REACT
1.JSX

JSX(JavaScript Xml)이란? JSX는 JS에 XML을 추가한 확장 문법이다. 여기서 XML은 무엇일까? HTML과 매우 유사한 문자 기반의 마크업 언어이지만, 데이터를 저장하고 전달할 목적으로 만들어진 언어이다.
2.react-redux

react의 상태 관리 라이브러리이며 useState hook의 종속성 탈피를 위해 사용한다.useState를 사용 할 경우 컴포넌트 내부에 state를 만들고, 상태 변경 함수로 state를 바꾼다.state는 컴포넌트에 종속되어 다른 컴포넌트에서 사용하려면 prop
3.Redux

Redux란 무엇이며 어떤 이유로 사용하는 것인가
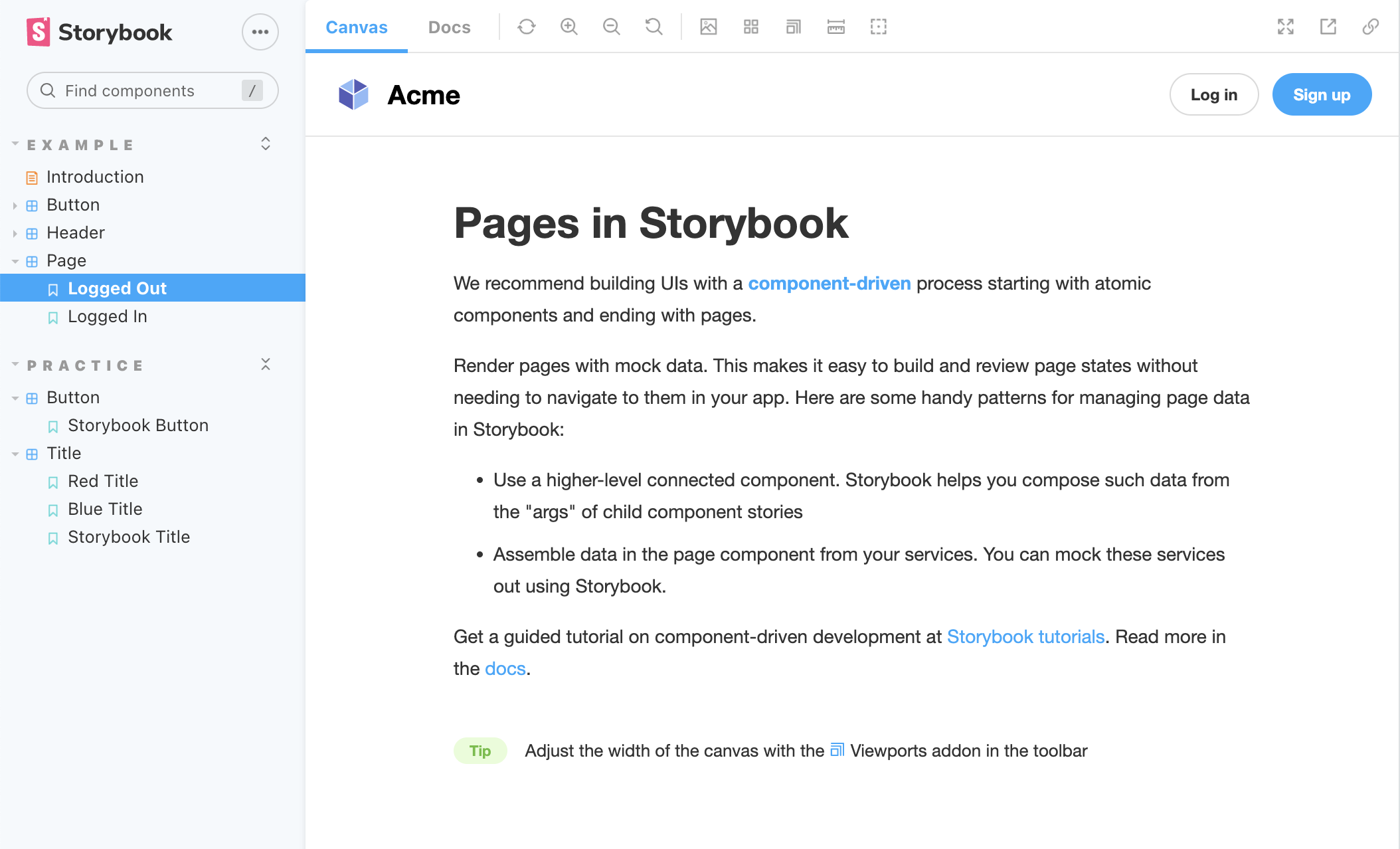
4.CDD, CSS-in-JS

CDD와 개발 도구 / CSS-in-JS에 대하여
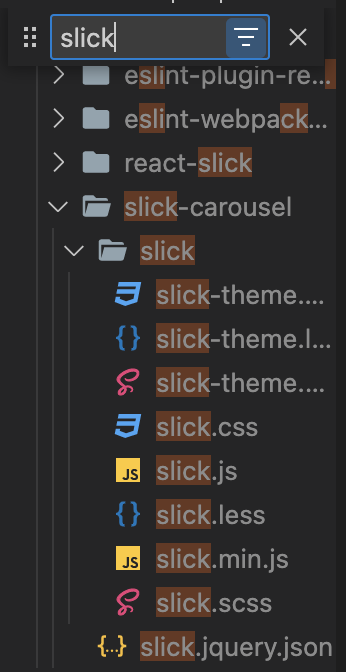
5.React Slick을 이용한 slider 구현

React Slick 사용 방법 / 간단한 구현 예제
6.[React] 특정 페이지에서 컴포넌트 감추기

토이 프로젝트를 진행하던 중 로그인 페이지에서 Header를 보이지 않게 하기 위한 코드를 작성하다가 발생한 문제에 대해서 정리하기 위해 글을 작성한다.여기서 경로가 /login일 때, <TopNavigationBar/> 컴포넌트를 감추려고 한다.이를 만족하기 위
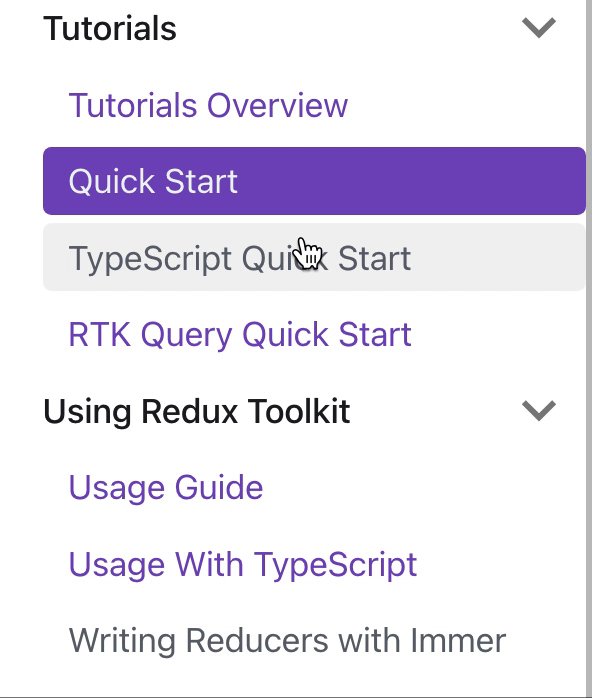
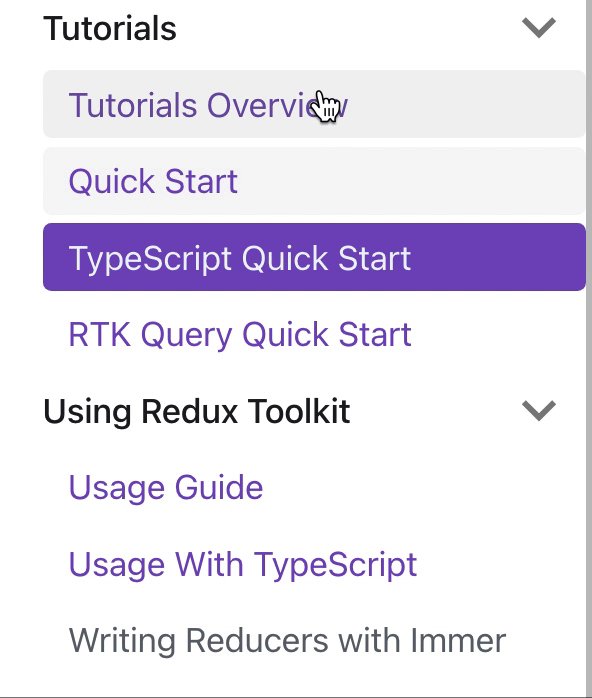
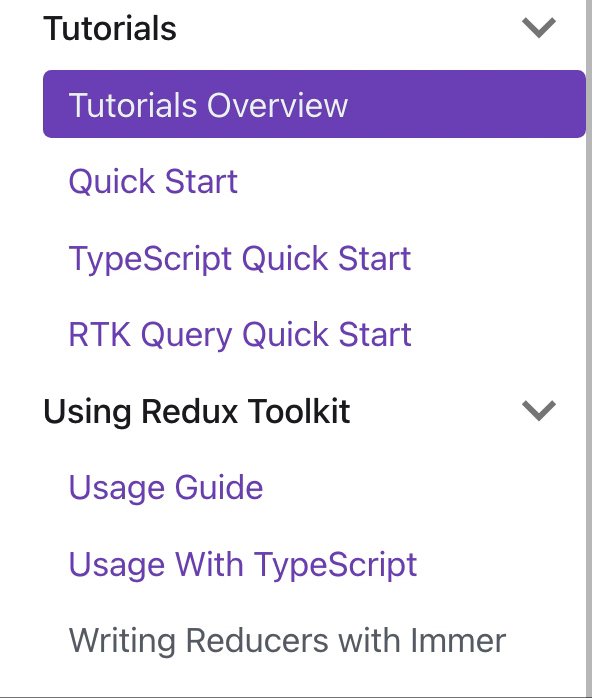
7.Styled-Components + NavLink 이용하여 경로마다 원하는 스타일 주기

아래와 같이 특정 경로로 이동하는 요소를 강조해주는 것을 구현하러 한다.NavLink는 React Router Dom 라이브러리의 일부로, 페이지 내에서의 탐색을 돕는 컴포넌트다.현재 페이지의 URL과 컴포넌트의 to prop이 일치하면 자동으로 active 클래스를
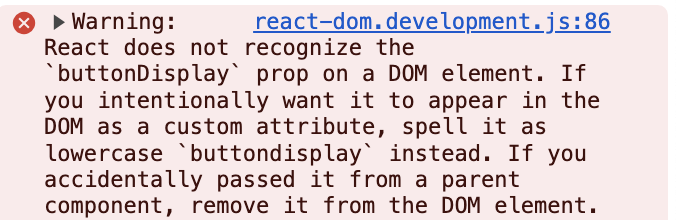
8.[styled-components] props error

위의 에러 문구는 리액트는 DOM 요소에서 buttonDisplay property를 인식하지 않는다. 의도적으로 사용자 정의 속성으로써 DOM에 표시하려면 buttonDisplay 대신 소문자 스팰링을 써라. 라는 말을 하고있다.React에서는 Dom 요소로 prop
9.[React] useEffect가 2번 실행될 때 해결법

useEffect문 내부의 코드는 checkedList.outgo의 배열을 순회하며 배열의 요소인 id를 이용하여 상태에 데이터를 넣는 것이다.이것을 컴포넌트가 화면에 렌더링 (mount) 될 때, 한 번만 실행되도록 구현하였지만 계속 state에 데이터가 2번씩 저장
10.[React] 무한 스크롤 구현 (조회, 필터링 시)

이 글에서는 무한 스크롤을 구현하는 방법에 대해서 서술하고자 합니다. 구현 방법은 몇 가지 존재하지만 저는 Intersection Oberver API를 이용하여 구현하였습니다.
11.[React] 옵셔널 체이닝(Optional-Chaining) '?.'

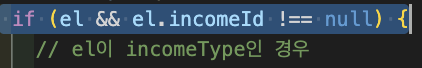
타입스크립트를 사용 중, 해당 조건문에서 하단에 보이는 에러가 발생하였다. 옵셔널 체이닝 (Optional Chaining)은 JavaScript 및 TypeScript에서 제공하는 문법으로, 객체의 속성에 접근할 때 해당 객체나 속성이 존재하지 않아도 에러를 발생시키
12.[React] setInterval 사용하기

javascript의 함수인 setInterval을 react에서 사용하려면?
13.[React] 렌더링, 스크롤 이벤트 발생 시 폰트 깜빡임 (Feat. styled-componets)

스크롤 진행 상태를 보여주기 위해 scroll progress bar 컴포넌트를 제작하여 사용하였는데, 스크롤 이벤트가 발생할 때 마다 폰트가 깜빡이는 현상이 발생했다.
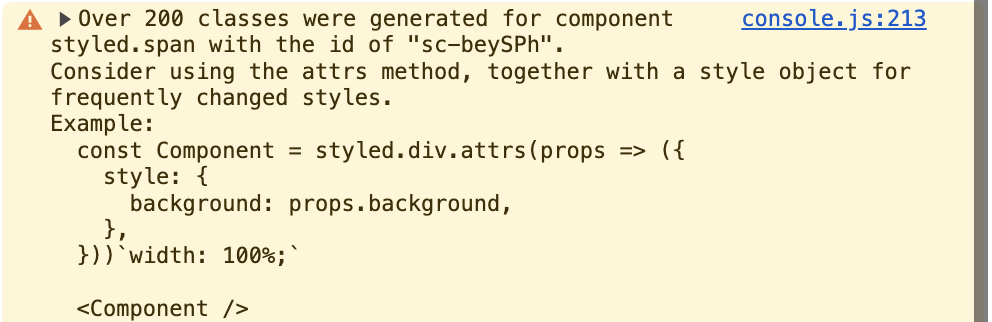
14.[Styled-components] Over 200 classes error

styled-components를 사용하여 스크롤에 따라 변하는 width를 props로 받아서 사용하던 중 아래의 경고 문구가 발생했다.
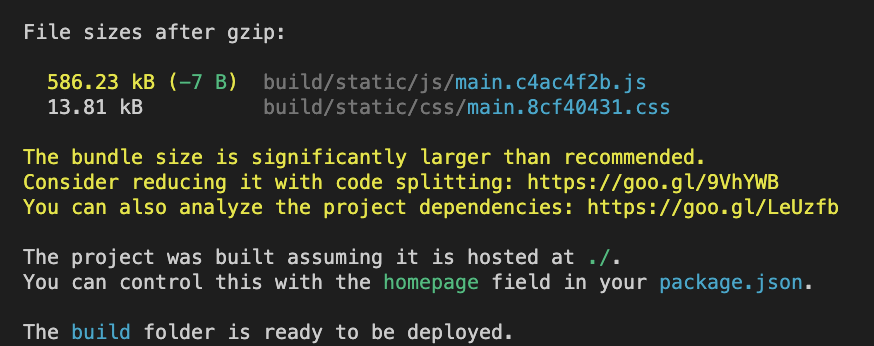
15.[React] 번들 사이즈를 줄여보자

React.lazy / Suspense 를 이용한 CodeSplitting 및 불필요한 의존성 제거를 통한 번들 사이즈 최적화
16.[React] ScrollEvent 구현 및 최적화

구현하려는 기능 특정 스크롤에 도달하면 스크롤되던 컴포넌트에 fixed를 주는 것 문제 해당 useEffect문에서는 scroll 이벤트를 탐지해서 scrollEvent라는 콜백 함수를 실행시킨다. 정상적으로 작동한다면 console.log가 실행 되어야 하지만,