🌿1. 소소한 수정 사항
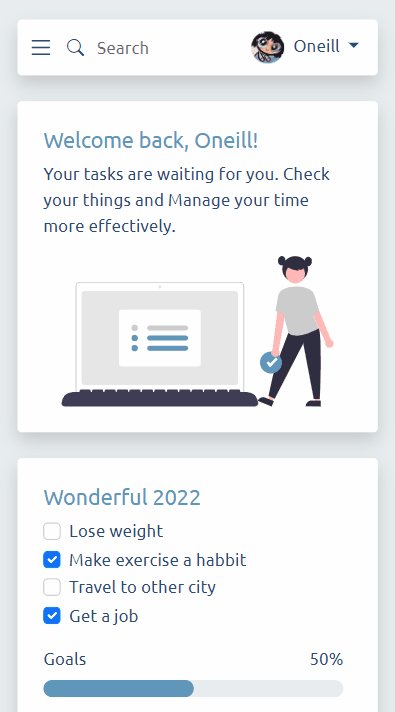
- Home
- Annual plan을 체크해서 완료하면 "You did a good job!"이라는 메시지 띄우기
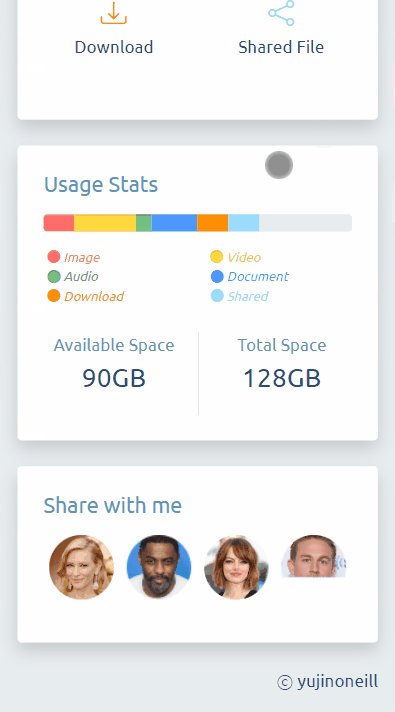
- Data storage
- 최근에 업로드 된 이미지를 클릭하면 이미지 확대
const card1 = document.querySelector("#card1");
const card2 = document.querySelector("#card2");
const card3 = document.querySelector("#card3");
const card4 = document.querySelector("#card4");
card1.addEventListener("click", function () {
document.querySelector("#card1 img").classList.toggle("img-scale"); //이미지 크기 키우는 class
})
card2.addEventListener("click", function () {
document.querySelector("#card2 img").classList.toggle("img-scale");
})
card3.addEventListener("click", function () {
document.querySelector("#card3 img").classList.toggle("img-scale");
})
card4.addEventListener("click", function () {
document.querySelector("#card4 img").classList.toggle("img-scale");
})- Write
- Publish 버튼에 submit 속성을, Cancel 버튼에 reset 속성을 부여
- Publish 버튼 눌러서 form 제출하면 My diary 페이지로 이동
🌿2. 완성된 페이지


왜 하필 녹화할 때 인터넷 연결이 이 모양인지...~
아무도 안 궁금해 할 링크
🌿3. KTP 회고
- KEEP
- 우여곡절이 많았지만 일단 완성했다. 늘상 완성보다는 완벽이었던 내가 완벽이 아닌 완성을 했으니, 이건 앞으로도 계속 가지고 가야 할 마인드라고 본다.
- CSS flex box와 grid에 대한 이해가 늘었다. 비록 grid는 부트스트랩을 쓰느라 여기에는 제대로 적용하지 못했지만, 대시보드 만들면서 따로 찾아본 뒤 가볍게 계산기도 따라 만들어 보았다. 이대로면 이제 부트스트랩 도움 없이도 CSS 레이아웃 잘 짤 수 있을지도?!
- PROBLEM
- 나는 내 생각보다 똑똑하지 않다
- 초보자는 자기가 뭘 모르는지도 모른다던데, 딱 그 꼴이다. 클론 코딩 이후로 살짝 생겼었던 자신감이 몽땅 휘발됐다!
- 전공자도 아닌 주제에 강의 몇 번 보고 코드 몇 번 따라 쳐보고 다 배웠다는 그런 안일한 생각을 은연 중에 하고 있었나 보다. 이 정도는 할 수 있지, 라고 생각한 것 중에 10퍼센트는 구현했나?
- 나는 내 생각보다 똑똑하지 않다
- TRY
- 실패를 딛고 마음 추스르기
- 그간 내가 얼마나 안일한 마인드로 공부하고 있었는지 이번을 계기로 뼈저리게 깨달았다. 최대한 빨리 취업하고 싶어서 최대한 빨리 포폴을 만들고 싶었고, 그래서 내 실력도 제대로 못 파악한 상태에서 현재 상태로는 구성할 수 없는 커다란 목표부터 덜컥 세웠었다. 그러다 보니 중간 즈음부터는 왜 안 되지? 왜 이렇게 어렵지? 라는 생각밖에 안 들었고, 나중에는 나 사실 프론트엔드랑 안 맞는 거 아닐까 하는 생각까지 들었다. 그렇게 처음 계획한 대로 만들지 못하게 되니 중간에 그만두고 싶었...지만, 그런 마인드로는 앞으로 아무것도 못할 거라는 생각에 정신 차리고 너무너무 졸작임에도 불구하고 일단 완성은 했다. 비록 포트폴리오로는 써먹지 못해도 이 작은 프로젝트를 하면서 혼자 많은 걸 생각하고, 많은 걸 배웠다. 이런 관점에서 보면 썩 그렇게 실패한 경험은 아닐지도 모르겠다.
- 첫 술에 배부르려고 하지 말기
- 내가 만약 개발자가 되지 못한다면 그건 내 코딩 실력이 형편없어서가 아니라 내가 나를 못 믿어서일 것이다. 원하던 걸 만들지 못하면 좌절할 수 있다. 특히 아직 배울 게 한참 남은 단계에서는 그런 일이 아주 많을 것이다. 그럴 때마다 아, 나는 이 길이 아닌가 보다, 하고 포기하면 아마 개발자뿐만 아니라 다른 길로도 평생 못 갈 거다.
- 책이든 인강이든 한 번 보고 모든 걸 이해하려고 하지 말고 여러 번 볼 각오를 하고 처음에는 조금 부담을 갖지 않아도 될 것 같다. 그리고 책에 나온 모든 것, 강의에 나온 모든 것을 다 잘 하려고 하지 않아도 될 것 같다. 이상한 생각할 시간에 코드를 하나 더 짜 보고, 책을 한 줄 더 읽자. 그렇게 한 걸음 한 걸음 나아가다 보면 원하던 바를 얻을 거라고, 그렇게 믿어야 한다.
- 실패를 딛고 마음 추스르기
그래도 내가 만든 대시보드 참 귀엽다! 너무너무 소소하고 보잘 것없어 보일 수도 있지만, 열심히 해서 다음에는 정말 더 멋진 걸 만들어 봐야지🌝
