문제 발생
styled-components를 사용하여 스크롤에 따라 변하는 width를 props로 받아서 사용하던 중 아래의 경고 문구가 발생했다.

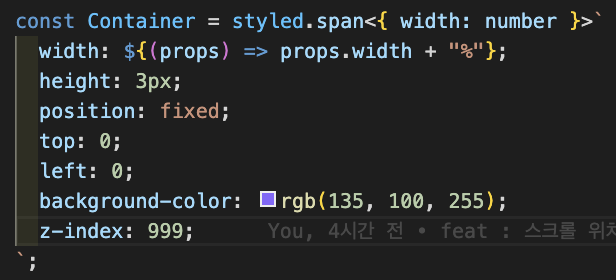
경고 문구가 발생한 컴포넌트
원인
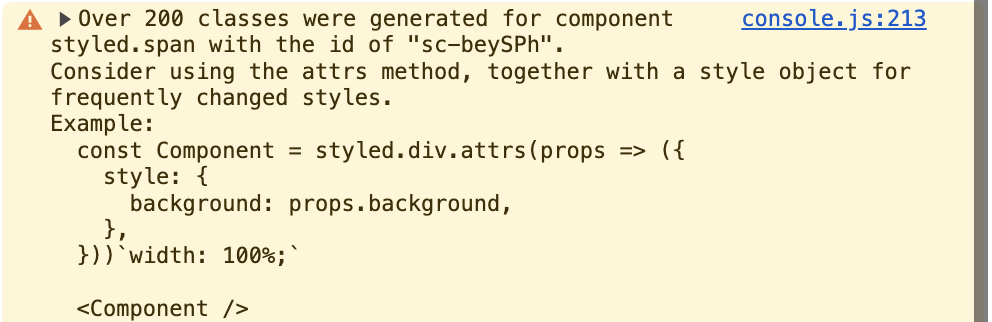
해당 에러는 아래와 같다.
200개 이상의 클래스 오류가 발생한 것은 스크롤 이벤트마다 스타일 문자열이 다시 계산되어야 하기 때문이며, 이는 완전히 새로운 스타일 컴포넌트 인스턴스를 생성합니다.
참고 : Styled-component warning suggesting I use
attrsmethod even though I am?
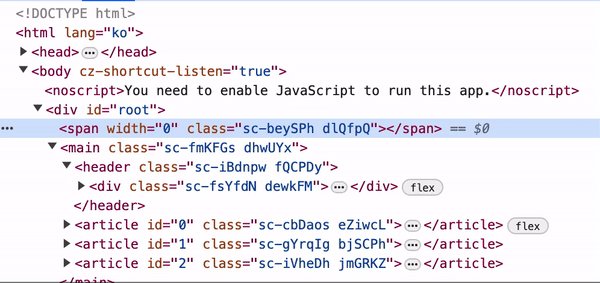
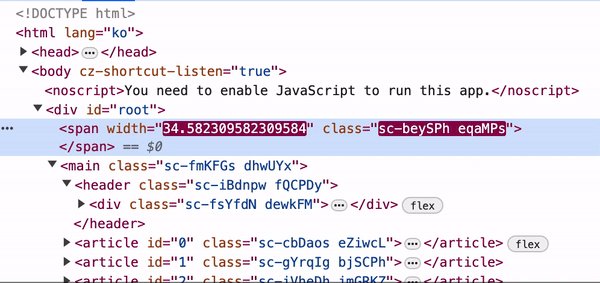
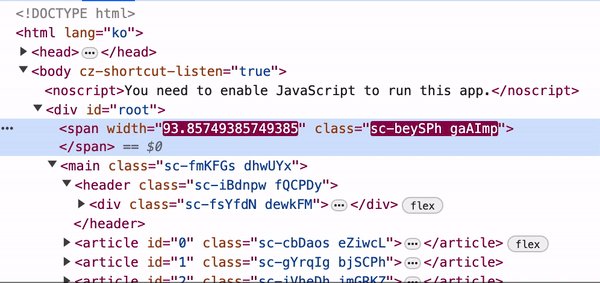
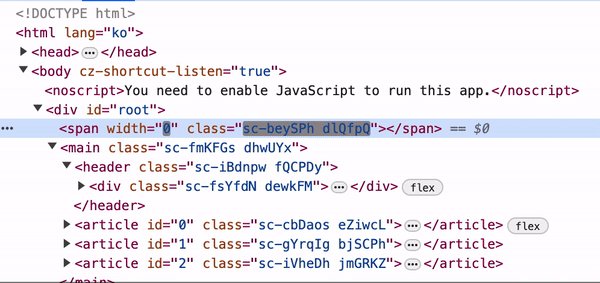
개발자 도구를 통하여 해당 요소를 관찰해보았더니 동적 클래스 이름이 계속 변하면서 생기는 경고였다.

✔️ styled-components 관련 알아두면 좋은 정보
컴포넌트에 전달되는 props에 따라 스타일이 변경될 때, Styled Components는 새로운 클래스 이름을 생성하여 해당 스타일을 적용한다.
이 과정에서 기본적으로 두 종류의 클래스 이름이 관련된다.
- 고정 클래스 이름
컴포넌트에 정의된 스타일 중 props에 의존하지 않는 스타일들은 변하지 않는다. 이러한 스타일들은 컴포넌트가 처음 생성될 때 한 번만 계산되며, 이에 대응하는 고정된 클래스 이름이 할당된다.
- 동적 클래스 이름
props에 의존하는 스타일들은 props의 값에 따라 변할 수 있다.
Styled Components는 이러한 동적 스타일들을 처리하기 위해, props가 변경될 때마다 새로운 스타일을 계산하고, 이에 대응하는 새로운 "동적 클래스 이름"을 생성한다.
해결 방법
styled-components에서 제공하는 attrs 함수를 사용하면 된다!
정확히는 attrs 함수를 통한 요소의 style 속성을 동적으로 추가하는 것이다.
attrs란?컴포넌트에 속성(attribute)들을 사전에 정의할 수 있게 해주는 함수이다.
주로 아래와 같은 목적으로 사용된다.
- 속성 추가 : 컴포넌트에 HTML 속성이나 React props를 미리 설정하고 싶을 때 사용한다. 예를 들어, 모든 입력 필드에 공통적으로 적용되는 type이나 placeholder 속성을 설정할 수 있습니다.
- 동적 스타일링 : 컴포넌트의 props에 따라 변할 수 있는 스타일 속성을 정의할 때 사용한다.
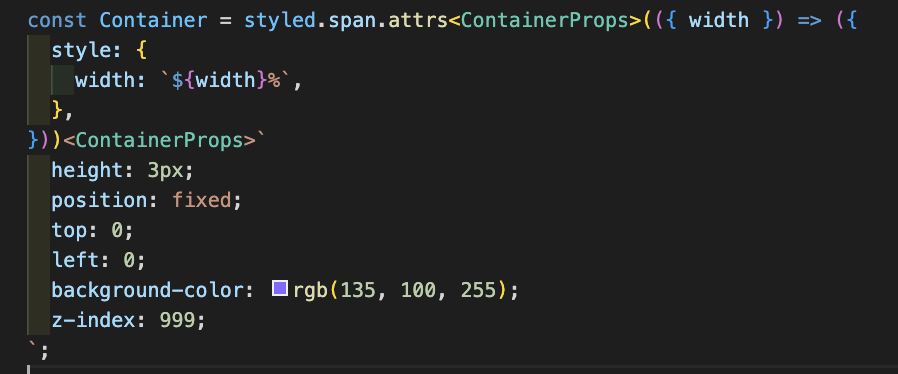
경고 문구가 발생한 컴포넌트를 아래와 같이 변경하였다.
동적으로 변하는 스타일을 인라인 스타일로 처리하여 불필요한 클래스 생성을 방지하였다.
++ 타입스크립트를 사용한다면 위와 같이 attrs 함수와 컴포넌트 자체에 타입을 적용해야 컴포넌트가 prop을 인식한다.