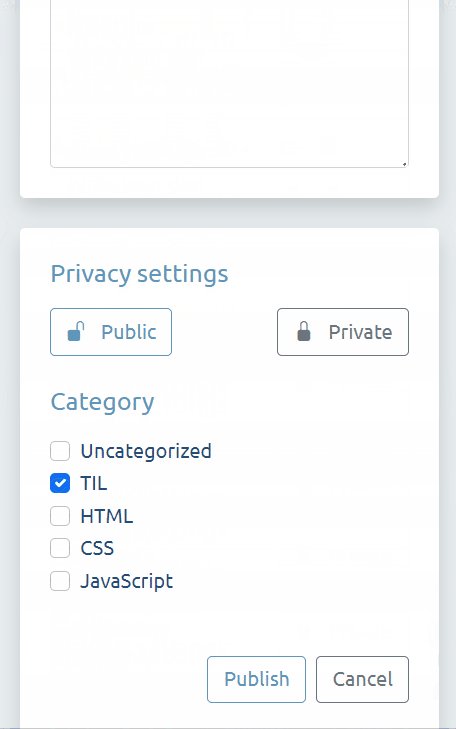
입력값을 My diary 페이지로 보낼 수는 없지만, Publish 버튼을 눌렀을 때 My diary 페이지로 이동시키는 것과 Cancel 버튼을 눌렀을 때 입력값을 reset하는 정도는 만들 수 있을 것 같다.
입력값을 서버에 보내서 저장한 다음, 저장한 데이터를 불러와서 다른 페이지에 띄워주는 것은 Node.js랑 React를 배운 뒤에 도전해 봐야지.
🌿3. 무거운 회고
이제 HTML과 CSS로 할 수 있는 건 다 마쳤고, 자바스크립트로 넘어갈 차례인데 뭔가... 마음이 무겁다. 포트폴리오를 만든다는 건 정말 어려운 일이라는 게, 이렇게 내 손으로 뭔가를 만들어 보니 뼛속까지 실감이 난다.
처음 계획을 세울 때는 이런 페이지도 만들고 싶고 저런 페이지도 만들고 싶었다. 그런데 한 페이지 한 페이지 만들수록 내가 할 수 있는 것과 할 수 없는 것이 구분가기 시작했다.
나는 그래도 내가 뭘 알고 뭘 모르는지 알고 있다고 생각했는데 아니었다. 할 수 있을 줄 알았던 것이 지금 상황에서는 너무 어렵다는 것을 깨달았을 때의 기분은 정말 좋지 않았다.
HTML과 CSS도 기본은 잘 다져놨다고 생각했는데, 막상 정말 쉬워보이는 디자인도 뚝딱뚝딱 만들 수 없는 것을 보니 아직 갈 길이 한참 멀었다는 생각이 들었다. 문제는 내가 한 번 이런 생각을 하기 시작하면 끝을 모르고 굴을 파고 들어가는 성격이라는 거다. 그래서 trackers와 My plan 메뉴를 삭제하기로 한 어젯밤 잠을 설쳤다. CSS 그리드 하나 제대로 구현 못하는데 이걸 계속 해도 되나 싶어서.
자고 일어나서 내린 결론은, 그래도 어쩌겠냐 계속해야지, 였다. 지금 안 되면 배워서 오면 된다. 뭘 모르는지 안다는 것은 앞으로 어디를 향해 가야할지 안다는 것과 같으니까.
이제 자바스크립트로 코드 짤 일만 남았는데, 그때도 막히면 또 이런 생각을 할지 모르겠다. 근데 뭐, 어쩌겠어. 할 수 있는 데까지만이라도 해 봐야지. 다 그렇게 발전해 나가는 거지, 뭐.
