14) HTML 태그의 제왕, "링크"
태그가 웹의 왕국이라면
이 태그는 이 왕국의 제왕이다.
현대의 HTML은 150여 개 태그로 이루어져 있지만
이들 모두 이 태그 아래에 있다.
검색 엔진들은 이 태그 덕분에 전 세계의 웹을 항해하면서 웹페이지를 발견할 수 있었고
이 태그 덕분에 최고의 검색 결과를 만들 수 있었다.
이 태그가 없다면 검색 엔진은 존재하지 않을 정도이다.
우리의 일상에서 검색 엔진이 없다면 어떤 일이 생길까?
이 태그는 도시의 길과 인체의 혈관과 같은 것이다.
이 태그가 없었다면 전 세계 모든 웹 페이지는 고립될 것이고
정보 혁명도 시작되지 않았을 것이다.
이 태그는 우리가 가장 많이 접하고, 사용하는 태그이다.

HTML의 약자이며
Hyper
Text
Markup
Language 의 첫 글자,
HyperText가 바로 의미하는 이것.

이 태그의 이름은 " anchor " 의 첫 글자를 딴 < a > 이다.
" anchor " 는 배가 정박할 때 사용하는 " 닻 " 을 의미한다.

정보의 바다에 정박한다는 의미인, 시적인 표현인 < a > 의 기능은
바로 < 링크 > 이다.

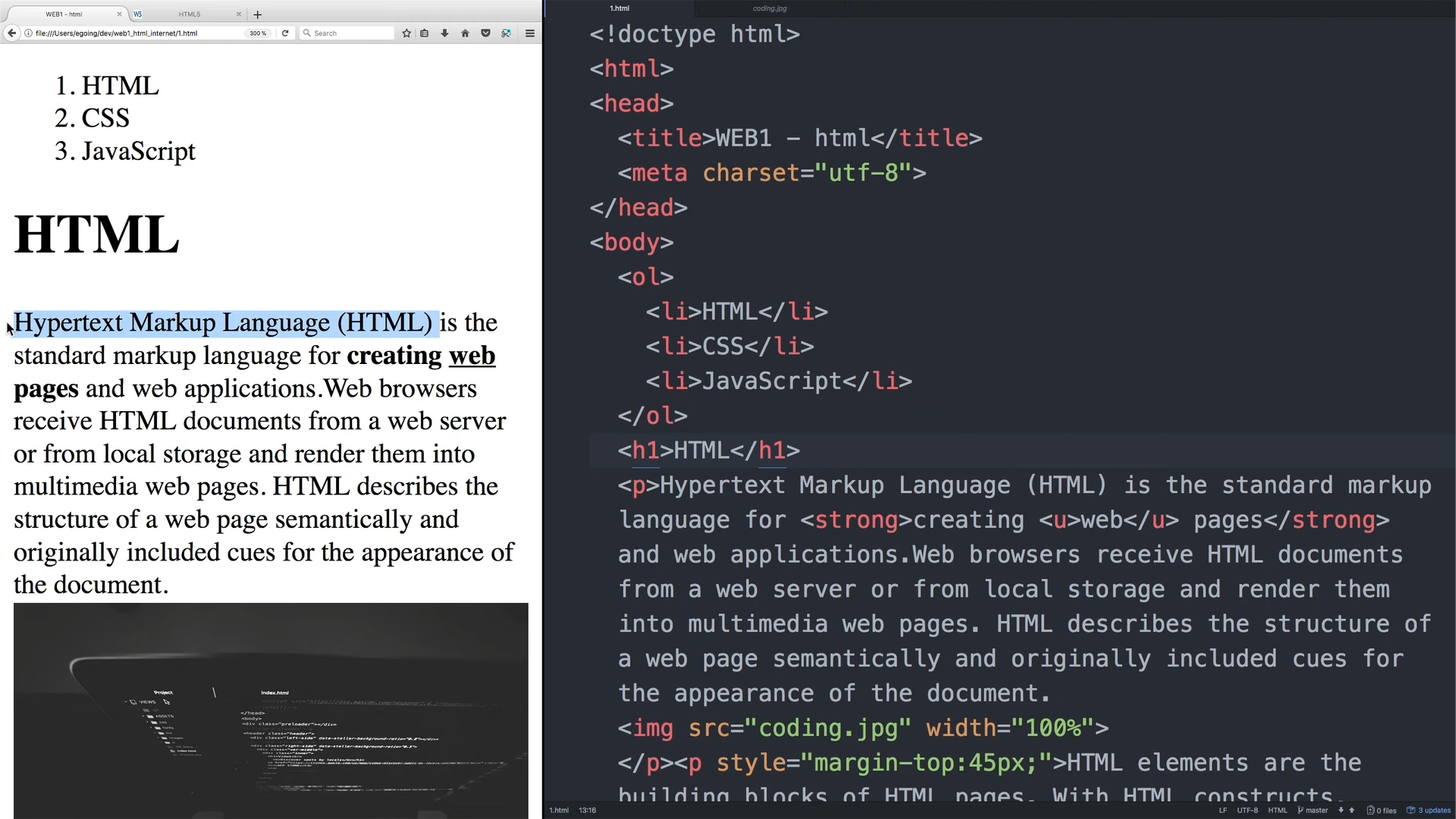
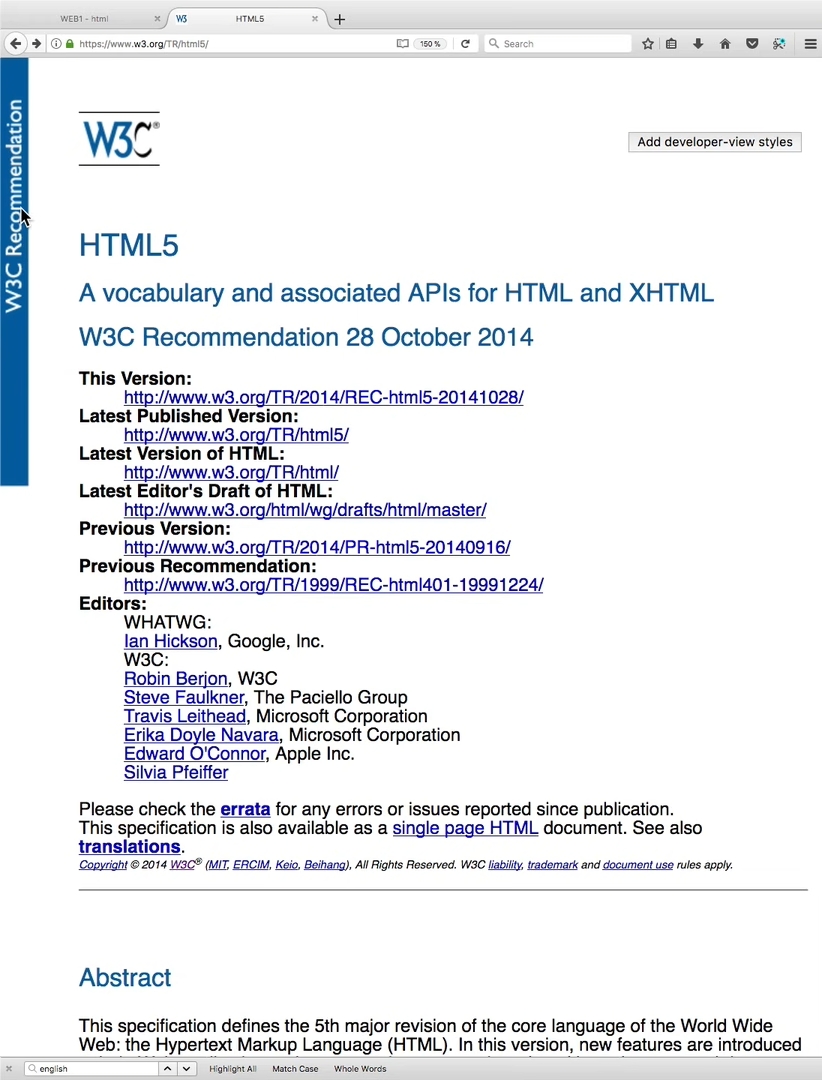
왼쪽 웹사이트의 파란컬러 부분에
HTML 이라는 기술의 공식 사용설명서의 링크를 걸어두어 조금 더 자세한 설명을 볼 수 있도록 해보자.

사용설명서를 찾을 때, 검섹엔진에 html speicification 이라고 검색하면 된다.
여기서 'speicification' 의 뜻은 한국어로 '명세' 라고도 한다. '설명서' 라고 보면 된다.
즉 HTML을 만드는 W3C라는 국제 기구에서 만든 공식 설명서 정도로 볼 수 있겠다.

위 웹 페이지 문서는 'W3C' 라는 국제기구에서 운영하고 있는 문서이며

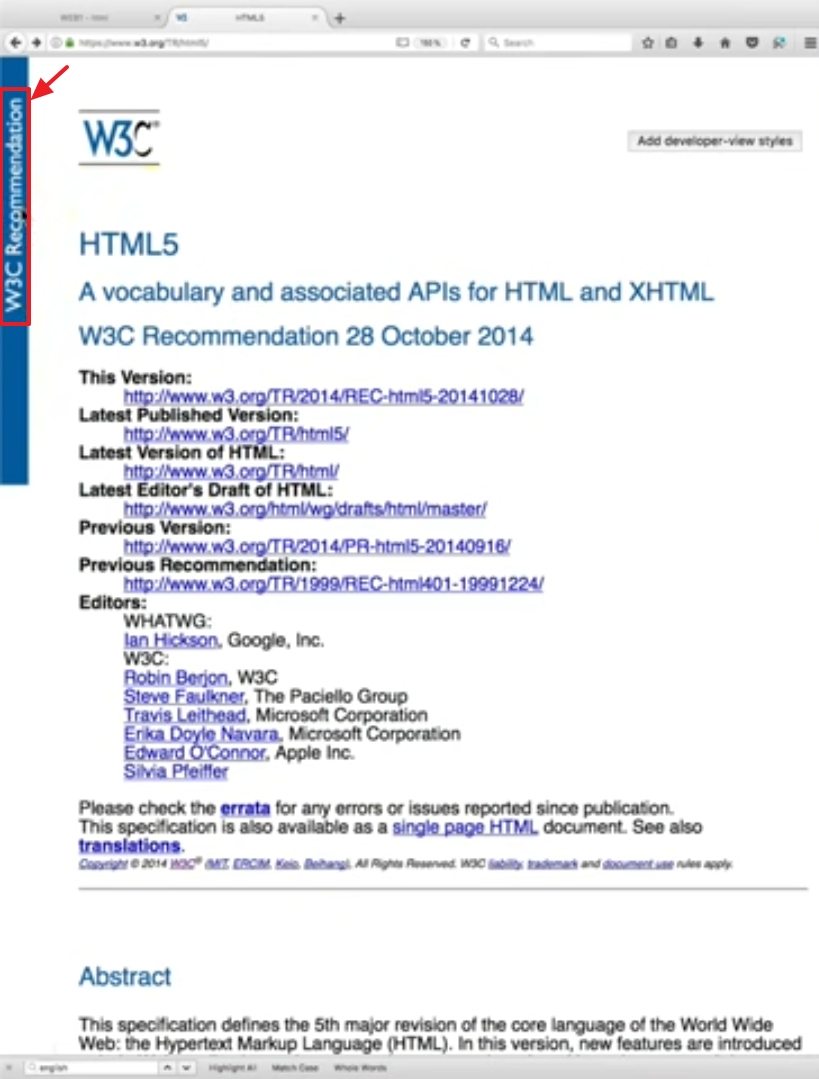
왼쪽 위에 'W3C Recommendation'이라고 되어있는데 이는 '권고안' 이라는 뜻이다.
W3C는 직접 브라우저를 만들지 않는다.
W3C는 W3C의 멤버들이 모여서 미래의 웹은 어떠해야 하는가에 대해 의논해서
미래 웹의 기술을 결정하면, 이렇게 Recommendation 이라는 문서를 발표하고
이 문서를 웹브라우저 제작 업체들이 보고 그에 따라서 웹브라우저를 만들어 가게 된다.
아무튼 우리는 이 사이트의 주소를, 아까 링크를 걸려고 한 텍스트에 걸고자 한다.
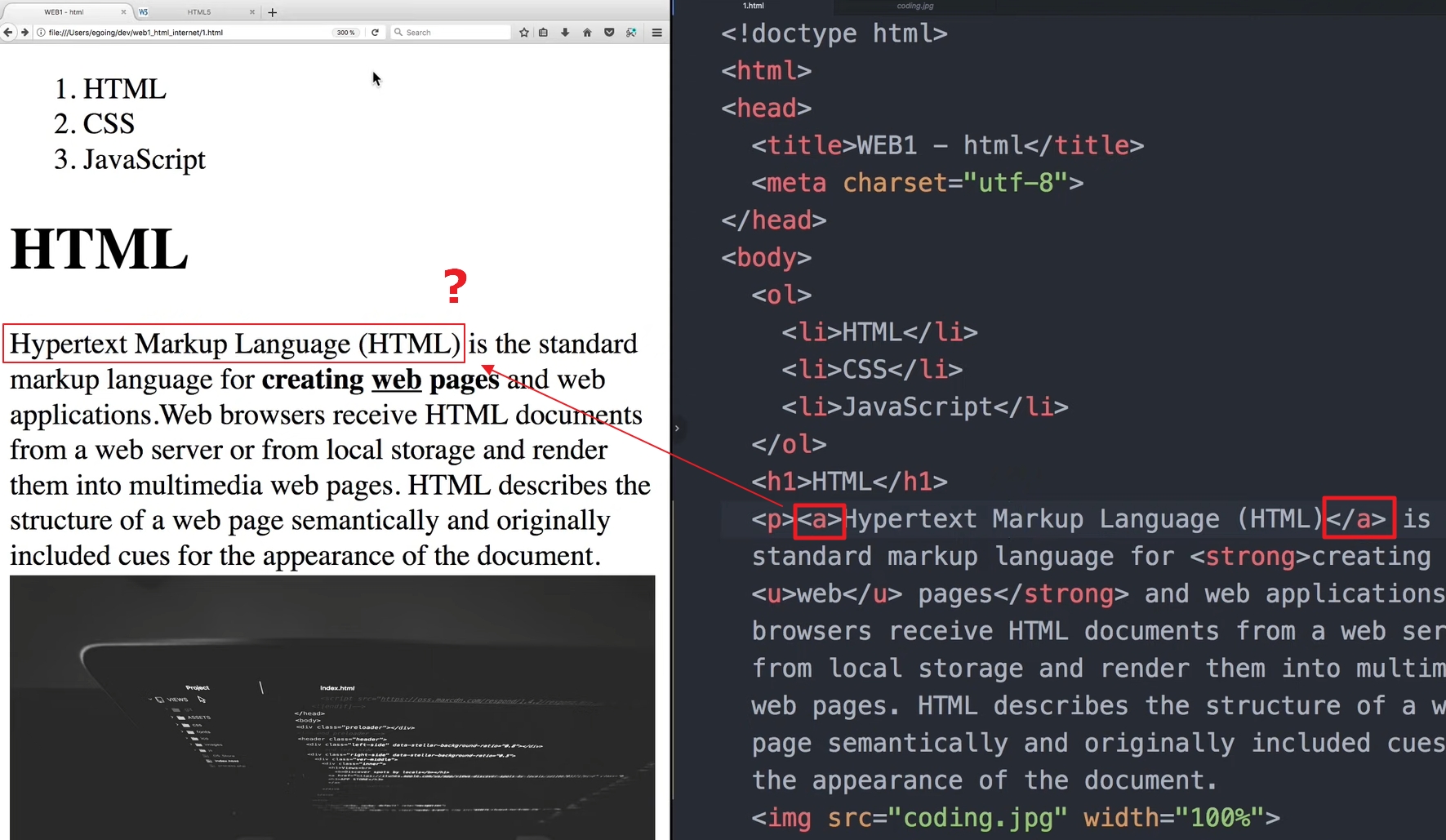
링크의 태그명은 < a > 이다.

오른쪽 태그편집창의 링크를 걸고자 한 텍스트 앞에 열리는 태그 < a > 와
닫히는 태그 < /a > 를 각각 입력해주고 웹페이지를 새로고침 하면..
링크가 걸리지 않는 것을 볼 수 있을 것이다.
그 이유는
정보가 부족하기 때문이다.
링크가 어디에 앵커를 내려야 될지에 대한 정보가 부족하므로

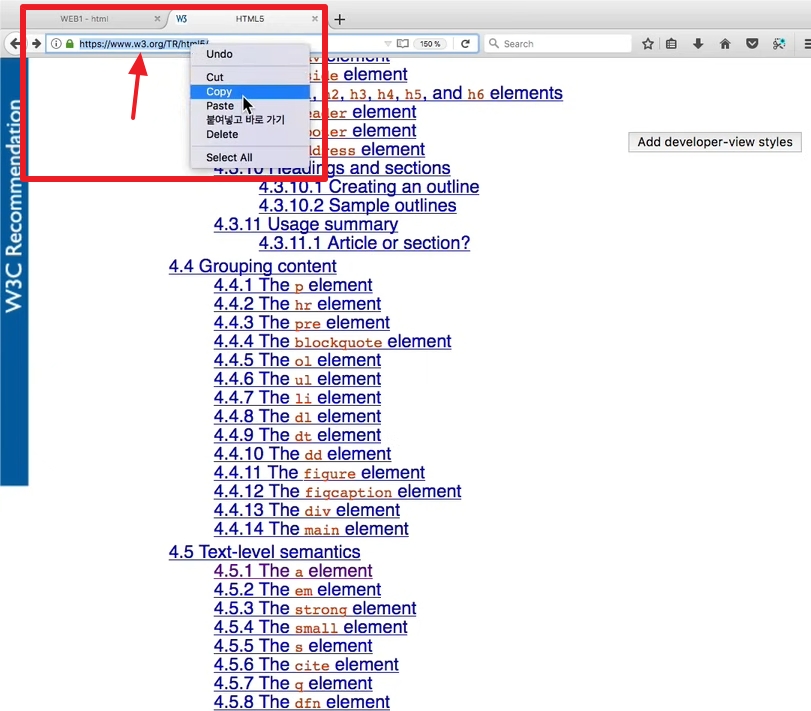
가져오고자 하는 사이트의 주소를 복사한 뒤

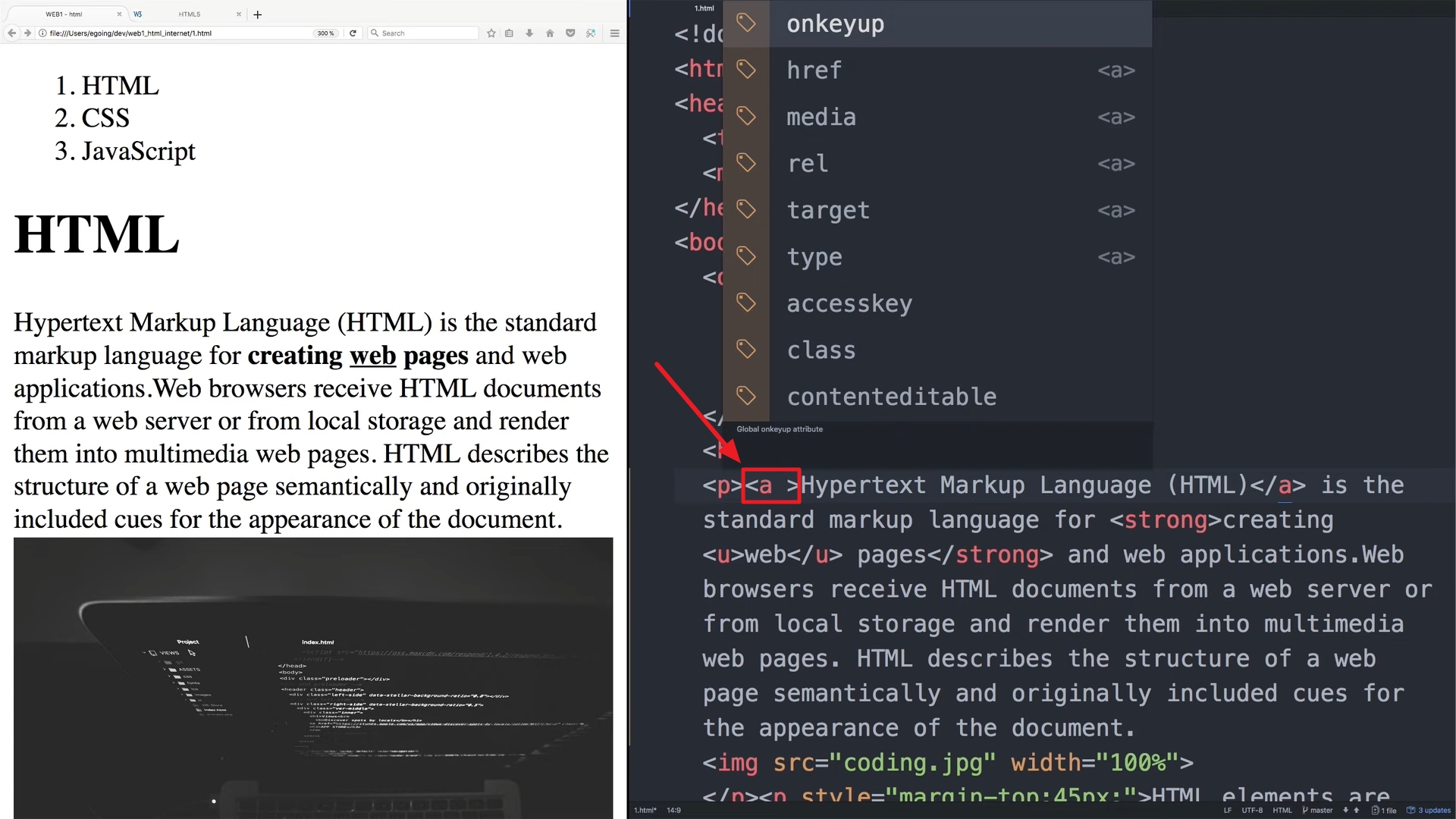
< a > 태그안에 커서를 가져온 다음에 한칸 띄어쓰고 속성값을 적어주는데,

'하이퍼텍스트' 가 곧 '링크' 라고 앞전에 설명했듯이
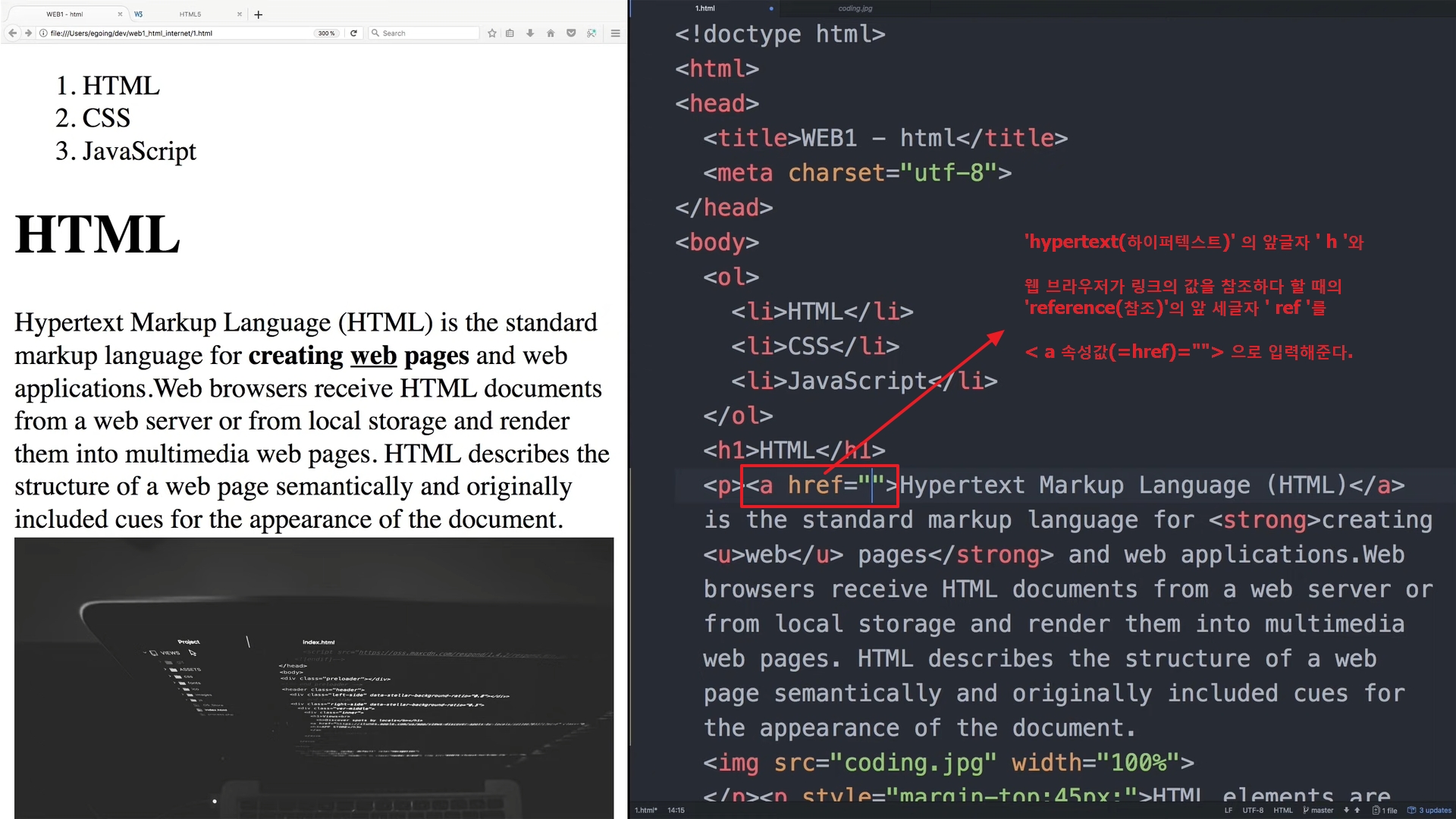
'HyperText(하이퍼텍스트)'의 첫 글자인 ' h ',
그리고 웹 브라우저한테 "웹 브라우저야, 이 링크는 이 값을 참조해." 라고 할 때의 ' 참조 '.
영어로는 'reference(참조)'인데 이 중에 앞 세 글자인 ' ref ' 을 속성값으로 입력해주면 된다.

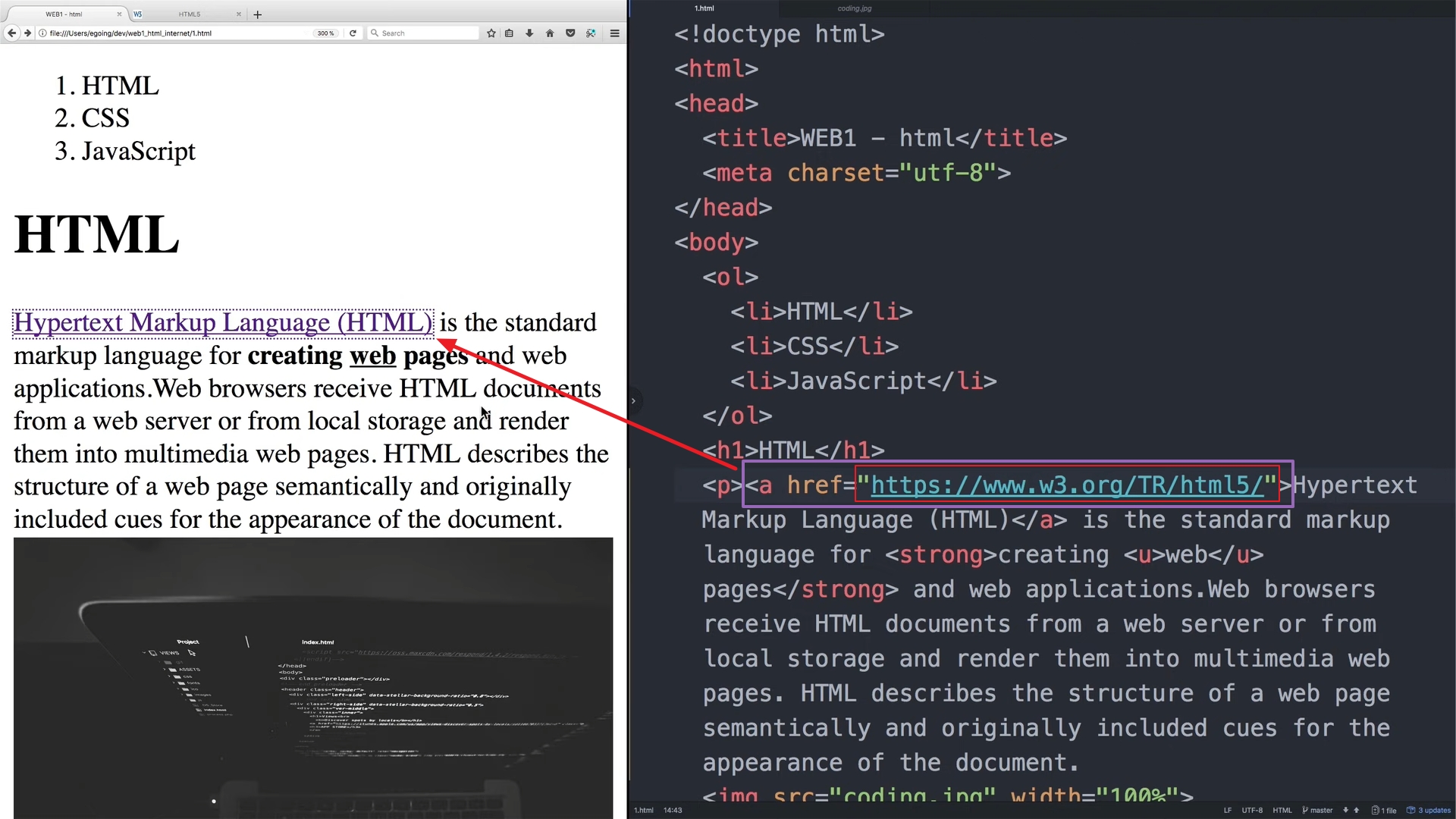
속성값 href 의 뒤에는 "가져오고자 하는 사이트의 주소" 를 넣어주면 된다.
< a href="복사했던 사이트주소" >
이렇게 하면 저 텍스트를 클릭했을 때 우리가 준비했던 W3C 사이트로 이동하게 된다.
+추가
1.새 탭으로 열기
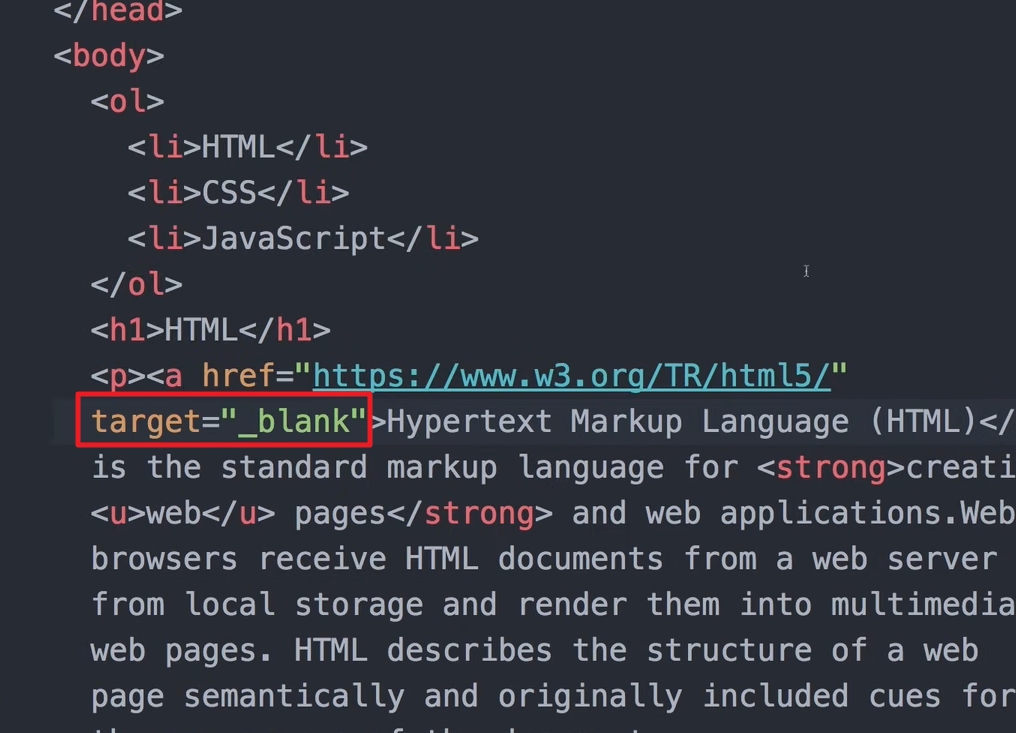
저 링크가 걸린 텍스트를 클릭했을 때 새 탭(새 창)이 뜨게 하고 싶을때는
target="_blank" 라고 뒤에 추가로 적어준다.

< a href="사이트주소" tardet="_blank" >
2. 설명 문구 (툴팁)
마우스를 올려놓으면 어떤 사이트가 뜰 것인지에 대한 간단한 문구가 적힌 박스를 띄우고 싶을때는
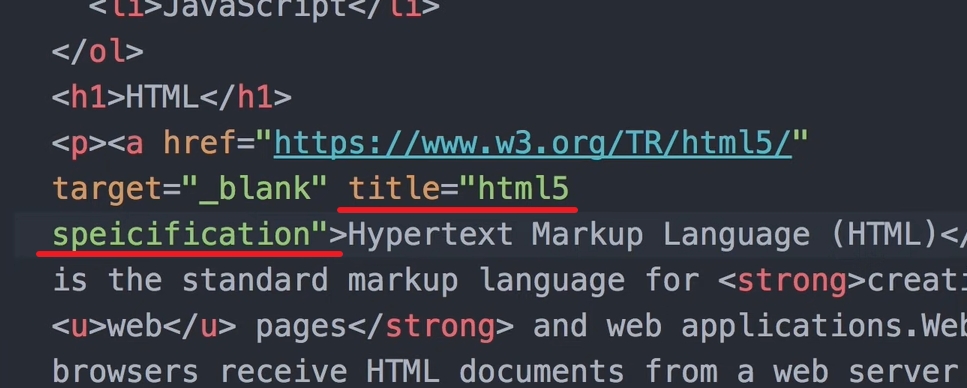
뒤에 title="html5 speicification" 이라고 입력해준다.

< a href="사이트주소" tardet="_blank" title="html5 speicification" >
또는
< a href="사이트주소" title="html5 speicification" >
이런식으로 사용 가능하다.
