생활코딩 <Web> 공부
1.생활코딩 - <Web> 1~5 : HTML에 대해, 웹 사이트 기획하기, 처음 코딩해보기(Atom프로그램),웹 페이지 만들어보기

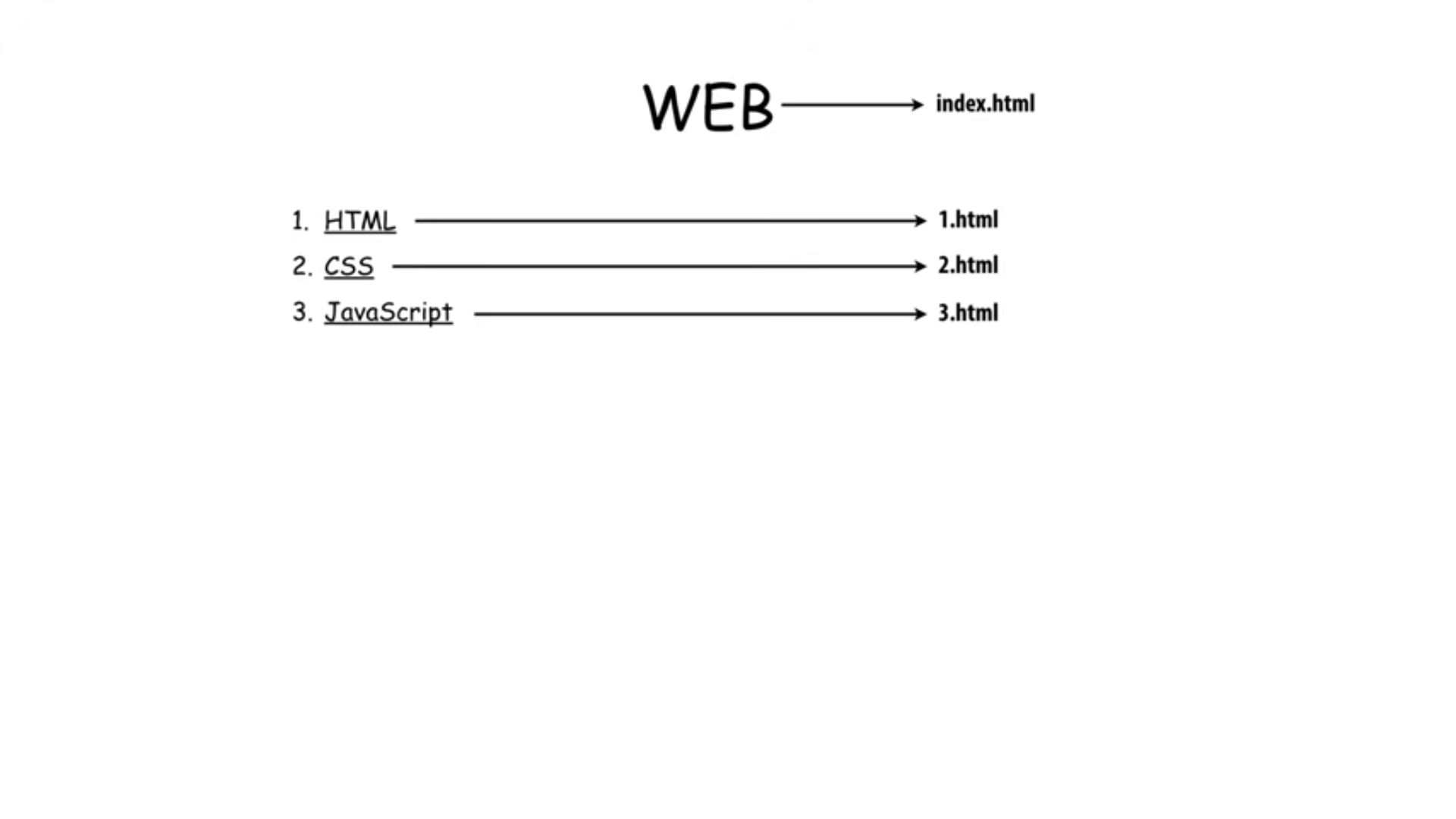
강의 Web 1~5 까지의 학습 내용 정리.1~2) 강사님 인사, 수업소개, 프로젝트 동기 설명3) 기획하기. (기획)무엇인가를 만들기 전에 우리는 무엇을 만들지 상상하고 계획하고 구체화 하는 과정을 거친다.만들기 전에 무엇을 만들것인가를 설계하는 과정을 기획이라고 한
2.생활코딩 - <Web> 6~7 : Atom프로그램 사용, 기본 문법 태그 표시하기, h1 제목 태그, 페이지 소스, 검색 엔진 이용하기

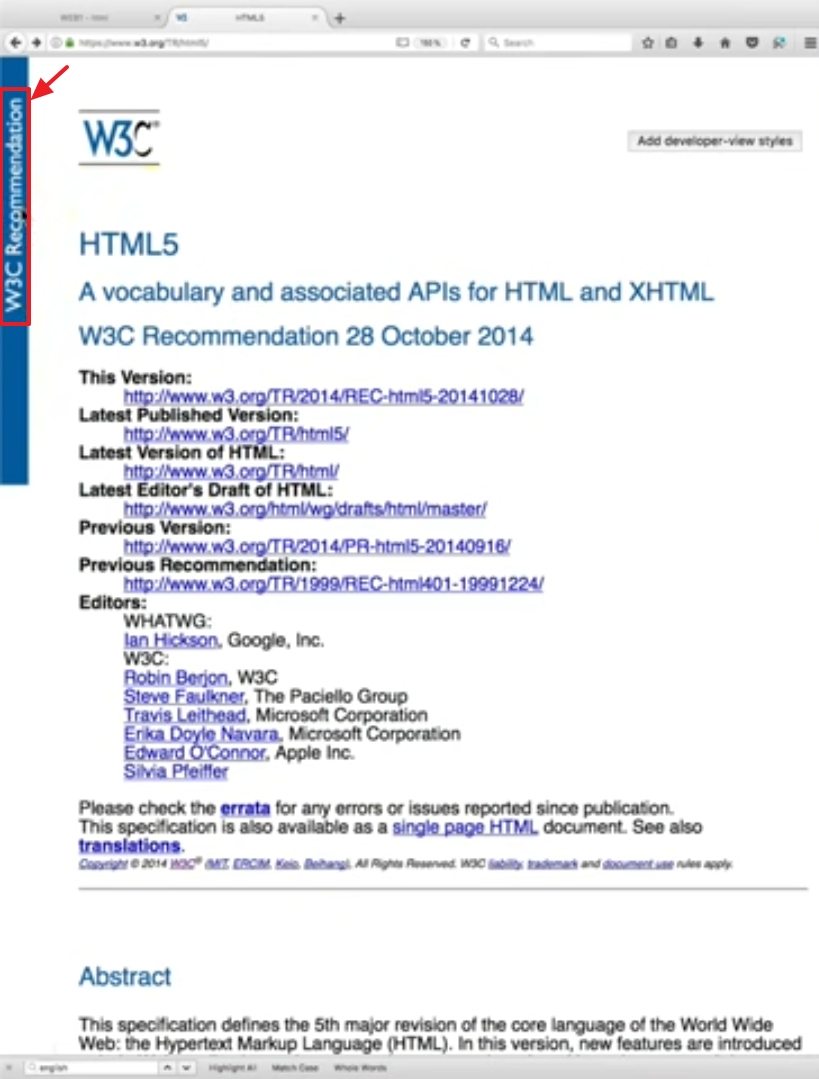
학습 2차. 복습과 포스팅을 같이 하다보니 내용이 점점 길어지는 관계로(?) 2강씩 나누었다. 생활코딩 web 6~7강 까지의 학습 내용 정리. 6) 태그 표시하기 (기본문법 태그) 6강에서는 위의 web사이트의 빨간 박스안 내용글을 어떻게 표시하는지 배워보고 w
3.생활코딩 - <Web> 8~9 : 통계적 사고, head태그, h1태그, h2태그, strong태그, 줄바꿈 태그 배워보기, br태그와 p태그 +CSS

생활코딩 복습 8~9강. 8) 통계 (통계에 기반한 학습) 통계를 기반으로 해서 공부하는 방법에 대해서 배워보자. HTML에는 현재 최신 버전에서 약 150개 이상의 태그가 존재한다. 우리는 150개의 태그를 다 외워야 할까? - NO 혁명적 변화로 인해서 우리
4.생활코딩 - <Web> 10~11 : 코딩(coding) 실습하기, 일반인과 코딩을 배운 지식인의 차이점, HTML 의 중요성, 속성(Attribute) 이해하기, 인기 있는 태그 img (이미지 넣기)

생활코딩. web과 HTML 10 ~ 11 학습정리내용입니다. 10) html (html이 중요한 이유) 누구나 기초가 중요하다고 말한다. 하지만 기초가 중요하다는 말을 잘 들어보면 응용으로 가는 과정으로서 기초가 중요하다는 뜻인 경우도 많이 있다. 사실 기초는
5.생활코딩 - <Web> 12 : parent 와 child 부모 자식 관계의 태그(목차 태그_부모 태그 ul 과 자식 태그 li), 순서가 있는 목록 태그 ol, 순서가 없는 목록 태그 ul, 표 태그인 table, tr, td

생활코딩 web 12강 학습정리 내용 입니다.태그에는 서로 포함 관계로 연관되어 있는 부모 자식간의 태그가 있다.< parent > < /parent > 태그와< child > < /child > 태그가 있을때< parent >< chi
6.생활코딩 - <Web> 13 : 책 표지와도 같은 타이틀 태그 title 사용하기, 코딩의 utf-8 라는 파일 형식에 대해,(+meta charset), 본문을 설명하는 body태그와 head태그, 그리고 <!doctype html>

이번 포스팅은 생활코딩 WEB1-13강을 공부한 내용을 토대로 학습정리하였습니다.
7.생활코딩 - <Web> 14 : 우리가 가장 많이 사용하는 태그인 '링크' 태그 <a> 사용하기, 새 탭으로 링크 여는 방법, 마우스를 올렸을 때 설명 박스 뜨게 하는 법

14) HTML 태그의 제왕, "링크" 태그가 웹의 왕국이라면 이 태그는 이 왕국의 제왕이다. 현대의 HTML은 150여 개 태그로 이루어져 있지만 이들 모두 이 태그 아래에 있다. 검색 엔진들은 이 태그 덕분에 전 세계의 웹을 항해하면서 웹페이지를 발견할 수
8.생활코딩 - <Web> 15 : 웹 사이트(Website) 만드는 방법, 문구를 클릭했을 때 원하는 사이트로 이동하는 링크 연결하기, 탭 이름 수정하기

이 강의 공부는 한참 전에 했는데, 주간은 유튜브 편집도 하고 이어서 뒷 강의를 마저 들으며 여러차례 헤메다가학습정리 포스팅을 이제야 올린다.이번 포스팅은 웹 사이트를 완성시키는 단계가 되겠다.위 사진을 보면 큰 제목과 앞에 번호가 있고 링크가 걸린 소제목의 목록들이
9.생활코딩 - <Web> 16 : 웹의 역사! 웹의 고향은 어디일까?, 물리 연구소의 중요인물 '팀 버너스 리' 와 Enquire 프로그램에 대해서

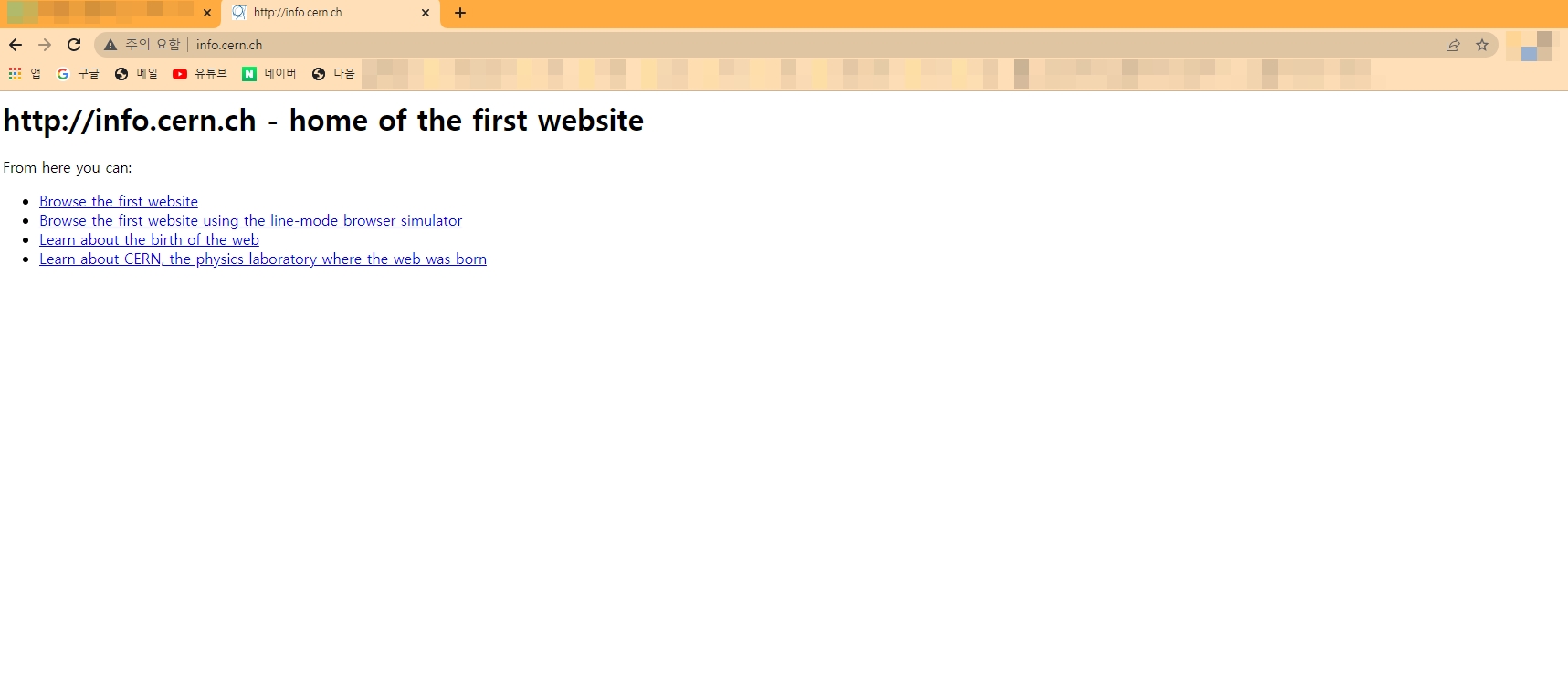
16) 원시웹, 웹의 역사 생활코딩 수업은 2개의 산으로 이루어져 있다. 하나는 웹 페이지를 만드는 것이다. 그 과정에서 코딩이 무엇인가를 파악하는 것이 목표였고 우리는 그 목표에 도달했다. 또 하나는 내가 만든 웹 페이지를 인터넷을 통해서 누구나 가져갈 수 있
10.생활코딩 - <Web> 17 : 요청하는 컴퓨터 웹 브라우저(Web Browser) 와 응답하는 컴퓨터 웹 서버(Web Server)에 대해, 인터넷이 동작하는 기본 원리, 클라이언트와 서버

17강) 인터넷을 여는 열쇠 : 서버와 클라이언트 웹 브라우저와 웹 서버 지금부터 인터넷이 동작하는 가장 기본적인 원리에 대해 알아보도록 한다. 인터넷이 동작하기 위해서는 컴퓨터가 최소 2대가 필요하다. 1대는 인터넷이 아니고, 3대는 본질적이지 않다. 2대의
11.생활코딩 - <Web> 18-1(강의내용) : 웹 호스팅하기, GitHub 사이트 사용하기, 깃허브 처음 해보는 초보, GitHub Page와 GitHub Actions, 웹 호스팅(Web Hosting), 깃허브에서 소스코드 수정하기, 내가 만든 웹 페이지 사람들이 볼 수 있게 호스팅하기

18강)  : 깃허브 웹 호스팅하기 직접 실습, 깃허브 404에러 페이지 해결하기, GitHub Web Hosting 404 Pages error solution, 깃헙 404 에러 났을때 방법, 깃허브 404 페이지 에러?!

18-2, 제가 직접 실습하는 과정을 포스팅 한 내용 입니다.(생활코딩 19.1.1. 웹서버 설치 (윈도우) 강의 내용이 포함되어 있습니다.)18-1 포스팅은 생화코딩 강의 내용 그대로를 정리해 놓았습니다.https://github.com/
13.생활코딩 - <Web> 19.1.2 : 웹 서버와 http (윈도우버전), 아파치 설치하기(Bitnami WAMP Stack 프로그램)

19.1.2강) 웹 서버와 http, 아파치 설치하기, 비트나미 프로그램 설치 ![](https://velog.velcdn.com/images/yuki_g