

구경하고 싶다면 이쪽으로🌝
🌿들어가기 전에
먼젓번 대시보드 만들기 이후, 그간 이 정도는 쉽겠지 하고 넘겨왔던 것들을 만들어 봐야겠다는 생각이 들었다. 그래서 HTML과 CSS만으로도 만들 수 있는 랜딩 페이지를 만들려다가 유튜브에서 좋은 영상(bedimcode의 Responsive Landing Page)을 발견했고, 이를 토대로 연습 삼아 뚝딱 만들어 보았다.
원 페이지 사이트라 HTML, CSS, JS 파일 각각 하나씩밖에 안 썼기 때문에 폴더 구조는 생략하고, KTP 형식으로 회고하려 한다.
🌿KEEP
🍃HTML
- Icon
- 지금까지 부트스트랩과 Font awesome 두 가지를 써봤는데, 영상에서 Remix icon이라는 새로운 라이브러리를 쓰길래 한 번 써봤다. 다른 곳보다는 제공하는 아이콘 수가 많지 않지만, 다른 곳에는 없는 아이콘도 있어서 참고하면 좋을 듯. 이것저것 쉽게 질리는 성격이라 이렇게 새로이 유용한 툴을 발견하면 기분이 좋다. 사용 방법은 여느 아이콘들과 같이 cdn 링크 걸어주고 아이콘 복사해서 붙여넣으면 끝!
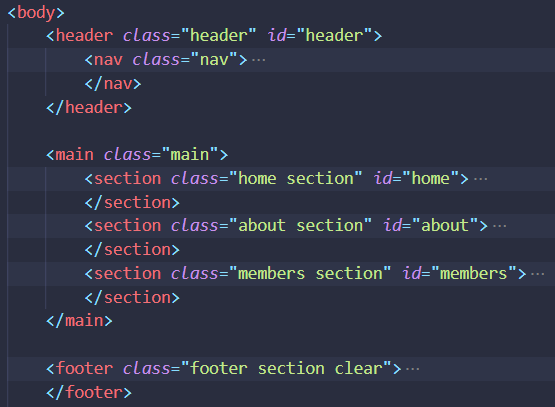
- HTML5 시맨틱 요소

- div 지옥에서 벗어나서
<header>,<nav>,<main>,<section>,<footer>를 사용했다. header는 문서나 섹션의 도입부, nav는 페이지 사이를 탐색할 수 있는 링크 모음, main은 페이지의 주요 콘텐츠, section은 페이지 전체 내용과 관련이 있으면서 제목을 가지고 있는 구역, footer는 페이지의 작성자, 연락처, 저작권 정보 등을 담고 있다.
지금까지는 아무 생각 없이 div를 써왔는데 생각해 보니 SEO 측면에서나 HTML파일을 구성하는 입장에서나 이런 태그들을 안 쓸 이유가 없다는 걸 깨달았다. 이 좋은 걸 왜 안 썼지... 앞으로는 꼬박꼬박 위 태그들을 써서 코딩을 해야겠다.
- div 지옥에서 벗어나서
- Scroll up 버튼
- 페이지 중간에 페이지 맨 위쪽으로 한 번에 이동할 수 있는 버튼을 만들었다.
<a href="#"></a>이것만 걸어도 가능하니 앞으로 포폴 만들 때 유용하게 사용할 수 있을 듯하다.
- 페이지 중간에 페이지 맨 위쪽으로 한 번에 이동할 수 있는 버튼을 만들었다.
🍃CSS
-
전역 변수
- 개발자 도구를 열어서 HTML 요소를 살필 때 보면,
:root라는 이름의 CSS 속성이 미리 정의되어 있는 것을 볼 수 있다. 어느 페이지를 가도 있길래 어디선가 적용되는 디폴트 속성이라고만 생각했었는데, 알고 보니 CSS 파일에 미리 설정할 수 있는 것이었다! 이번에는 우선 영상에 나온 코드를 따라 친 다음에 디자인을 하면서 몇몇 개를 입맛에 맞게 조절하는 식으로 적용했는데, 아예 하나하나 미리 만들어 둔 뒤 프로젝트를 시작할 때마다 템플릿처럼 가져다 쓰면 좋을 것 같다는 생각이 들었다.
- 개발자 도구를 열어서 HTML 요소를 살필 때 보면,
-
알아두면 유용할 속성들
- 영상에서 앞으로 참고하면 좋을 속성들을 많이 배웠다. 몇 개 소개해보자면,

여태 디폴트값을 0으로 바꾸는 속성을 그냥 body 태그에 적용했었는데, 이렇게 전체 선택자를 이용해서 margin과 padding을 없앤 뒤, class 단위로 새로 설정해서 적용하는 방법이 조금 더 나은 것 같다.

flex box에
row-gap이라는 속성이 있었다! 여태 padding을 줬었는데 이걸 대신 사용하면 flex 속성이 적용된 요소끼리의 간격을 손쉽게 조정할 수 있다. 물론column-gap도 있다.
잠시 나를 시험에 들게 했던
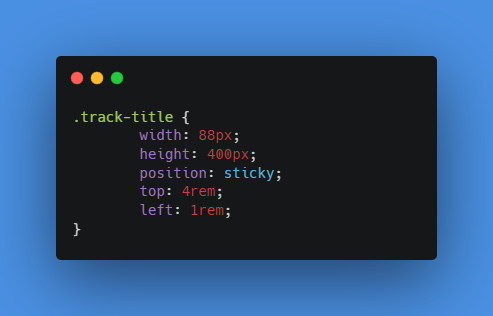
position: fixed... 영상에는 안 나왔고 언젠가 한 번 써보고 싶어서 아껴놨던(?) 건데, 생각보다 간단하지가 않았다.
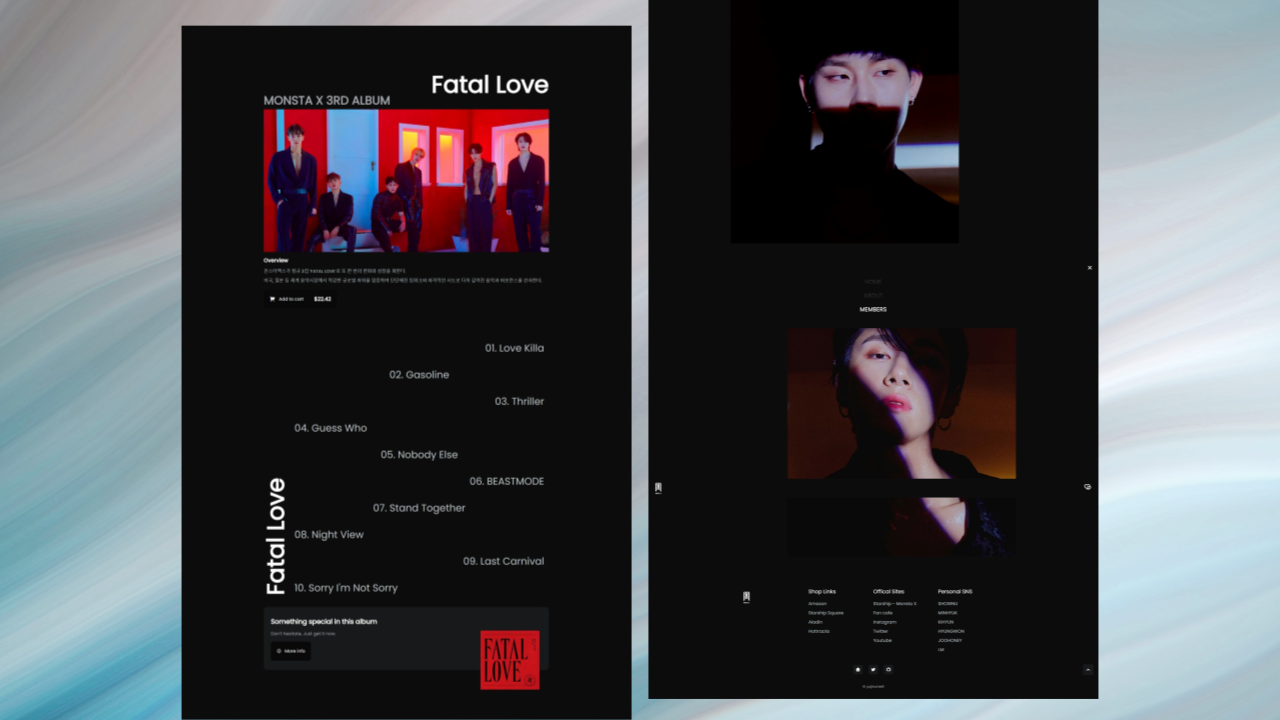
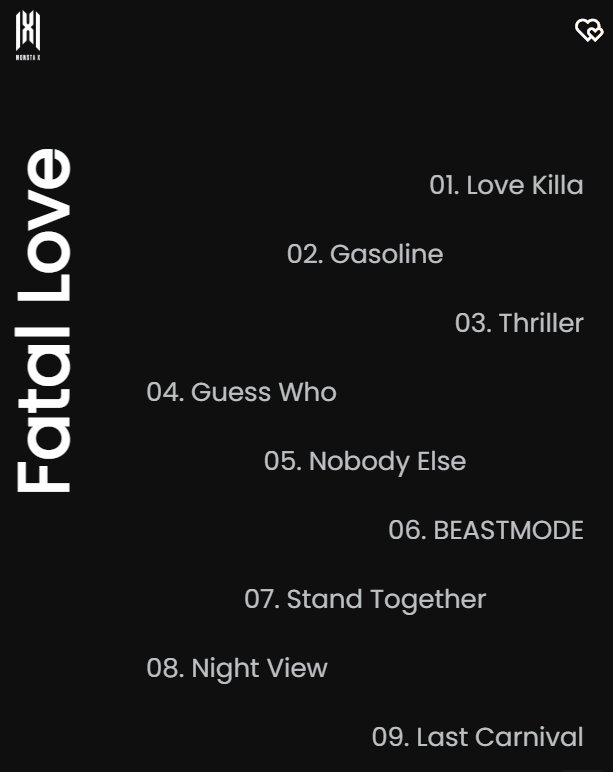
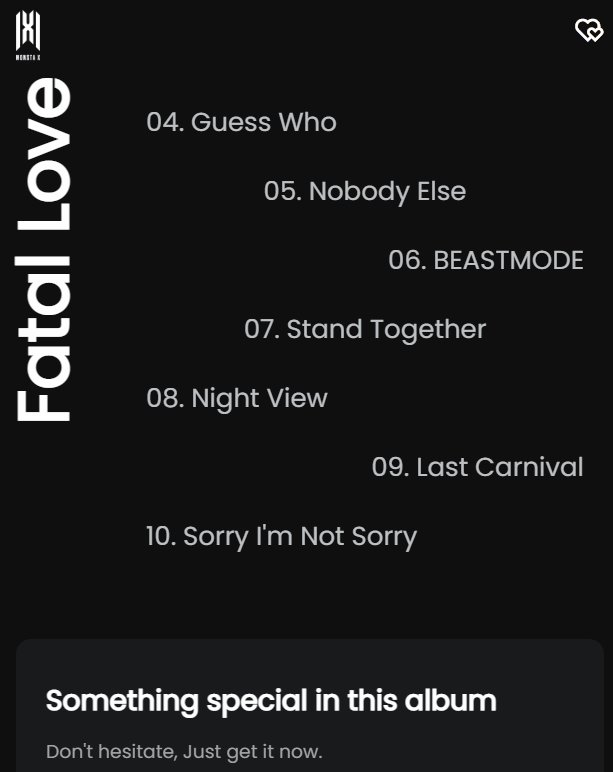
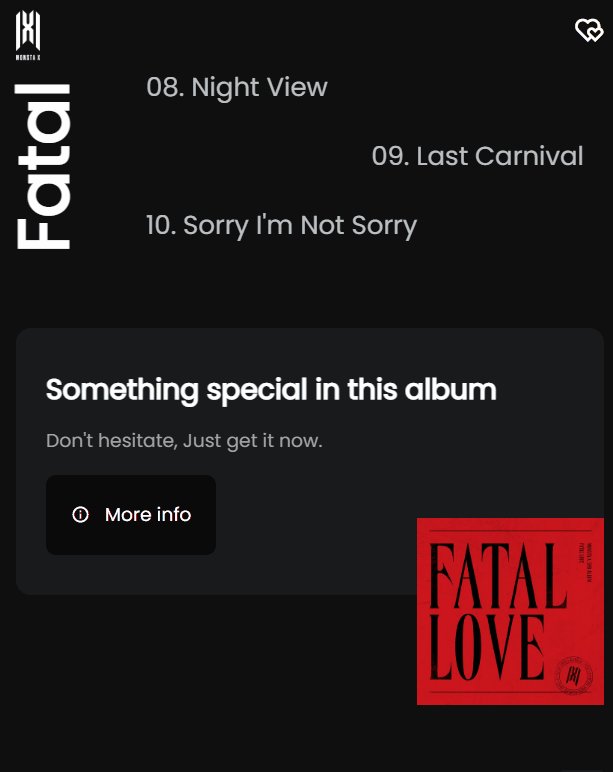
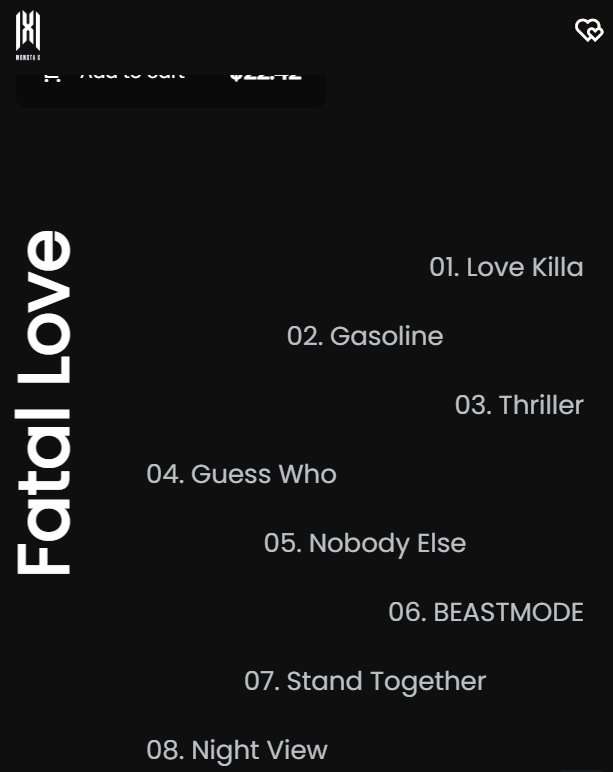
sticky는 여느 static 요소처럼 자기 자리를 지키고 있다가 특정 위치에 이르면 fixed처럼 고정되게 만드는 요소다. 아래 gif를 보면 왼쪽에 있는 Fatal Love라는 글자가 sticky가 적용되어 스크롤을 따라오고 있다.
이런 효과를 너무 주고 싶어서 열심히 적용하는데 처음에는 잘 안 됐다. 하지만 결국 극복하고 만족스럽게 적용했다! 다른 분의 포스팅을 참고하여 포인트를 몇 가지 정리하자면,
- sticky의 부모 요소에
overflow: hidden이 적용되면 안 된다. 아마도 sticky가 적용된 요소가 본래 위치를 벗어나면(overflow되면) 그 부분을 감춰버리기 때문에 sticky 속성이 먹지 않는 듯하다. 구글링해 보니overflow: clip을 적용하면 괜찮다는 말이 있다. - 부모 요소가 스크롤 될 수 있을 만큼 충분한 height를 가져야 한다. 그래야 sticky가 해당 height만큼을 따라올 테니 지금 보면 너무나 당연한 말이지만, 처음에는 몰랐다! 퍼센트 단위로 설정해도 적용되지 않고, 특정값을 줘야 하는 듯하다.
- sticky되어 있을 위치를 설정해야 한다. 나 같은 경우에는 내비게이션 바의 높이를 고려해서 top 속성을 주었다. 그러면 sticky가 적용된 요소가 해당 위치에 이르렀을 때 그 자리에 찰싹 붙어 있게 된다.
영상에서는 main에 overflow 속성을 적용했었다. 아마도 나중에 적용할 JavaScript 때문인 듯한데, 나는 이 sticky를 적용하기 위해 overflow 속성을 없앴고, 덕분에(?) 스크롤 애니메이션을 설정할 때 상당히 애를 먹었었다. 이건 자바스크립트 부분에서 설명.

그리고 방금 것과 관련 있는, 나를 시험에 들게 한 두 번째 요소... 어디서 본 게 있다 보니 sticky된 글자를 회전시키면 멋있을 것 같아
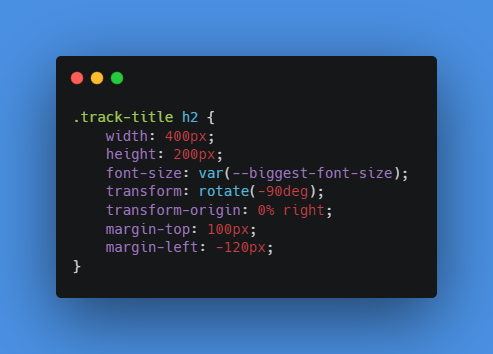
rotate속성을 적용했다. 근데 문제는 회전시킨 다음이었다. 글자가 돌아가긴 했는데 원래 있던 위치에서 돌아간 게 아니라 다른 곳으로 이동해 버린 것! 알고 보니transform-origin을 이용해서 회전축도 설정해 줘야 했다.MDN과 이 글을 참고하자면, 초기값은 상하 50% 좌우 50% 즉 center를 기준으로 회전한다. 회전축을 바꾸고 싶다면 이런저런 속성을 적용해서 옮겨주면 되는데, 나는 처음 해보는 거라서 숫자를 바꿔가며 여러 번 조정을 했다.
결과적으로 위 코드처럼 우측 상단을 기준점으로 해서 반시계방향으로 90도를 회전시켰고, 세부적인 위치는 margin으로 조정했다. 이 작업이 너무 어려워서 처음에는 그냥 미리 회전시킨 글자를 캡쳐해서 이미지로 만든 다음에 집어넣었었는데, 오기가 생겨서 매달렸고, 결국에는 해냈다 ㅋㅋㅋㅋ
🍃JavaScript
자바스크립트 코드는 전에 해 본 것과 처음 해 보는 것, 그리고 라이브러리 사용 이 세 가지로 이루어져 있다.
이벤트 리스너를 이용해서 클릭 시 class를 뗐다 붙였다 하는 건 전에도 해봤으니 생략하고, 스크롤과 관련하여 처음 짜 본 코드만 정리해 보겠다.
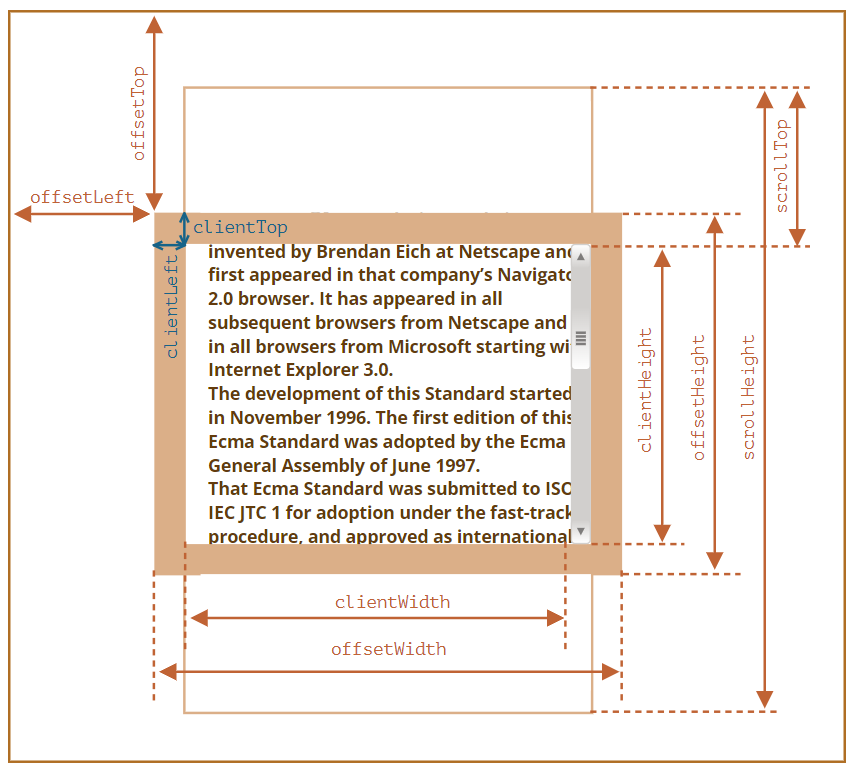
먼저 스크롤 이벤트가 발생했을 때 특정 동작이 발생하게 하려면 scroll의 위치를 지정하는 것이 중요하다. 스크롤을 얼마나 내렸는지를 알고 싶으면 window.pageYOffset를 사용하고, 기타 다른 프로퍼티는 아래와 같다.

출처:JavaScript.info
영상에서는 offsetHeight와 offsetTop을 이용해서 스크롤이 특정 영역에 도달하면 내비게이션에 있는 메뉴의 색상을 바꾸었다. 이를 위해서는 pageYOffset이 offsetTop보다 크고(그래야 스크롤이 offsetTop 아래 요소의 영역에 들어감), offsetHeight와 offsetTop을 더한 뒤 겹치는 영역만큼을 뺀 값보다는 작거나 같을 때(크면 스크롤이 요소의 영역을 빠져나감) 원하는 동작을 하게끔 코드를 짜면 된다.

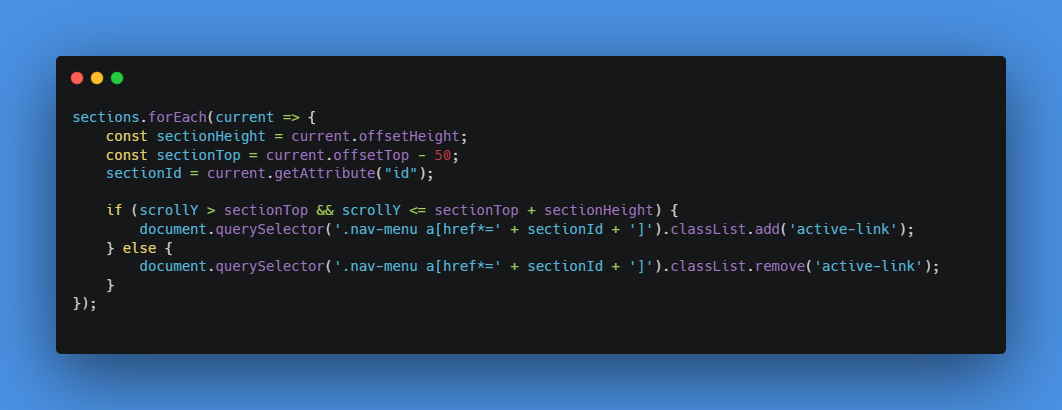
그리고 section마다 코드를 따로 짜지 않기 위해 forEach 메서드를 사용했다. 처리할 현재 요소는 current라는 이름으로 받고, 여기에 위에서 언급한 스크롤 관련 요소를 적용하여 각종 값을 받아온다.
마찬가지로 section마다 하드코딩하지 않기 위해 getAttribute 메서드로 current로 선택한 요소의 id값을 가져온다. 그리고 이것을 문자열 속성 선택자와 함께 사용해서 다수의 section에 조건부로 코드를 붙여준다.
forEach가 있다는 걸 미처 생각 못 해서 전에 대시보드를 만들 때는 일일이 하드코딩했었는데 조만간 리팩토링해봐야 할 듯.
🌿PROBLEM

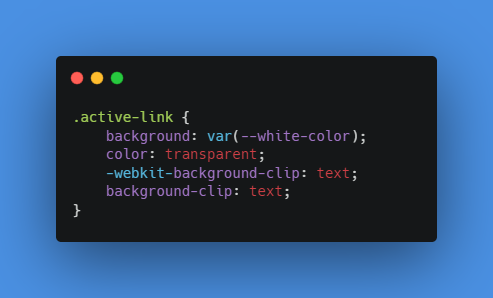
- 영상에 텍스트에 그래디언트를 넣는 방법이 나오는데, 구글링을 해보니
background-clip: text를 지정해서 배경을 텍스트에만 적용시킨 후 텍스트 색상을 투명으로 바꿔서 배경만 보이도록 만드는 원리였다. 그런데 왜-webkit-background-clip속성이 없으면 제대로 적용이 안 되는지는 좀 더 찾아봐야할 듯하다. 이게 없으면 크롬, 사파리, 삼성 인터넷 등에서는 적용이 안 되는 건가? - 부트스트랩 없이 반응형 웹 페이지를 만드려니 미디어 쿼리가 문제다. 미디어 쿼리를 이해 못 한 건 아니고, 처음에 우선 특정 사이즈를 기준으로 삼고 만든 다음에 나머지는 미디어 쿼리를 적용하는 방식으로 가야했는데 그걸 간과해서 굳이 만들지 않아도 될 사이즈까지 다시 만들어서 적용해야 했다.
🌿TRY
- webkit 이해하자.
- offsetHeight, offsetTop, scrollHeight 등 그림 오래 쳐다보지 않을 정도로만 이해하기
- 반응형 웹 페이지 만들 때는 우선 특정 사이즈를 정해서 거기에 맞게 우선 코드를 짠 뒤, 나중에 중단점 별로 미디어 쿼리를 조절하기
- ScrollReveal이라는 라이브러리를 처음 알아서 이번에는 전부 그것만 적용했는데, 생각보다 효과가 요란하지 않아서 라이브러리의 도움 없이도 구현할 수 있을 것 같다. 시간 내서 하나씩 대체해보는 것도 좋을 듯.
- meta 태그에 공유하기용 썸네일이랑 설명 추가하기. 친구한테 슬쩍 링크를 보내줬는데 하얀 썸네일이 떠서 순간 멈칫했었다 ㅋㅋㅋ
🌿소소한 후기
그냥 무료로 제공되는 이미지를 이용해서 만들 수도 있었지만, 이렇게 덕밍아웃하면서 만든 이유는 단순히 재미있을 것 같아서이다. 아주 간단한 반응형 랜딩 페이지여도 그 안에 담기는 내용에 따라 그 작업이 재미있을 수도, 없을 수도 있으니까.
결과적으로는 대만족! 최애 아이돌의 최애 앨범을 소개하는 페이지를 내 손으로 만들면 얼마나 재밌게요? 나중에는 덕질 일기를 기록하는 웹 앱 같은 걸 만들면 재밌겠다는 생각이 들었다.
맨날 이런 것만 만들면 얼마나 좋을까...^^ 이제 또 자바스크립트 공부하러 갑니다...~🔥🔥🔥
